Monthly Web Development Update 2⁄2018: The Grown-Up Web, Branding Details, And Browser Fast Forward
Every profession is a wide field where many people find their very own, custom niches. So are design and web development today. I started building my first website with framesets and HTML4.0, images and a super limited set of CSS, and — oh so fancy — GIFs and inline JavaScript (remember the onclick="" attribute?) about one and a half decades ago. It took me four days to learn the initial, necessary skills for that.
But times are very different today, and when I see how capable the web has become, it’s reasonable to say that it can give people a hard time to start out in this field, and it can be reasonable for people to say that they want to focus on one specific part of web development only. Nowadays, we have JavaScript developers who don’t know much HTML or CSS, and we have developers who aren’t able to work on a modern JavaScript stack but are heroes in what they achieve with CSS. There are people specializing in web font loading, in web performance, in security, in privacy, or in usability.
Web development has grown up to be a solid profession — something that needs a vast amount of knowledge to be an expert in, something that cannot be learned in a few days anymore. Instead, we’re now able to build applications on the web and do things I would never have imagined the web to be capable of when I started out 16 years ago. If we look at how much effort it is to get into woodworking, for example, we realize that web development isn’t much different. Of course, one can achieve some result in a few hours, but producing something that lasts, something that is solid and looks great requires a lot of knowledge, experience, failures, and patience. So does building a great web experience.
News
- The big news from browser vendors don’t stop coming in: Google Chrome now announced that starting in Chrome 68 (to be released in July 2018) the browser will mark non-secure sites (HTTP) as “not secure” — the end of non-HTTPS websites. I just imagine all the clients with their small business sites and portfolios desperate about this change. It’s great to see the shift to a more secure web, but sometimes I have the feeling that those who decide don’t think enough about the impact their decisions have on small entities using the Internet as well.
- Safari’s Technology Preview 49 brings some interesting features: The Intelligent Tracking Protection now has a debug tool in experimental mode,
column-gapis now supporting%-values,active-descendantis supported, too, and Console will throw a warning if AppCache is used. - Here we go with the announcement of the last major browser vendor to support Progressive Web Apps: this time Microsoft in Windows and the Edge browser. Edge 17 will come with Service Workers and push notifications, but what's even more interesting is that the company shares their strategy on how they will support such apps at an operating system level: The Microsoft Store will start listing Progressive Web Apps by manual submission which is a big step forward for making web apps as usable as native apps. I can imagine many Electron apps to become obsolete if this concept gets adopted by other OS vendors as well.
- Google Chrome 64 is out and brings
ResizeObserver, a way stronger popup blocker mechanism.window.alertwon't change the focus anymore, and, to save bandwidth, the new Chrome also changes the preload behavior of media files to metadata only. - In the upcoming Chrome version 65, the browser will block certificates from Symantec’s Legacy PKI and, to protect users' safety, the
download-attribute if the target is a cross-origin reference. - Firefox 58 was released this week with big performance improvements. It throttles timers in background tabs, brings
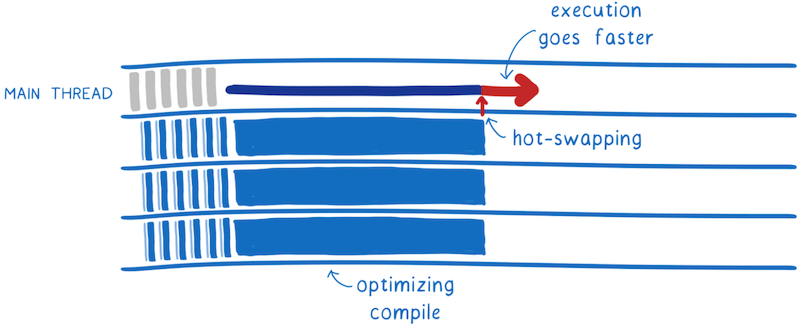
font-displayas a CSS property, and supportsIntl.PluralRules. Also new is that the WebVR API is enabled by default on macOS now, and WebAssembly has gotten the amazing streaming compiler. - Safari 11.1 is shipping with iOS 11.3 and macOS 10.13.4. It is also available in older macOS 10.12.6 and 10.11.6 versions. The update brings Service Workers, the Payment Request API including Apple Pay,
HTMLImageElement.decode(), the File and Directory Entries API, Beacon API, video as an image asset in `` elements, support for Encrypted Media Extensions in Safari on iOS, support for
allow="camera"in WebRTC and Media Capture, the CSSfont-displayproperty to control flash of unstyled text with web fonts, and the Web App Manifest. Security-wise it adds support for subresource integrity, "website not secure" warnings, a frozen Safari User-Agent string. I think this marks quite a milestone that shows that Apple is putting a lot of effort into keeping Safari up to date. It's also interesting to see that Safari automatically drops old Service Workers that haven’t been used in a long time to not waste users’ disc space.

