Unexpected Learnings From Coding Artwork Every Day For Five Years
For more than five years I have been creating one digital artwork a day, using code to generate patterns, shapes, and animations. My daily art project has helped me to explore my artistic style and learn the practice of coding in a playful way. When I started the project it was a challenge to come up with something each day and publish it online. Now it’s simply a part of my daily life.
Time spent on my “daily” is a time during which I’m free to explore and be creative. When things get boring, I know I need to challenge myself again in order to create something fresh and different. I’m happy to share my thoughts and experience, and hope to yield the inspiration you need to start similar projects of your own.
Getting Started
So how did I end up so deep down this rabbit hole of making pieces of art on a daily basis?
During my studies, I was introduced to programming but didn’t have the time to understand it well enough. Not because I was lazy, I believe, but because I excelled in design much more so than in code. However, a desire to understand how to code visual artworks stayed with me after I graduated.
In 2014, I began a quest to get back into exploring my artistic practice. As my education in graphic and interaction design was more focused on creating meaningful experiences, I wanted to explore more freely and still use the design knowledge I had learned. I started exploring the creation of generative patterns, grid-based artworks and animations.
It was scary to retake the first steps into exploring how to code, as I was convinced It might just be too hard for me to learn. You should not let your past experience lessen your desire to learn.
During my quest for subjects I wanted to explore I came across the “HYPE Framework”, and a SkillShare class by designer Joshua Davis. This got me into making generative patterns; it was the right combination of using my skills in making shapes in Illustrator and using a framework to learn how code works. When you’re starting out, finding something to learn that combines with a skill you already have makes it easier to achieve the desired result.
Overcoming Perfectionism
It was during that time that I started making animations with grid-based drawing software “Hexels”, sometimes combining shapes I created with Hexels to use with the HYPE Framework. I was happy exploring and being creative with the tools I was learning. Only one dreaded factor was holding me back: perfectionism. The works I was creating were never “good enough” to show to other people. This is what made me challenge myself to start my “daily” experiment; I would create one artwork each day for one month and upload it to my Tumblr blog.

Starting something new was challenging, but it got me out of my comfort zone. Achieving small goals that are out of your comfort zone makes you want to achieve even more and bigger goals. After I finished the first month in September 2014, I continued making artworks for most of the days, but also allowed myself to skip others. When the first of January 2015 came I thought, let’s get back to making them every single day. Maybe I could do two months, maybe more. I thought I would have created everything I could imagine in just a few months, but as you can see, it continues! You are never done with being creative.
Tools
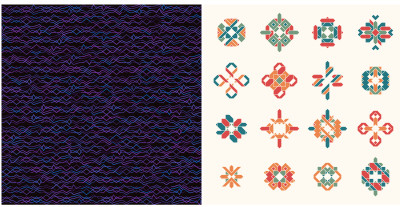
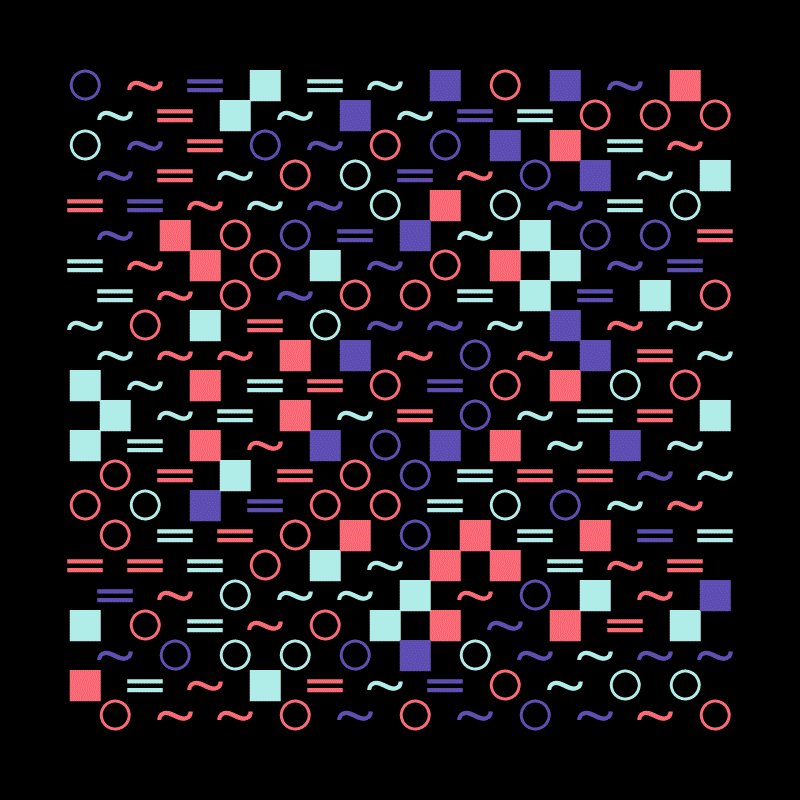
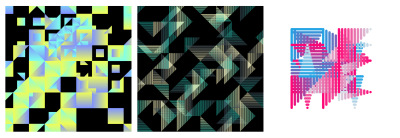
The HYPE Framework helped me to get back into coding and back into creating artworks using “Processing”. Processing is an environment for learning how to code within the context of the visual arts, an open-source project that started in 2001. The HYPE Framework is a collection of Processing classes. Using the HYPE Framework I created patterns by using small vector drawings and randomly placing them on a canvas.
