Monthly Web Development Update 10⁄2018: The Hurricane Web, End-To-End-Integrity, And RAIL
With the latest studies and official reports out this week, it seems that to avoid an irreversible climate change on Planet Earth, we need to act drastically within the next ten years. This rose a couple of doubts and assumptions that I find worth writing about.
One of the arguments I hear often is that we as individuals cannot make an impact and that climate change is “the big companies’ fault”. However, we as the consumers are the ones who make the decisions what we buy and from whom, whose products we use and which ones we avoid. And by choosing wisely, we can make a change. By talking to other people around you, by convincing your company owner to switch to renewable energy, for example, we can transform our society and economy to a more sustainable one that doesn’t harm the planet as much. It will be a hard task, of course, but we can’t deny our individual responsibility.
Maybe we should take this as an occasion to rethink how much we really need. Maybe going out into nature helps us reconnect with our environment. Maybe building something from hand and with slow methods, trying to understand the materials and their properties, helps us grasp how valuable the resources we currently have are — and what we would lose if we don’t care about our planet now.
News
- Chrome 70 is here with Desktop Progressive Web Apps on Windows and Linux, public key credentials in the Credential Management API, and named Workers.
- Postgres 11 is out and brings more robustness and performance for partitioning, enhanced capabilities for query parallelism, Just-in-Time (JIT) compilation for expressions, and a couple of other useful and convenient changes.
- As the new macOS Mojave and iOS 12 are out now, Safari 12 is as well. What’s new in this version? A built-in password generator, a 3D and AR model viewer, icons in tabs, web pages on the latest watch OS, new form field attribute values, the Fullscreen API for iOS on iPads, font collection support in WOFF2, the
font-displayloading CSS property, Intelligent Tracking Prevention 2.0, and a couple of security enhancements. - Google’s decision to force users to log into their Google account in the browser to be able to access services like Gmail caused a lot of discussions. Due to the negative feedback, Google promptly announced changes for v70. Nevertheless, this clearly shows the interests of the company and in which direction they’re pushing the app. This is unfortunate as Chrome and the people working on that project shaped the web a lot in the past years and brought the ecosystem “web” to an entirely new level.
- Microsoft Edge 18 is out and brings along the Web Authentication API, new autoplay policies, Service Worker updates, as well as CSS masking, background blend, and overscroll.
General
- Max Böck wrote about the Hurricane Web and what we can do to keep users up-to-date even when bandwidth and battery are limited. Interestingly, CNN and NPR provided text-only pages during Hurricane Florence to serve low traffic that doesn’t drain batteries. It would be amazing if we could move the default websites towards these goals — saving power and bandwidth — to improve not only performance and load times but also help the environment and make users happier.
UI/UX
- In episode 42 of their podcast, the Nori team elaborates what designers can do to help reverse climate change. The discussed content can be transferred to developers as well, so don’t be afraid to tune in despite the title.
- Denislav Jeliazkov explains the importance of micro-interactions and how they can be designed well to make a difference between your and your competitor’s app.
- Jeremy Cherry on why we should create users and not addicts for our products and how UX can easily affect people’s health.
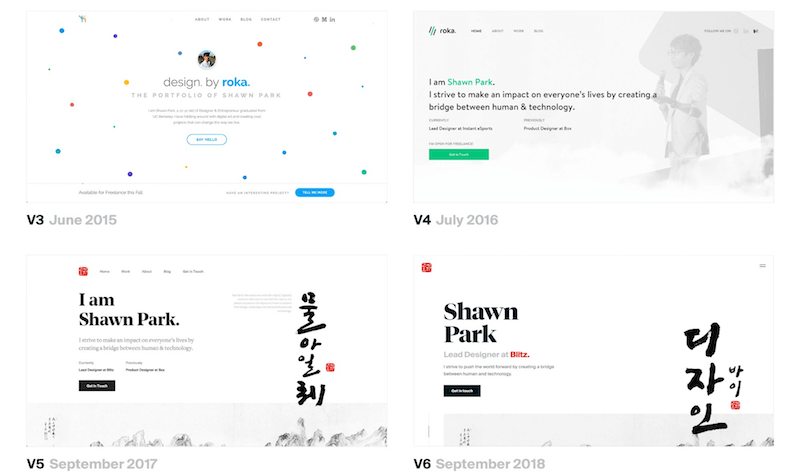
- Shawn Park shares what he learned from redesigning his website each year for six years in a row and why he feels that this is an important step to improve your skills.
- The Best Contemporary Free Fonts is a great collection of freely available fonts on Behance.

