Monthly Web Development Update 3⁄2019: React Hooks, Constructable Stylesheets, And Building Trust
Do you sometimes feel like there’s so much to read and learn that your brain can’t take it anymore? It’s something most of us experience from time to time when we have too much to do and then overload our brains with even more. I’m aware that my reading lists aren’t helpful in that regard, as they contain even more things to learn. But it’s the very reason why I try to compile a diverse, open-minded set of articles that aren’t entirely frontend- or tech-related. And in weeks like this one where there aren’t too many articles for me to summarize, I realize how relieving this can be. Let’s give our brains the chance to wind down a bit when it tells us to and use the opportunity to reconsider how we do work.
Think about how you approach tasks, for example. Do you ask for more details when you’re given a specific task? Do you figure out how to do it yourself? Or are you just following the task’s details? Only doing the latter will get things done, of course. But it’ll also increase the risk that you forget about necessary details, as a study on storing passwords reveals now. If there’s nothing in the task description about hashing a password, for example, many people will not apply it, even if they know it’s the better solution. Or take the process of building a website: If we forget to add the correct caching, server costs will be unnecessarily high, and performance will suffer. It’s these little extra steps of thinking that make the difference between good, solid work and “just getting stuff done”.
News
- Chrome 74 brings some new features to DevTools: It now highlights all elements that are affected by a CSS property, Lighthouse 4 is integrated into the Audits panel, and a WebSocket binary message viewer has been added, too.
- Intersection Observer is still quite new and yet Chrome developers are currently introducing version 2 to tackle some common problems and implement learnings from the first version. Here’s what’s going to change in Intersection Observer v2.
General
- It’s easy to forget about it, but even today we often build non-diverse solutions in many areas of life. This article shows how that happens with car crash test dummies that neglect women.
- Voice is becoming more and more important in our lives, mainly because we use more devices without real display interfaces today — Homepod, Alexa, Siri, Google Assistant, or Amazon Echo. Mozilla teamed up with institutes from around the world to create an open-source pool of high-quality voices that helps teach machines how real people speak.
- “In our modern world, it’s easy to junk things up. Simple is hard. We’re quick to add more questions to research surveys, more buttons to a digital interface, more burdens to people”. Kate Clayton explores how to be an elegant simplifier.
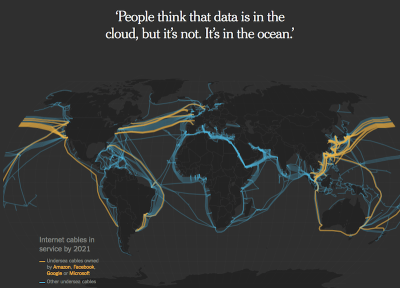
- “People think that data is in the cloud, but it’s not. It’s in the ocean.” Let’s dive deep into how communication works and how it came to be that Microsoft, Google, Facebook, and Amazon own more than half of the undersea bandwidth. The article shows how the Internet depends on these big four companies nowadays and that we’d face massive struggles and performance impacts if we avoided them.
- Jason Miller wrote an introduction to rendering on the web, summarizing what happens when a user accesses a website through a modern browser. There’s a lot to learn in here.