Assigning different colors and playing with a variety of other parameters I managed to generate different compositions. Using Hexels I would either draw animations or create small vector shapes that I could then use to generate patterns. These small shapes would prove ideal for creating more complex patterns and shapes, something I couldn’t ever do without code so quickly. Playing with the amount of shapes, kinds of shapes, colors, and so on gave me countless options to explore.
Evolution
In August 2015, already eight months into making daily artwork, I started coding my first animation from a blank Processing sketch. It took me some time to research how to go about the animation process and how exactly to create something that loops, and I copied as many bits of code as I could find.
The code might have been very messy, and probably quite inefficient, but I got something that worked. In that sense, it doesn’t really matter if it is not coded perfectly, or even that you truly understand how it works. Creating something as an outcome of your research and trying out other examples in order to create something new is a great start in whatever angle you look at it.



Play And Learn
So obviously, you don’t always need to know how something works to start playing with it. A playful approach helped me to learn and understand how things work. Having a visual output as a result helped me with making small iterations. When learning something new, I would change small bits of code to try and understand what these things did. In the beginning, I definitely didn’t understand much, but by playing with the code, making small iterations, I grew to understand it bit by bit.
In projects like this, the art you create doesn’t have to be written from scratch every time. Iteration is the key to creation. In the first year the daily exploration was wide-ranging. In the mornings I would think about what I could make that day, sometimes reminiscing, reflecting on previous sketches. Other sources of inspiration would be things that would appear to me that day, which surprisingly often would be unrelated to code and art. Within this scope I was able to find the areas I was keen to explore further.
“
Setting Themes
In addition to the everyday challenge, I slowly but surely came up with ongoing challenges. For instance, I would challenge myself to use the same color palette for three days in a row, but still create different compositions using different elements. This turned out to be a great way to explore how color worked with specific shapes and compositions.
These challenges grew out into prolonged challenges, what I would describe as themes. In year four of my dailies, I started working with a monthly theme, which would encourage me to try being creative within a specific framework or set of boundaries. This helped a lot with time efficiency, as I didn’t have to think about what I wanted to make that day, but instead could just be playful with the framework I started out with, expand it, alter it, and so forth. Apart from making some aspects of my process a lot easier and more efficient, this also enabled and challenged me to be creative with an ever-increasing set of self-imposed rules.

After one year of monthly themes, I stepped up my game, moving on to weekly themes. Working with monthly themes I had experienced that the longevity of this approach was holding me back, leaving some creativity and inspiration unable to be expressed. Weekly themes, however, are perfect for me, for every week I will start fresh with a new theme and continue to explore it in-depth for seven days on end. Seeing a theme evolve over the course of a week is amazing. It’s good to try playing with different approaches, seeing how those feel and fit in your life.