Accessibility
- Accessibility is about more than making your website accessible for people with physical impairments. We shouldn’t forget that designing for cognitive differences is essential, too, if we want to serve our sites to as many people as possible.
- Amy Leak shows some great examples of how to write good text alternatives.
Tooling
- Trix is a rich open-source text editor by Basecamp. If you’re using Ruby already, this might be a great choice for any content editing field in your application.
Privacy
- Guess what? Our simple privacy-enhancing tools that delete cookies are useless as this article shows. There are smarter ways to track a user via TLS session tracking, and we don’t have much power to do anything against it. So be aware that someone might be able to track you regardless of how many countermeasures you have enabled in your browser.
- Josh Clark’s comment on university research about Google’s data collection is highlighting the most important parts about how important Android phone data is to Google’s business model and what type of information they collect even when your smartphone is idle and not moving location.
Security
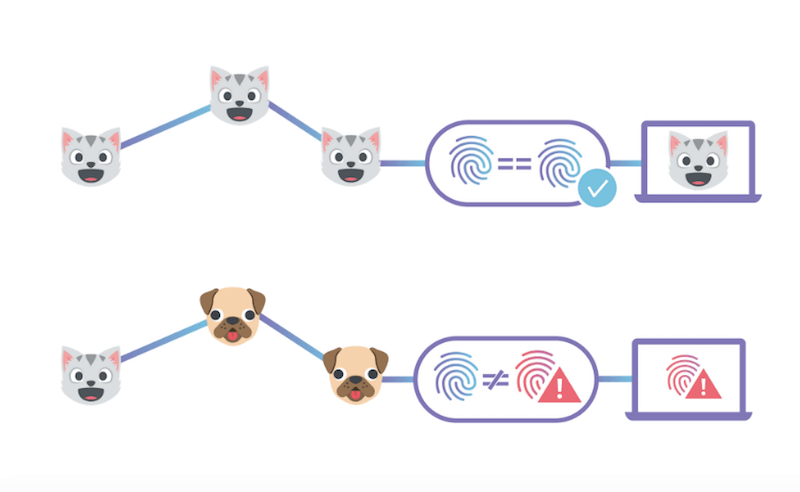
- Brendan McMillion from Cloudflare shares how they ensure end-to-end integrity for their IPFS (a distributed, decentralized web protocol) gateway. A very interesting insight into the future of the web.

- Shubham Kanodia explains how we can serve legacy code only to legacy browsers by using smart bundling techniques.
- In his in-depth guide to debugging performance issues, Nolan Lawson shares how we can accurately measure layout performance on the web and how the rendering pipeline of modern browsers works.
- Philip Walton explains his Idle until urgent principle for optimizing the load and paint performance of websites.
- How can we build a website that’s working well and is fast on low-tech devices while using as little resources as possible? The Low-Tech Magazine wanted to find out and built their website following a crazy approach to save resources. Neat additional fun fact: The website goes offline when there’s not enough sun to power the 2.5 Watt solar panel that powers the server.
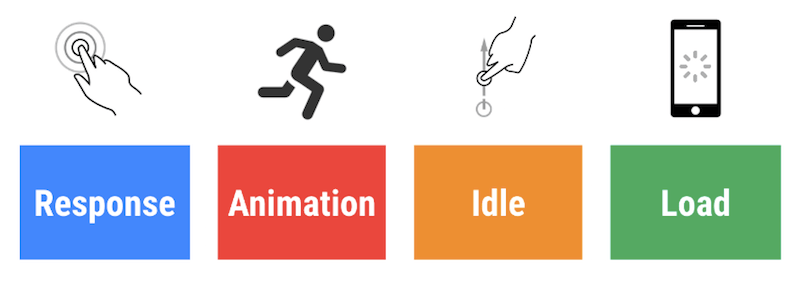
- The new Google Web Fundamentals guide to measuring performance with the RAIL model is out. Very useful when you want to analyze or debug performance.