General
- Frank Chimero published a new article in which he explains that it's normal to struggle with constantly changing technologies. It's also a fun journey through starting out in a business and exploring the in-depth details of a craft.
- Eric Meyer is one of the people who have worked with CSS since the beginning and have deep insights into how it developed. He now wrote up some thoughts on how the complexity of CSS changed over time.
- Vitaly Friedman wrote an article in which he asks us as developers, us as company founders to respect users, and why it should matter more to all of us.
- Last year, Matt Ludwig published an article about the problem of software compatibility over time and why a Progressive Web App rewrite will be the solution to make it still work in fifty years. The fallacy here is to think that the web is the same as twenty-five years ago. Today we face browsers removing a lot of APIs after a few years, putting existing features behind an HTTPS wall, and developers building code based on countless dependencies that are abandoned after some time by their authors. And once we’re building upon anything that is not the plain web standard, we’re not in a position anymore to say that the code will last for long.
- Tim Kadlec is questioning the two faces of Google AMP and claims that it can be either a Google search marketing tool or a tool for the open web to improve site performance but not both, as it’s trying to be.
- John Cobb shares why he started to think about code quality differently and why code reviews need to involve more than just viewing the code.
UI/UX
- This case study of how the Lufthansa brand evolved its design language and logo over time, including the latest subtle but still very different branding change, shows how much small details matter when it comes to improving a brand’s visual appearance.
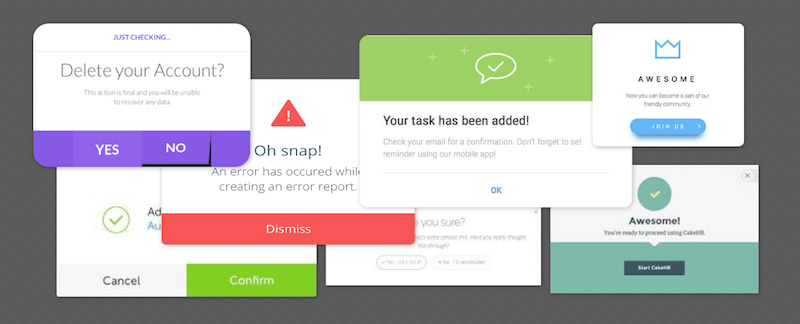
- Naema Baskanderi shares best practices for modal windows and dialogs, analyzing well-known modals and improving them.

Privacy
- Firefox has been shipping with a privacy tracking protection for quite some time. Now they share the learnings from it and how we can improve privacy without breaking the web.
- Holger Bartel takes Vitaly Friedman’s article “Respect Always Comes First” as an opportunity to highlight the importance of respecting users by asking a very interesting question: Everyone wants to create better experiences, but what are you willing to do for it? It’s not easy to find an answer and to blaze the trail for this in our work but an important part of building products.
Security
- As it seems, Mixpanel has inadvertently collected user passwords for months with their Autotrack feature. If you use Mixpanel, you should upgrade to the latest version as soon as possible.
Tooling
- Monica Dinculescu shares how she wrote a script with Puppeteer, the Chrome team’s reference library to automate headless Chrome to achieve automated visual diffing.
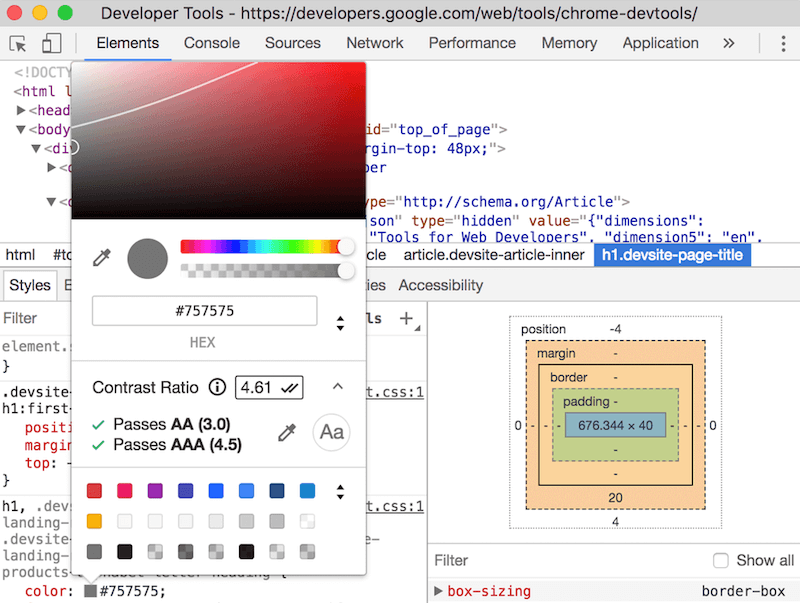
- Chrome 65 is coming soon, and it’ll bring a very handy feature to the Developer Tools: A contrast ratio tool in the color picker that'll help identify contrast in color pairings.
- Webpack 4 is underway with some performance improvements. It is now an out of the box zero configuration bundler and has way better bundle sizes due to massively better tree shaking.

