Monthly Web Development Update 9⁄2018: Native Lazy Loading And Imaginary Work
It’s an interesting concept to compare JavaScript with CO2 and yet a very valid one. Alex Russel who works for the Chrome team and has a lot of insights into the current state of the web says that using too much JavaScript or using it exclusively (without progressive enhancement/graceful degradation) will have the same effect as too much CO2 for the ecosystem on planet Earth — the ecosystem will fall apart. And just like we need a certain amount of CO2 to live, we need JavaScript on the web. It’s that fine line that makes the difference — the line between not too much and none at all.
I feel that with the native browser APIs that we have these days we have a fantastic opportunity to build great web services without bloating them too much and without relying only on JavaScript. We can enhance native elements with the Custom Elements API easily via ES6 Classes, with so little code that it seems ridiculous to build all that on your own in a third-party framework. Coincidentally, the Github engineering team published an article about how they dropped jQuery entirely and what they now use instead: native JavaScript and small, lean code that is progressively enhancing their platform. Less code, better maintainability, and more stability.
News
- Chrome 70 is now in beta, bringing shape detection as an origin trial that allows us to perform QR code reading, face detection, and text recognition in images. The Web Authentication API got some updates, too, and
referrerpolicysupport was added toscriptelements. This version will also deprecate Custom Elements v0, HTML Imports, and Shadow DOM v0. - Finally, with Firefox 62, Mozilla ships
::selectioninstead of:-moz-selection. They also implementedflat(), andflatMap()for JavaScript arrays and developers get a new Shape Path Editor. - Chrome 69 is out and brings us CSS Scroll Snap Points, the CSS
viewport-fitproperty for cutout-displays like the one of iPhone X, and the Web Locks API which allows scripts running in one tab or worker to asynchronously acquire a lock, hold it while work is performed, and then release it. The update also comes with CSS conic gradient support,toggleAttribute()(which is similar to theclassList.toggle()method but for attributes), andflat()andflatMap()for arrays. Unfortunately, this release changed how the browser displays the URL, and it seems that people consider it a security bug. Let’s see how that will evolve. - With Firefox 62 supporting variable web fonts, we finally have support in all major browsers and can use it widely now to improve performance, be more creative with typography, and reduce data traffic drastically.
- Manuel Rego Casasnovas wrote about recent changes on CSS Grid Layout in percentages and indefinite height in the Chrome browser.
- Anyone who isn’t an expert would be hard-pressed to explain how tracking on the internet actually works. That’s why Firefox now changes their default settings and enforces tracking blocking in their browser by default.
- PHP7.3 is coming soon with new Heredoc and Nowdoc syntax, trailing commas in function calls,
is_countable(),array_key_first(),array_key_last(), and Argon2 password hash enhancements.
General
- Alex Russell’s “The ‘Developer Experience’ Bait-and-Switch” is a great piece that explains the toxic environments we currently build for the web and why JavaScript can be compared to CO2 — both are needed in small portions, but if there’s too much of it, it’ll put the entire ecosystem (the web) at risk. A thoughtful article that I recommend everyone here to read, share, and remember.
- As Alexa, Cortana, Siri, and even customer support chat bots become the norm we have to start considering not only how our content looks but how it could sound. We can — and should — use HTML and ARIA to make our content structured, sensible, and most importantly, meaningful.
Web Performance
- The upcoming PostgreSQL 11 has some interesting performance improvements. Dimitri Fontaine shares what difference they can make.
- Ben Schwarz shares new approaches to native lazy load for the web that could become a reality soon.
Security
- Nightwatch Cybersecurity published a security vulnerability in Android that exposes information about the user’s device to all applications running on it. This seems to include the WiFi network name, BSSID, local IP addresses, DNS server information, and the MAC address — all in all quite a lot of private information that allows people to track individual Android devices. Unfortunately, all Android OS versions including forks (except for Android P/9 where a fix was provided) seem to be affected with no plan to fix older versions.
CSS
- Chen Hui Jing explains how to customize radio buttons without compromising their accessibility.
- CSS Shapes have quite some history already. Brought to the web early by an initiative of the Adobe Web team, browser vendors removed the implementations soon again, and are now slowly coming back with iterated, improved specifications and implementations. Rachel Andrew shares how to implement CSS Shapes.
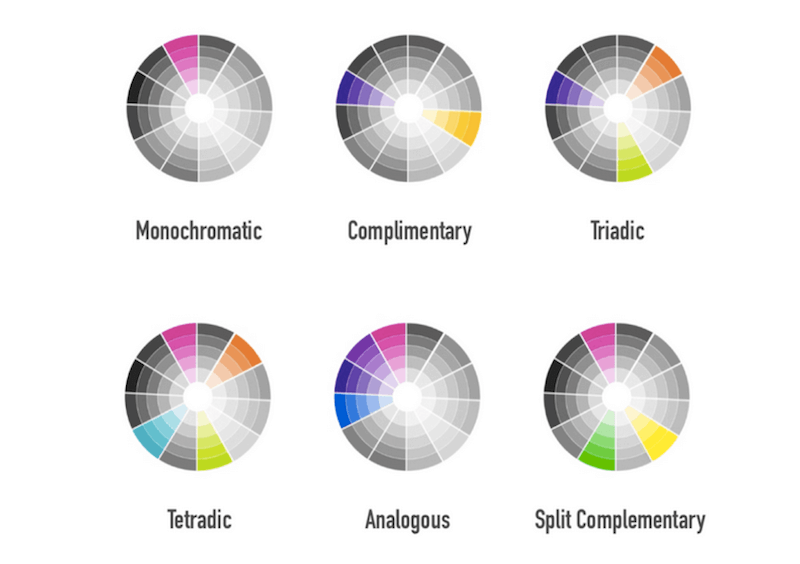
- Sara Soueidan wrote down the reasons she switched from defining CSS colors as HEX or RGB to HSL and what the benefits are.
- With the web’s growth come new features to better accommodate its new form factors and use cases. One feature I’m excited about is the
color-adjustproperty, proposed in CSS Color Module Level 4. It is an acknowledgment that the web will continue to show up on devices that have less-than-stellar displays.

