Web Development Reading List #176: Safari 10.1, Prompt()-Deprecation, And Professional Pride
What a busy week! To stay on top of things, let’s review what happened in the web development world the last few days — from browser vendors pushing new updates and building new JavaScript guidelines and security standards to why we as web professionals need to review our professional pride. How can we properly revoke certificates in browsers, for example? And how can we build accessibility into a style guide? Let’s take a look.
News
- Safari 10.1 was announced a while ago already, and this week it finally came to Macs and iOS devices around the world. The new Safari version ships CSS Grid Layouts,
fetch(), IndexedDB2.0, Custom Elements, Form Validation, Media Capture, and much more. You can read more about the new features and how to use them in detail on the WebKit blog. - Chromium is advising developers to not use
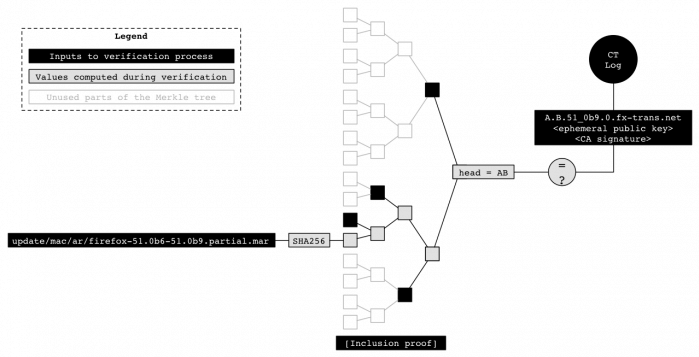
alert(),confirm(), andprompt()methods in JavaScript anymore, and, in the future, they might even deprecate sites that still use them. The suggestion is to use the Web Notification API instead, in the hope that its asynchronous nature will prevent it from being misused against users. As a nice side effect, using the API will also speed up browser performance significantly. - This week, Mozilla started with their Security/Binary Transparency project which allows third parties to verify that binaries from Mozilla match the original public source code exactly and also to check for its integrity. This is a huge step in open-source and binary app development that other applications out there would benefit from, too.
- The Chromium project is implementing the WICG proposal of a Feature Policy (see launch status), an interesting concept to complete other policies such as the Content Security Policy. By allowing site owners to explicitly allow or disallow browser features such as geolocation, webcam/microphone access and similar things, sites can better protect their users from exploits.

General
- Jens Grochtdreis shared his thoughts on professional pride, aiming at all the people who write JavaScript tutorials without focusing on the HTML or CSS. A bad practice that leads to incomplete and sometimes even false code examples that are then used in the wild.
Concept & Design
- We all know the annoying overlays that prompt website visitors to take action — “sign up for the newsletter”, “like the page on Facebook”. Bureau of Programming now shares thoughts on why it was easier to get rid of annoying pop-up windows and why it’s up to us developers to not build annoying features if we want to make the web a useful, friendly place.

Security
- A new paper from a joint venture of universities and Akamai Technologies introduces CRLite, a scalable system for pushing all TLS revocations to all browsers (PDF, 1.3MB). Currently, no major browser fully checks for TLS/SSL certificate revocations, but that could be changing soon if vendors agree with this research paper and start implementing the system.
Accessibility
- Carie Fisher shares her approach to a style guide that has accessibility guidelines built in.
CSS/Sass
- Paul Lewis and Stephen McGruer summarized how you can build performant ‘expand’ and ‘collapse’ animations, for menus, for example.
Going Beyond…
- Scientists came up with a detailed “roadmap” for meeting the Paris climate goals. It’s an eye-opening, entertaining read that convinces with its storytelling style.
- Emily Dreyfuss from WIRED wrote an article about why Silicon Valley contributes to inequality by focusing on cool technological innovation instead of targeting real-world problems. The piece is titled “Silicon Valley Would Rather Cure Death Than Make Life Worth Living” — a provocative but probably accurate title. And while there sure are exceptions (as there are always exceptions), we should remember to not blindly glorify tech, especially if it doesn’t engage with real problems.
- Ken Doctor wrote about “slower structural developments that shape society,” charting out what’s in between the extremes that we see in the news.
And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via email, RSS and online.
— Anselm
Further Reading
- How To Make Modal Windows Better For Everyone
- Creating A Living Style Guide: A Case Study
- How To Integrate Motion Design In The UX Workflow
- Smart Transitions In User Experience Design






 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App Agent Ready is the new Headless
Agent Ready is the new Headless