UI/UX
- Anand Satyan explains why it’s important to start designing without color first. It helps you understand the structure of data and layout better and often results in cleaner, more consistent designs.
- Brad Frost wrote about the importance of providing forms that are simple, not clever, especially if you want users to log in.
- Nikita Prokopov tried to analyze and redesign Github’s repository page. While I don’t like the final result too much, there are a lot of great takeaways from improving existing design patterns and the user experience with simple methods.
JavaScript
- Addy Osmani shares a table that explains how different methods of loading JavaScript affect loading and rendering of websites in Chrome. And while other browsers might behave slightly differently, this table is transferable.
- Faraz Kelhini shares the latest JavaScript features that ease the task of writing regular expressions.
- We don’t hear a lot about integrating videos on websites efficiently. Now Oscar from Kitchen Stories shares their approach to using HTTP Live Streaming (HLS) and optimizing load times.
- I’m a big fan of Filepond as a JavaScript upload library, but Uppy seems to be worth mentioning as an alternative as it can fetch files not only from your local disk, but also from Google Drive, Dropbox, Instagram, remote URLs, and cameras, for example.
- React Hooks are the new hot topic in the React community but how do we write one? Leonardo Maldonado explains.
- Ever wanted to know which element has focus? This article by Kayce Basques explains how to use Chrome DevTools to track focus of elements.
CSS
- Constructable Stylesheets is a new way of initializing an external stylesheet or set of styles in a non-blocking way. This new approach allows us to dynamically construct stylesheets via JavaScript which is especially useful when we use it for Web Components in a ShadowDOM. The feature is available in Chrome Preview builds currently.
- Rachel Andrew explains how we’re going to break boxes with the new CSS Fragmentation specification. With CSS Fragmentation, we can do things we used to do with
float, but it’s more flexible and helps us control page breaks and other things relevant for print or eBooks. - This CSS-only experiment is mind-blowing. I’m seriously impressed and wouldn’t have imagined that we can do something like this with CSS today.
Security
- This study shows interesting insights into how engineers tackle their tasks and why security is often so weakly implemented in projects.
Web Performance
- How much do you know about caching on the web? Harry Roberts summarized the basic, and some extended, concepts about caching. Caching can make a huge performance difference, and we all should think about it before we follow other optimization strategies.
- Matthew Ström shows how he switched to variable fonts and what he learned along the way.
- Tim Kadlec has a lot of experience with performance budgets. Now he shares how to work out performance budgets that stick.
Accessibility
- Ben Robertson shares five tools we can use for automated accessibility audits. This is great because it allows us to use these tools in CIs, in regression testing (e.g., via Selenium or Chrome/Firefox headless browsers), or directly in our browsers.
- Alex Carpenter summarized takeaways from WebAIM’s recent accessibility analysis of the top one million sites: 59% of form inputs are unlabeled and, thus, not accessible. Making them accessible for everyone wouldn’t be hard at all. It’s as easy as wrapping the input and describing it, for example like this:
<label>Name<input name="name"></label>Of course, there are even better labeling practices out there, but this would already be enough to make a difference for all users of a website, not only those who rely on assistive technologies. - Accessibility Insights is a new platform service that provides developers with tools to analyze the accessibility of their web projects.

Work & Life
- How do we build trust as leaders? Claire Lew shares why business retreats and team building activities don’t matter much compared to the things that really make a difference: showing vulnerability, communicating the intent behind actions, and, finally, following through on commitments.
- I found this article by Sahil Lavingia, the founder of Gumroad, very insightful. In it, he shares the failures, the struggles, and the bad decisions when getting Venture Capital, and why having a “normal” company is worth a thought, too, to prevent the whole thing from failing.
- Our children are technology-focused and spend a lot of time in front of screens, playing games or watching videos. Pamela Paul advocates for letting our children get bored again.
Going Beyond…
- What does a public event like a concert feel like if there are no phones allowed? David Cain experienced it at a Jack White concert and is sharing the emotions, the different atmosphere, and why it’s important to think about how we experience life with a smartphone and how without it.
- Leo Babauta on the issue of thinking we don’t have enough time. Spending our time intentionally and setting the right expectations is very important in our hectic lives.
- Sara Soueidan shares what led her to leading a mostly waste-free lifestyle.
- Despite climate change being a big topic now, big tech companies are automating the crisis by closing deals with fossil energy companies to place their artificial intelligence services and products.
Here’s one more thing: The periodic — yet not regular — reminder to give something back if you enjoy reading my writings and summary of articles. — Anselm
Further Reading
- Inspiring Everyday Graphic Design
- 33 Tempting E-Commerce Icons For Free
- Breaking Out Of The Box: Design Inspiration
- Modern Art Movements To Inspire Your Logo Design



 Agent Ready is the new Headless
Agent Ready is the new Headless
 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App