Web Performance
- Ben Robertson shares how we can lazy load videos and choose the quality based on the user’s connection speed.
- Seva Zaikov asks if the trend to build everything as Single Page Applications can be in the interest of users, and tries to find out whether his assumption that they make websites slower can be backed by data. The article is not a rant about tools like React but asks important questions we should ask ourselves before starting to build the technical architecture of a new project.
HTML & SVG
- Did you know that for accessible tables it is required to have a
captionelement in your HTML? Stefan Judis explains how to do it.
JavaScript
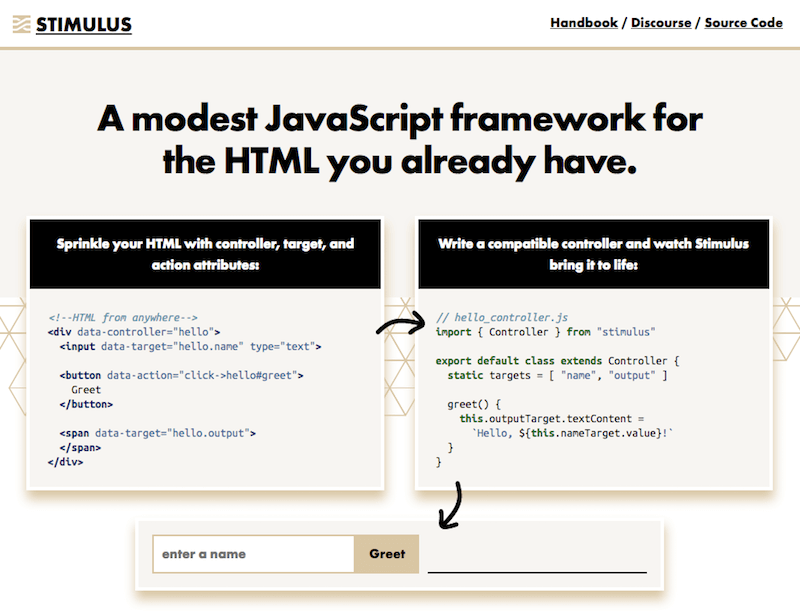
- There’s a new JavaScript framework around: Stimulus, and it’s completely compatible with the HTML you already have and enhances the experience of your static templates.
- Dave Rupert shares a very simple, modern way to create a parallax effect by manipulating CSS Custom Properties with JavaScript.
- For unidirectional data flow, we usually use WebSockets. But with HTTP/2 we can use Server-Sent Events as well, as Martin Chaov explains in his exemplary article.

CSS
- We already heard a couple of times about Houdini in browsers, a way to add our own CSS functionality via JavaScript. Now Surma shares how the CSS Paint API works which will be available from Chrome 65 upwards. Effectively, this brings us a lot of possibilities that usually are only available for graphics or SVG to CSS.
- Sarah Dayan explains how we can create multi-colored icons with SVG symbols and CSS variables.
Accessibility
- Marcy Sutton’s slide deck “Automating Peace Of Mind With Accessibility Testing & Continuous Integration” gives an idea and some hints on how we can continuously test the accessibility of websites.
Work & Life
- Jon Gold wrote about finding the exhaust ports. A good read about how technology influences us.
- There’s some sort of common sense that tech companies who are doing well are always hiring. David Heinemeier Hansson explains why at Basecamp they now decided that things are going so well that they’re doing a hiring freeze.
- How do we decide when to iterate on things and when to rebuild? I ask myself this question a lot and now wrote up some conclusions on how to make things better.
Going Beyond…
- Stephen Ilardi shares why personal tech is depressing.
- Mike Gifford shares his thoughts on reducing office waste, a topic we talk about rarely, yet it’d be so simple to improve the situation and shape a future we still want to live in.
Finally, I wrote up some personal notes about dealing with Slack notifications and about why using acronyms is a bad idea. If you have any thoughts about it, you're welcome to reply to me here or on Twitter.
We hope you enjoyed this Web Development Update. The next one is scheduled for March 16th. Stay tuned.
Further Reading
- How Marketing Changed OOP In JavaScript
- Recovering Deleted Files From Your Git Working Tree
- How To Build Server-Side Rendered (SSR) Svelte Apps With SvelteKit
- CSS Scroll Snapping Aligned With Global Page Layout: A Full-Width Slider Case Study


 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App

 Agent Ready is the new Headless
Agent Ready is the new Headless



