Monthly Web Development Update 1⁄2018: Browser Diversity, Ethical Design, And CSS Alignment
I hope you had a great start into the new year. And while it’s quite an arbitrary date, many of us take the start of the year as an opportunity to try to change something in their lives. I think it’s well worth doing so, and I wish you the best of luck for accomplishing your realistic goals. I for my part want to start working on my mindfulness, on being able to focus, and on pursuing my dream of building an ethically correct, human company with Colloq that provides real value to users and is profitable by its users.
Technology-wise, 2018 already brought big news and great articles for us web developers. I personally started the year attending the beyondtellerrand conference and a11y club in Munich, Germany, and got to learn a lot about design, performance, art, and many other things. We also discussed the topic around Mozilla’s HTTPS announcement (see the News section for more details) and talked about doing purposeful work and finding better ways to balance life and work — a topic that I talk about a lot, and recently it seems that more and more people get interested in it as well. But now let’s go straight to the news.
On Balancing Life And Work
As web designers and developers you invest a lot of time and effort in nurturing professional relationships. But what about your private life? Do you manage to keep the balance? Read a related article →
News
- The biggest announcement comes from Mozilla: Starting immediately, Firefox will require HTTPS for all new features built into the browser. So this means not only privacy- or security-relevant information such as the Geolocation API requires HTTPS to work now, but the next CSS property or a new JavaScript feature, for example, will only be usable if a site is served via HTTPS, too. Google Chrome made a similar announcement last year, but the team hasn’t clarified yet when it will be put into practice. While these decisions might lead to even faster adoption of HTTPS, there’s also a risk that new features won't be adopted by developers as quickly anymore. We might temporarily see even more “optimized for Chrome” messages on websites until this browser follows the same strategy. One thing at least is for sure: This week marks a quite important point in the history of the web — no matter what the feedback will be, it’ll be interesting and change the way we build our websites.
- This week also brought news from Google’s web search team: Starting from July 2018, the well-known Pagespeed tool will become a ranking factor for mobile searches. This means that finally a lot more web standards and best practices will be enforced by this change, leading to better web performance and better adoption of web standards and also accessibility features.
- The W3C announced that HTML 5.2 is done now. They removed the web’s plugin system from the spec, changed the definition of the `
` element, allowed styleelements to be set insidebody, and a couple of other things. - To reduce typosquatting of packages, the npm registry does not allow similar namings for packages anymore. An active push and encouragement to make people use their user scope for publishing packages.
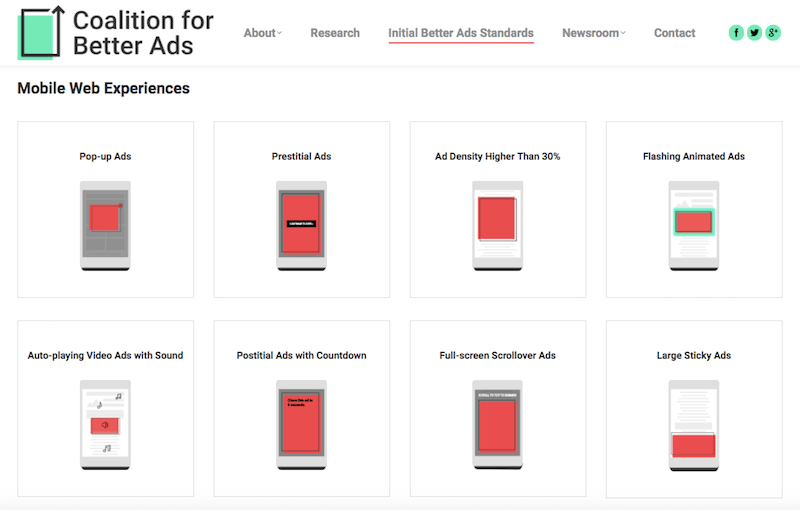
- Starting February 15th, Google Chrome will comply with the Better Ads Standard. Here are more details about what that means for you.
- Chrome 63/64 will bring developers the ability to predict whether playback will be smooth and power-efficient. It will also pause autoplay videos that are in the background and have no audio tracks.
- The Safari Technology Preview Release 46 brings some very interesting news: First of all, it introduces full Service Worker support and a smart security warning if a user is about to fill credit card data or passwords on non-secure websites. Also important to know is that Safari’s UserAgent string won't change anymore from now on: They froze it to reduce web compatibility risk and to prevent its use for fingerprinting. Also new: For images, they now support
decoding="asy". - Researchers showed that nearly every CPU from the last decade (or even longer) is vulnerable to memory side-channel timing attacks. Quite nasty, especially if you think about what this means for Cloud providers whose complete server and CPU architecture are based on shared hardware. Even worse, the bugs cannot be fixed with a simple software update — it’ll require new processor architectures to eliminate the fundamental issues. By now, most operating systems, browser vendors, and CPU vendors have released software patches for the known attack surfaces which should keep the biggest issues away for a while. But with it, huge performance impacts have shown up, for some doubling the load on their servers. Here’s the Project Zero announcement of the vulnerability, the Chromium statement, the Apple statement and Mozilla’s explanation of how they try to mitigate the attacks in Firefox.

