Monthly Web Development Update 09/2017: Functional CSS, Android 8 And iOS 11
Today, I’d like to begin this update with a question I’m asking myself quite often, and that was fueled by the things I read lately: Where do we see our responsibility, where do we see other people’s responsibilities? And how do companies fit in here?
With governments needing to make rules for how autonomous cars should behave in case of an incident, we can see how technological progress takes these questions to an entirely new dimension. Or take the Diesel gate affair that has been in the news all over the world these weeks. With software developers facing charges for their work, it showed us how important it is for employees to make their own decisions and to stand up for what’s right instead of blindly doing everything their bosses demand. Of course, this requires us to find our own position, our own path, and to stay true to it. An important thing we should reflect on more often if we want to make a change — not only in our work, but also in our community, and our lives.
News
- Google Chrome 61 brings ECMAScript Modules,
navigator.share, the WebUSB API, 8-digit alpha transparency hex-color codes, the CSSscroll-behaviorproperty, and the Visual Viewport API to the browser. - Android 8, named “Oreo”, is now available and comes with picture-in-picture support, a system-wide autofill feature, and much more. But, unfortunately, it seems that the new version also brings along quite some issues for us web developers, especially problems with Progressive Web Apps, as Maximiliano Firtman points out.
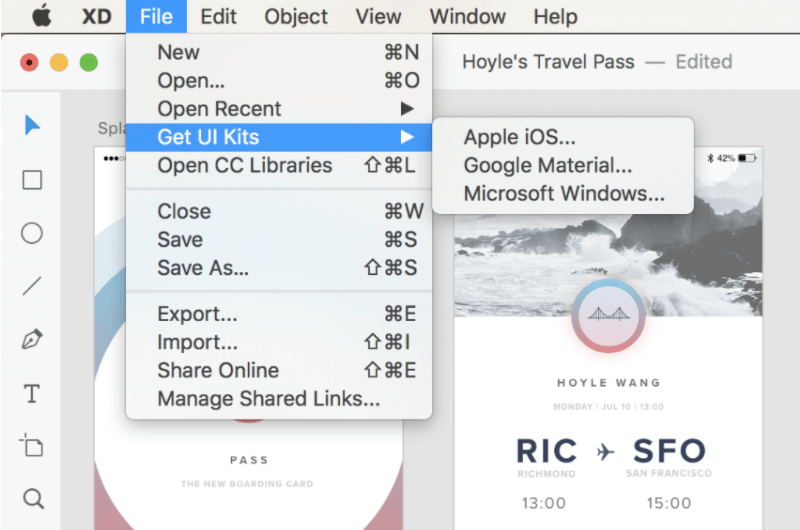
- The latest update of Adobe XD ships with some new features. There’s a new “reuse styles and assets” feature, and character styles created in Photoshop, Illustrator or other Creative Cloud applications can be reused in XD, too. The new version also comes with common UI resources for iOS, Google Material, and Windows.
- Federico Viticci discovered that Apple removed Google AMP versions of a link in iOS 11 and redirects users to the original source URL instead if they are using iMessage or Apple’s Reading List feature. A very interesting step that could be a reaction to users having trouble with AMP URLs or maybe Apple wants to avoid using a third-party proxy that could disappear any time or even change the content of the original URLs.
- At this year’s developer event, Microsoft announced what’s coming in Edge 16: Updated CSS Grid Layout,
object-fitandobject-position, support for the Payment Request API, Service Workers, and WebVR.

UI/UX
- Jason Fried from Basecamp shares why and how they changed the interface of their Calendar schedule design. Interesting insights into why our idea of what could work doesn’t always equal what will work in practice.
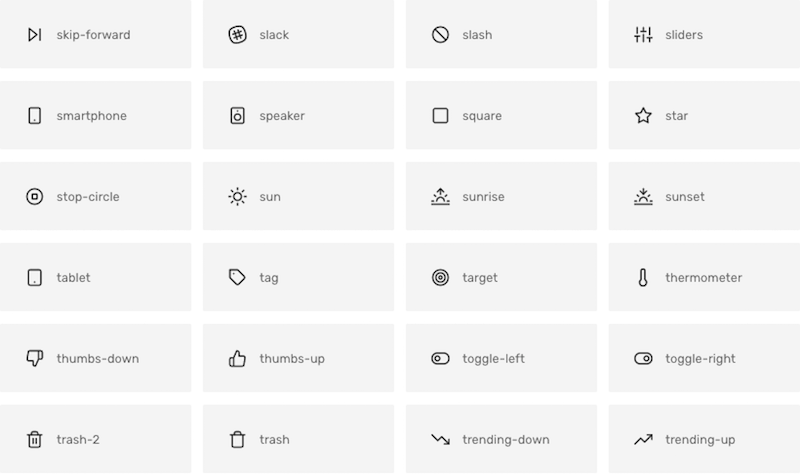
- Feather Icons is a set of 240 simply beautiful open-source icons that come in handy in all kinds of UI projects.
- Thomas Payne shares why the much-hated Comic Sans font isn’t such a bad font after all.

