Web Development Reading List: Announcing Changes, A Design Kit, DNA Malware, And Why Meaning Is An Advantage
Hello again! I’ll continue publishing this resource and am grateful for everyone who supports my ongoing work. And to celebrate the last weekly edition, I found a lot of great articles for you: Biohacking news that sound like science fiction, advances in deep learning with JavaScript, and a lot more. Happy reading!
News
- The upcoming Chrome 61 (in beta channel now) brings support for JavaScript modules, the Payment Request API on desktop,
smooth-scrollingin CSS, 8-digit hex colors (with alpha transparency), and the newExpect-CTHTTP header. - Edward Thomson shares why you should upgrade your git installation to 2.14.1 to fix vulnerabilities.
- Microsoft will change their Edge rendering engine, making it independent of and asynchronous to the main thread.
- This week, Opera announced the end of Opera Max, their data-saving browser product. The service will still stay active for a while but probably not for too long.
UI/UX
- The Facebook design team shares a Sketch template full of design elements found in macOS. And if you’re looking for iOS GUI resources, they’ve got you covered, too.

Tooling
- Puppeteer is a Node.js library that provides an API to control headless Chrome. It can also be configured to use full (non-headless) Chrome.
Security
- Biohackers found a way to encode malware into a strand of DNA so that the gene sequencer will get infected once it analyzes the DNA.
- Pavel Durov shares why they chose not to use end-to-end encryption by default at Telegram. An interesting point of view that gives more insights into why Telegram is different from other messengers.
Web Performance
- Andreya Grzegorzewski explains how we can use the Cache API for offline POST requests in Progressive Web Apps. This super cool trick allows us to queue POST requests, such as a form submission/data upload, cache it, and send it to the server once the user is back online.
HTML & SVG
- If you want to use
<details>/<summary>elements together withremfont-size values on your site, be aware that there’s a bug in Safari that renders parts of a website with that CSS combination useless. After tracking it down and debugging it, I finally summarized the case.
Accessibility
- Eva Ferreira shares ten guidelines to improve your web accessibility — from reliance on colors to proper markup and other tips.

JavaScript
- deeplearn.js is a hardware-accelerated machine intelligence library for the web. You can use it to build and train neural networks in your browser, to play color sequences or detect objects in images, for example.
- flatpickr is a dependency-free, lightweight and powerful datetime picker.
- Peter Kröner shares how he achieved immutable arrays and objects in JavaScript in only 33 lines (German article, automatically translated) without any library with ECMAScript Proxies.
CSS
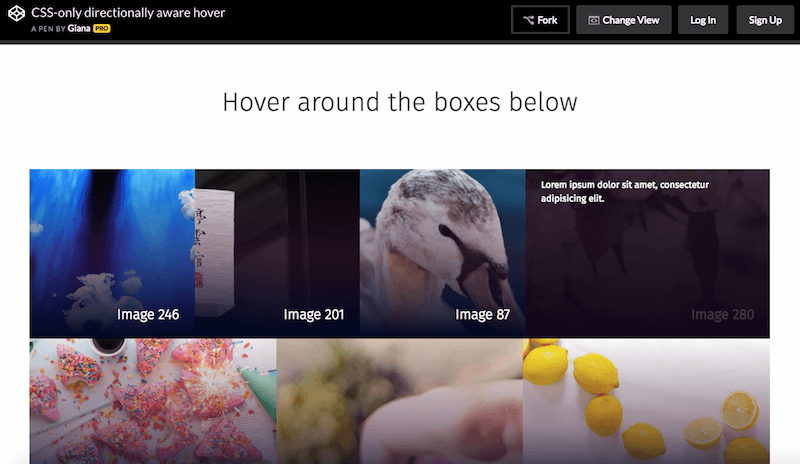
- This nice Codepen experiment by Giana shows that you can create beautiful directionally-aware hover effects only with CSS.

:hover and the sibling selector to apply different styles to elements based on their position and, thus, create a CSS-only, directionally-aware hover effect.Work & Life
- Christian Heilmann wrote about why he wants to take a break and change his work life to be more productive and focus on coaching others. A good read.
Going Beyond…
- John Battelle compares our addiction to social media with tobacco. This is not how we want to raise our children.
- Darius Foroux on why you should spend less time in your head, thinking, worrying, stressing, but exercise pragmatism instead. An article about mastering your mind and realizing that most of our thoughts cannot make it into practice.
- Bernadette Jiwa shares her thoughts on why meaning is a competitive advantage and why we are fortunate that we can pursue our passion in our work.
—Anselm
Further Reading
- High-Impact, Minimal-Effort Cross-Browser Testing
- How To Design Error States For Mobile Apps
- Automating Art Direction With The Responsive Image Breakpoints Generator
- When 24/7/365 Fails: Turning Off Work On Weekends





 Agent Ready is the new Headless
Agent Ready is the new Headless SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App