General
- Chris Krycho shares his thoughts on the importance of browser diversity and why we as developers need to stop building solutions for one browser only. Just think a moment about what we’d lose if there’s only one browser — Chrome, for example — left: There probably wouldn't be any WebAssembly, no CSS Grids, no concurrent JavaScript. Innovation can only happen as long as there's variety.
- Chris Heilman wrote a thoughtful, impactful article about the real value of net neutrality. Having the web as an educative, enabling place for everyone is an important factor many of us took advantage of: We learnt by using a neutral web that made a lot of information that would cost a lot more money otherwise (using print or other channels) available to us and let us decide what to read and what to consume.
UI/UX
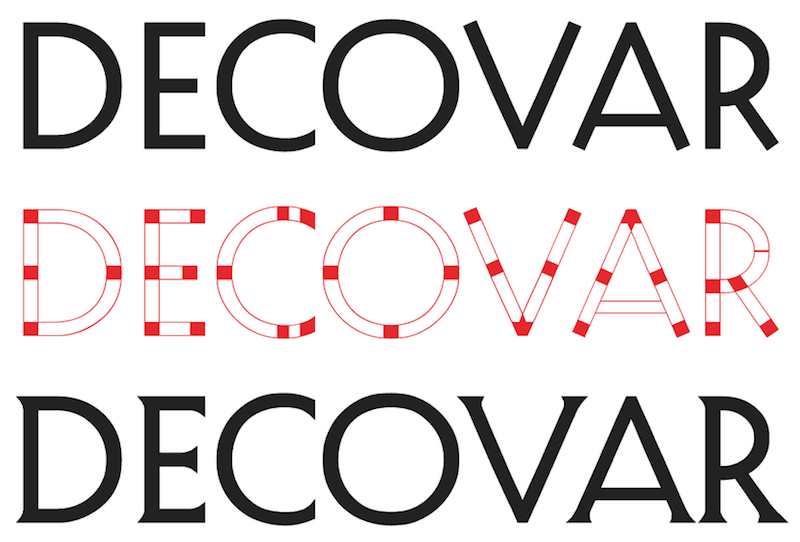
- Anna Monus explains how we can use variable fonts on the web and shares some neat examples of how useful they can be.
- I wrote an article sharing my thoughts on the often overused and misinterpreted term “Ethical Design” and explain why the underlying premise is going to be important this year.
- Phil Nash shares why permissions on the web suck. Bringing the issues of how they’re (mis)used by sites and missing information together, he elaborates what would be necessary to make notifications a great idea on the web.
- Matthias Ott wrote about creating great web workflows with prototyping instead of using tools that don’t reflect how the web and websites work in reality.

Security
- Gunes Acar shows how ad scripts can pull data from user’s password managers in the browser. There’s help for users using proper adblock plugins, and things site owners can do.
- J.C. Jones and Tim Taubert explain how we can use the Web Authentification API to implement hardware token-based two-factor authentification and use it in browsers that support this API already.
- I quite like the way the folks from WebKit write blog posts to explain certain changes in the browser engine. This time, they share what Spectre and Meltdown mean for WebKit, why the browser is affected by them, and what they changed to try to mitigate the risk of an attack.
- David Gilbertson shares a (not so) true story which is pretty alarming if you think about the possibility that this could be real. He shares how to obtain credit card numbers, passwords and other personal data from any site out there by providing an open-source package that seems useful to other people.
Web Performance
- Vitaly Friedman updated last year’s Front-end Performance Checklist for 2018 so you can use it for every project this year.
- The
font-displayplayground is a nice interactive page that shows and explains the different options we now have when using the new CSSfont-displayproperty to optimize web font loading.
CSS
display: contentsis a rather new CSS display property value, and Manuel Rego Casasnovas has written a summary of how we can make use of the new feature.- Keith J Grant shares how we can use the new ` introduced in HTML5.2 to show modals on websites.
- Peter Mouland explains a series of real-world problems we can solve with CSS Grid and Flexbox easily these days.
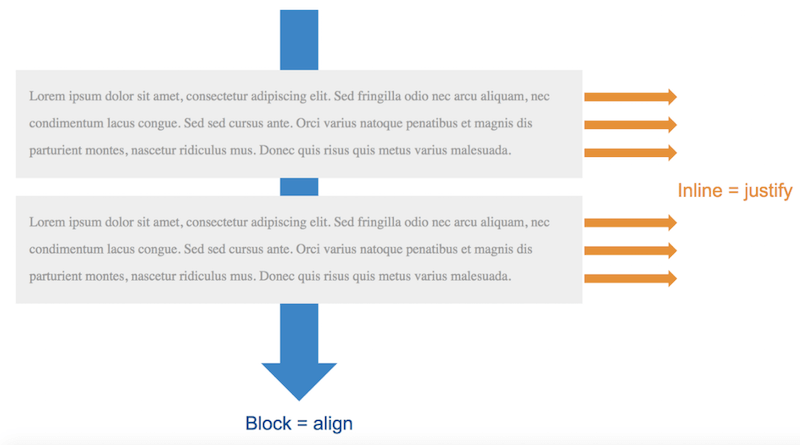
- Patrick Brosset demystifies CSS alignment, especially for Flexbox and Grid, and provides a nice alignment cheatsheet for CSS.