Tooling
- This article by Mozilla describes how you can use Firefox in headless mode and how to run automated tests with it.
- Subfont is a command line tool to statically analyze your page to generate the most optimal web font subsets, then inject them into your page. It’s also part of assetgraph 3.8.
- Martin Tapia explains how you can use headless Chrome to scrape websites and why it’s so much cooler than using curl.
JavaScript
- Diogo Spínola wrote a transition guide for everyone using callbacks to move their code to async/await functions in the future.
CSS
- Adam Wathan summarized how the way he writes CSS transitioned from a very “semantic” approach to what is called “functional CSS”. In the article, he explains how the semantic approach works, which challenges it brings along and then compares the code example with functional approaches.
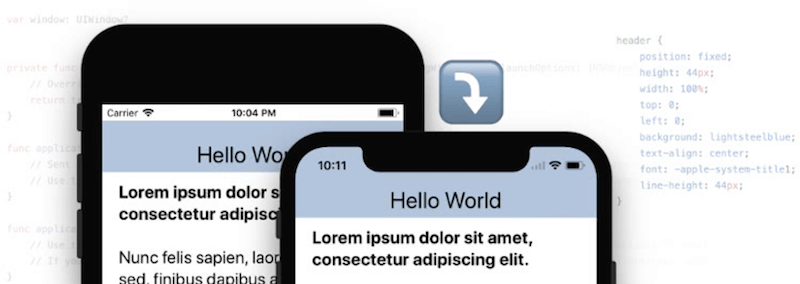
- Darryl Pogue gives insights into how we can fix website issues caused by the new kind of viewport that was introduced with iPhone X this week.

Web Performance
- Jack Preston wrote up a nice visual explanation of how compression works.
Accessibility
- Adrian Roselli explains what’s new in WCAG2.1 and what you need to know to match the latest accessibility criteria.
- Russ Weakley shares how to build an accessible auto-complete field.
Security
- Some researchers found a way to control voice assistants from Apple, Google, Amazon, Microsoft, Samsung, and Huawei. And this does not only affect the smart home boxes but also every iPhone, MacBook, Windows 10 PC, or Samsung Galaxy phone. By using ultrasonic frequencies, they could control the devices and call people, open websites, and even re-route a navigation system of an Audi Q3 car.
- Stéphane Bortzmeyer shares the observations made during a technical attack against the WikiLeaks platform last week. This is a good example of how DNS attacks work.
- Benjamin Caudill introduces CFire, a script to evade Cloudflare’s “Cloud Security Protections”. The article also shares some very interesting details of how Cloudflare’s security system works.
Privacy
- If you’re embedding tweets on your site, you can add
<meta name="twitter:dnt" content="on">so that Twitter doesn’t track your visitors. - Privacy International shares new insights into how our data is being used against us. Think of scenarios like banks deciding on creditworthiness by using data from our transaction history or connected cars being hacked while the owner doesn’t know which data is recorded, evaluated or sent to whom.
 .
.Work & Life
- Ted Neward shares how important it is that we as developers make reasonable and legally correct decisions in our work, regardless of what our bosses tell us to do.
- Melinda Gates reveals that, even though she spent her entire career in technology, she wasn’t prepared for how technology will affect her kids. If she had known and thought more about the effects technology has on children, she would have done a couple of things differently. An interesting story that we should care more about.
- Victor Yocco shares why project retrospectives are so important for a team and how to organize them so that they’re useful. An essential read for everyone who’s not doing retrospectives yet.
- Neil Irwin analyzed a janitors’ job conditions at two top companies, back in the 80s and today — namely at Kodak and Apple. A sad story about inequality and about how so-called “successful” companies achieve their success.
We hope you’ve enjoyed this first monthly Web Development Update. The next one is scheduled for October 13th. Stay tuned!
Further Reading
- New CSS Viewport Units Do Not Solve The Classic Scrollbar Problem
- Top Front-End Tools Of 2023
- Inspiring Everyday Graphic Design
- How Marketing Changed OOP In JavaScript



 Agent Ready is the new Headless
Agent Ready is the new Headless


 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App