- As people can now browse the web on their Apple Watch, Marcus Herrmann shares insights into how we can optimize our sites for the device.
- Modal windows usually include a lot of custom JavaScript, CSS, and HTML code. Now we have the `
JavaScript
- Willian Martins shares the secrets of JavaScript’s
bind()function, a widely unknown operator that is so powerful and allows us to invokethisfrom somewhere else into named, non-anonymous functions. A different way to write JavaScript. - Everyone knows what the “9am rush hour” means. Paul Lewis uses the term to rethink how we build for the web and why we should try to avoid traffic jams on the main thread of the browser and outsource everything that doesn’t belong to the UI into separate traffic lanes instead.
CSS
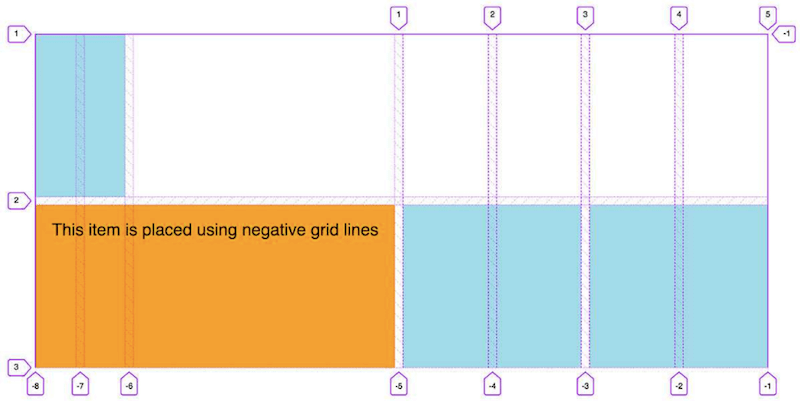
- Michelle Barker explains why negative grid lines can come in very handy.
- Do you know the differences between CSS Grid’s
grid-templateandgrid-auto? Ire Aderinokun explains them. - Rachel Andrew wrote about the use cases for Flexbox now that we have CSS Grid Layout and shares advice on when to use which.

- Do you have a hobby? Well, when was the last time you enjoyed it and had enough time for it? Tim Wu reflects on how the pursuit of excellence has infiltrated and corrupted the world of leisure.
- Here is a primer for employees on how to make your tech company adopt stronger sustainability practices and positions.
- Seth Godin ponders about Apple’s and Amazon’s net ‘value’ of a trillion dollars and why the profit of a company doesn’t matter but the importance of its work.
- “The tech industry is growing at an exponential rate influencing society to the point that we are seeing the biggest shift, perhaps ever, in man-kind. Some tech services actually have billions of users. You read that right, not thousands, not millions, but BILLIONS of human beings using them regularly. It would be arrogant not to say that these services are forming our society and shaping our norms while their only objective was to keep the growth curve… growing.” — Anton Sten in “What about my responsibilities?”
- You’re working hard to finish that project in expectation that it’ll feel so good and relaxing when it’s live. Itamar Turner-Trauring shares why this way of thinking is wrong and how we can avoid burning out.
- Leo Babauta on why we feel that we’re always behind on work and some strategies to avoid these feelings and work happily instead.
- Most companies (and developers as well) only praise the positive aspects of working remotely, only a few talk about the challenges and negative consequences such as a higher risk of feeling isolated, facing anxiety or even depression.
Going Beyond…
- In the Netherlands, there’s now a legal basis that prescribes CO2 emissions to be cut by 25% by 2020 (that’s just a bit more than one year from now). I love the idea and hope other countries will be inspired by it — Germany, for example, which currently moves its emission cut goals farther and farther into the future.
- David Wolpert explains why computers use so much energy and how we could make them vastly more efficient. But for that to happen, we need to understand the thermodynamics of computing better.
- Turning down twenty billion dollars is cool. Of course, it is. But the interesting point in this article about the Whatsapp founder who just told the world how unhappy he is having sold his service to Facebook is that it seems that he believed he could keep the control over his product.
One more thing: I’m very grateful for all of you who helped raise my funding level for the Web Development Reading List to 100% this month. I never got so much feedback from you and so much support. Thank you! Have a great month!
—Anselm
Further Reading
- New CSS Viewport Units Do Not Solve The Classic Scrollbar Problem
- Top Front-End Tools Of 2023
- Inspiring Everyday Graphic Design
- How Marketing Changed OOP In JavaScript


 Agent Ready is the new Headless
Agent Ready is the new Headless


 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App