JavaScript
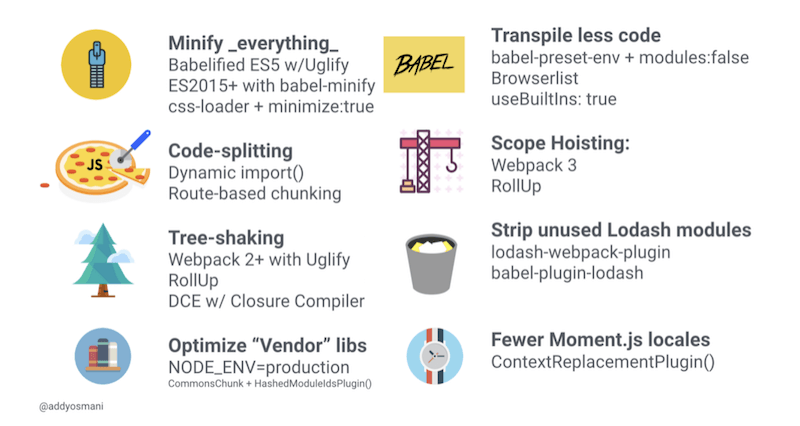
- Addy Osmani wrote about the cost of JavaScript, analyzing the impact of JavaScript, comparing it to the same byte size of images, and explaining how we can use this knowledge to improve performance.
- The JavaScript programming language is an essential tool, and websites ship more and more JavaScript to the browser to be more interactive. But the more complex client-side JavaScript gets, the more error-prone and fragile the user experience might get. Why do we need to talk about robust JavaScript and how do we achieve it? Here’s “Robust Client-Side JavaScript”, a guide by Mathias Schäfer.
- Bill Sourour shares his late appreciation of something he was told quite some time ago: Sometimes it’s better to code things upfront — at design time and not at runtime. Under the premise of building scalable solutions, we often tend to build things as flexible as they can be, resulting in a lot of runtime calculations. However, the alphabet, for example, won’t change, so there’s no point in not hardcoding the array for it but instead looping through it at runtime.
- Scrollama is a modern and lightweight JavaScript library for scrollytelling using IntersectionObserver in favor of scroll events.
- Peter O'Shaughnessy shares how to get started with the Payment Request API for online payments in the browser.
- Jason Grigsby explains why it’s important to be careful when to ask for additional permission on a website. With a recent change in Chrome 63, a user won’t see the permission screen again if they block it the first time. This is the result of 90% of the requests not being allowed by Chrome users previously.

Accessibility
- When Rob Dodson started to ensure accessibility for websites, he wanted to write automated tests. Now he shares why it’s not possible to test a screen reader yet and what will come in the future.
Work & Life
- Dan Mall shares some insights into how he learned to scope work. This is a very useful skill — no matter if you’re a freelancer or employee — to estimate costs and time. I can only recommend you to read this article.
- In the past year, rising inequality was a highly prioritized topic. But what should equality really look like? A question that has rarely been asked. Jo Litter is taking a stand now.
Going Beyond…
- Susan Wu says it’s time for innovators to take responsibility for their creations. This is about the problems Twitter, Facebook, Uber, Airbnb and lots of other services cause. This is about Facebook causing people to end their lives, others watching them, Twitter actively helping hate speech to be seen by loads of people, Airbnb destroying house rents in cities all over the world, sending people indirectly into homelessness. But most importantly, this is a thoughtful article about what social networks and platforms like the named ones could do to improve peoples’ lives, and why it’s not smart to only go after profit.
- The folks from Information Architects explain why we’re most vulnerable to distractions when we should focus and what we can do about it.
- The chances are high that humanity will not see the Arctic frozen again as it was years and decades ago.
- It will be 12 years from now when, according to the newest plans of the European Union, we won't need to produce new plastic materials anymore but will be able to recycle and reuse existing packaging. This bold plan follows China’s directive to stop the import of foreign recyclable material which was a profitable business and solved the plastic issue for the EU and other countries for quite some time. Now it’s time to find solutions on our own, recycle in the same country instead of loading the problem off to other countries. I’m happy about these plans and can only hope that we will match the timeframe and make the world a still enjoyable place to live in the future.
We hope you enjoyed this Web Development Update. The next one is scheduled for February 16th. Stay tuned.
Further Reading
- Inspiring Everyday Graphic Design
- 33 Tempting E-Commerce Icons For Free
- Breaking Out Of The Box: Design Inspiration
- Modern Art Movements To Inspire Your Logo Design





 Agent Ready is the new Headless
Agent Ready is the new Headless SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App


