Web Development Reading List #181: Mass Deployments, Prepack, And Accessible Smart Cities
In a world between building accessible interfaces, optimizing the experiences for users, and big businesses profiting from this, we need to find a way to use our knowledge meaningfully. When we read that even the engineers who built it don’t know how their autonomous car algorithm works or that the biggest library of books that mankind ever saw is in the hand of one single company and not accessible to anyone, we might lose our faith in what we do as developers.
But then, on the other hand, we stumble across stories about accessible smart cities or about companies that embrace full honesty in their culture. There are amazing examples of how we can pursue meaningful work and build a better future. Let’s not let negative news get us down, but let’s embrace them as a reason to change for the better instead.
General
- Matt Reiferson shares the story of how Buzzfeed transformed its release process. Now they can easily deploy more than 150 times a day.
- Matthias Ott reminds us of the web for everyone and how you can set an example by turning away from centralized silos that only serve business interests but not the users. The first step towards a more decentralized web.
Concept & Design
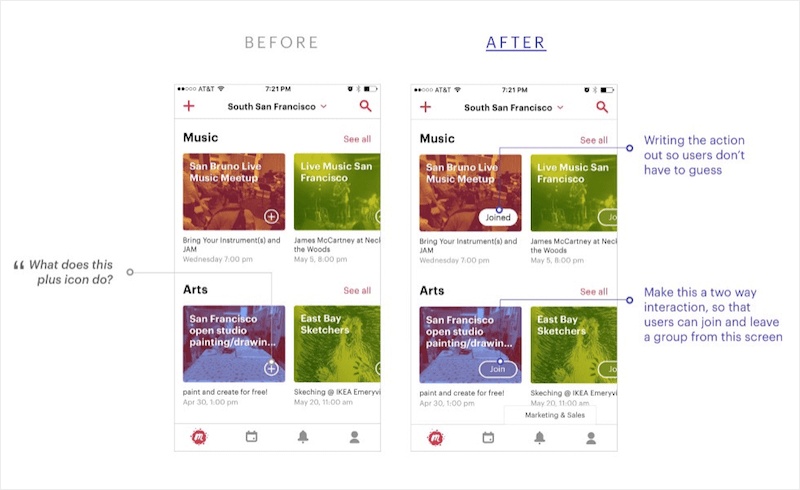
- Jessica Chen analyzed the Meetup app and now presents the usability issues she found and how they could be fixed. A lot of them are common mistakes we often make when designing and coding our applications.

Tools & Workflows
- Ilya Pirozhenko wrote a nice tutorial on how you can search external document files (like PDF or Word) with Elastic Search.
Security
- TLS1.3 is a pretty huge rewrite of the specification and the draft for it is now available. Matt Caswell shares how you can use it already today with OpenSSL.
Privacy
- Lily Hay Newman shares some new insights into how a lot of apps listen to your phone’s microphone for marketing purposes by setting up ultrasonic beacons.
Accessibility
- The vision of smart cities isn’t new, but this article focuses on making them accessible.
JavaScript
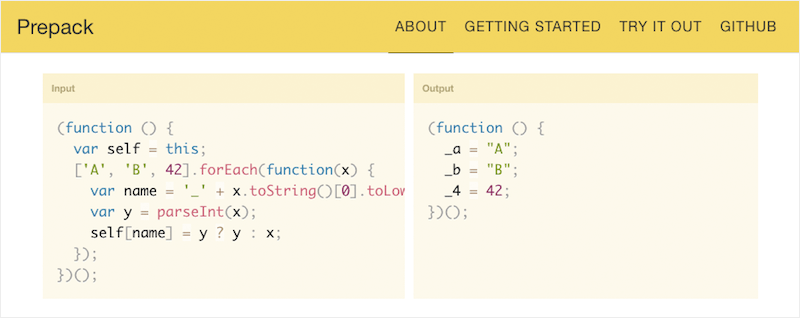
- Prepack is a JavaScript source code optimizer that tries to simplify your code on the compile-time to make it faster on the run-time. By pre-resolving calculations and assignments where possible, for example.

Going Beyond…
- Maciej Ceglowski published a transcript of his new talk “Build a Better Monster” in which he describes how the Internet’s economic basis is built upon surveillance. He shows who makes money with user data, how this influences people and politics, and why it’s so hard (but also so important) to face and change this practice of making money of other people.
- Nathan Kontny shares a nice story on why honesty is the best policy you can establish, both as an individual and as a company.
- Will Knight questions the dark secret at the heart of Artificial Intelligence (AI): The algorithms fuelling AI-driven technologies are often uncontrolled, and even engineers don’t really know what they’ll do and how they’ll decide things.
- Google scanned millions of paper books, and hardly any of them are available to anyone. It’s the result of a project where Google ignored copyrights in an attempt to build a book search and snippet library. This article summarizes the whole story behind the project and shows interesting insights into what Google does in the background and how copyright protects authors of such unauthorized use of their material. Google Books — probably the biggest and most controversial book library on our planet.
And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via email, RSS and online.
— Anselm
Further Reading
- 30 Usability Issues To Be Aware Of
- Applications Of Machine Learning For Designers
- A Simple Workflow From Development To Deployment
- Assuming Leadership In Your Design Agency



 Agent Ready is the new Headless
Agent Ready is the new Headless


 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App