HTML & SVG
- Stefan Judis read what the Mozilla documentation has to say about
inputelements and discovered a couple of interesting things that could be very useful for your next project.
JavaScript
- Nolan Lawson compares the different ways of using timers in JavaScript and when to use which.
- ky is a tiny and elegant HTTP client based on the browser Fetch API.
- Ankur Anand wrote an article about the terrible performance cost of CORS requests in single-page applications.
- Adrian Roselli shares how we can build link lists at the end of a page for print styles.
- Babel 7 is out. It’s faster, has more options, and supports JSX Fragments and TypeScript.
- Auto-resizing
textareas is a very useful way to improve the user experience for people writing content for your site or service. I wrote a blog post about how to auto-resize form elements with a short ECMAScript 6 class.
Accessibility
- Ethan Marcotte reflects on what accessibility means and realizes that it’s not about making a website compatible with some assistive technology or software but about making it usable for everyone who wants to access it, regardless of the technology. This is a huge difference because his approach includes people who have difficulties reading a website even though they use the same browser and the same laptop as you. Maybe they are in bright sunlight, have difficulties with small text, or get distracted by bright colors or animated elements.
- Eric Bailey emphasizes how important it is to manually test for accessibility.
- Scott O’Hara shares a breadcrumb navigation using
aria-labelto provide an accessible name andaria-currentto indicate the currently active link.
Work & Life
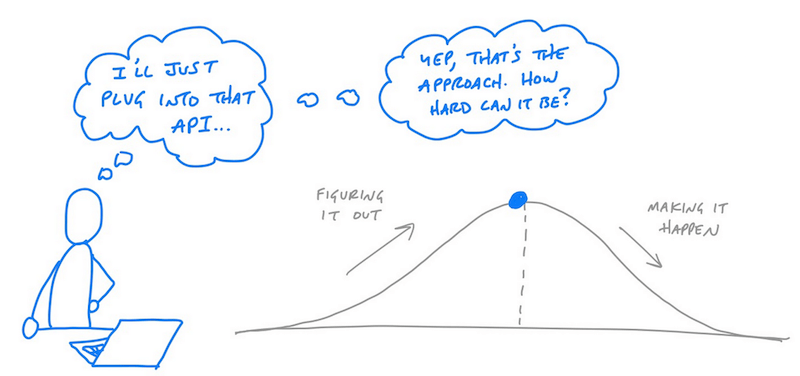
- Ryan Singer contemplates the difficulty of planning a project with ‘imaginary work’ and why it’s so important to test first how hard something will be to integrate before planning it on the roadmap.

Going Beyond…
- I love the concept of doodling, and even though I don’t do it regularly, it always fascinates me. Doodle Addicts is a platform that collects doodles from people all around the world. A nice gallery to get inspiration from.
- Jonny Brooks-Bartlett wrote an interesting article on why so many data scientists are leaving their jobs. The job might sound quite interesting and like a good bet these days, but often expectations don’t match reality and politics and ethical decisions are extremely difficult.
- Marco Lambertini explains how technology can help us save the planet, but more than anything we need to learn to value nature and its resources.
- An interesting discussion was raised this week by a very well-known Open Source contributor who tried to change the license of one of their projects in order to prevent companies who support the U.S. ICE institution from using their software. The change was quickly reverted after it was revealed that it wasn’t legally enforceable. However, the entire topic (which comes up way more often lately) shows that more and more people think about the impact of their work. They don’t want it to be used for bad, but for good. And while the idea of open, non-restricted source is desirable, it’s only if people use it to support human rights and for improving lives. I’m curious about new solutions that could ensure this; maybe we’ll see more terms of service for open-source projects soon (which would then be legally binding but may prevent free open-source projects from using them).
Further Reading
- How Marketing Changed OOP In JavaScript
- Recovering Deleted Files From Your Git Working Tree
- How To Build Server-Side Rendered (SSR) Svelte Apps With SvelteKit
- CSS Scroll Snapping Aligned With Global Page Layout: A Full-Width Slider Case Study



 Agent Ready is the new Headless
Agent Ready is the new Headless SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App