New Explorations
A new beginning is often a bit ugly. When I start to explore a new area, chances are I lack certain knowledge needed to create the type of work I have in my head.
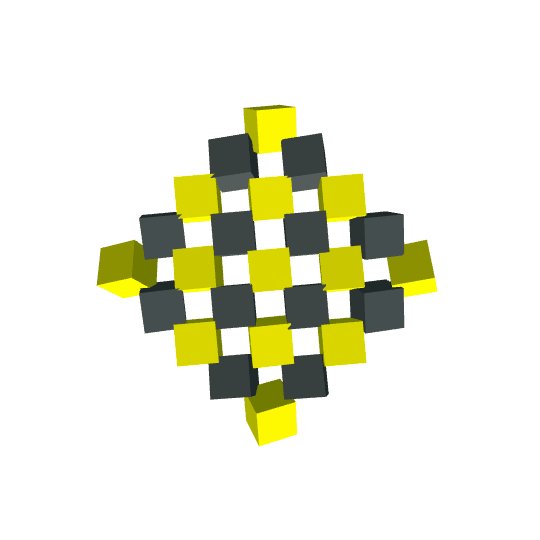
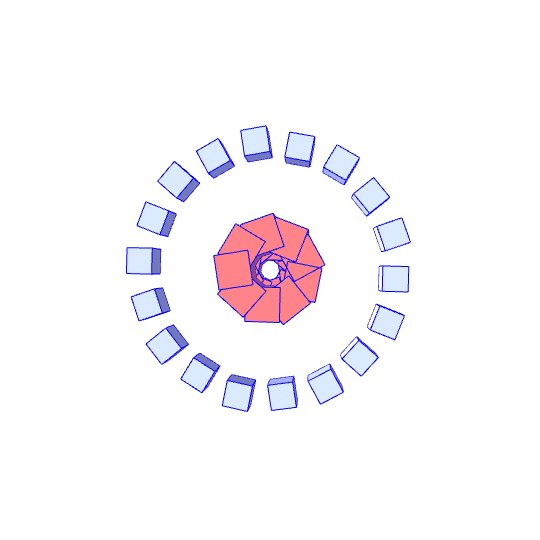
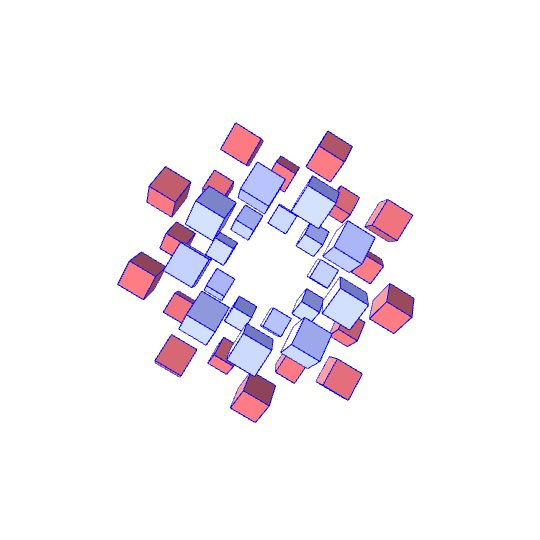
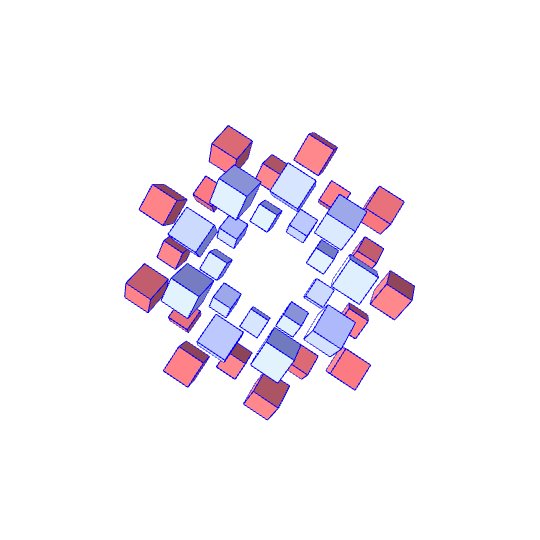
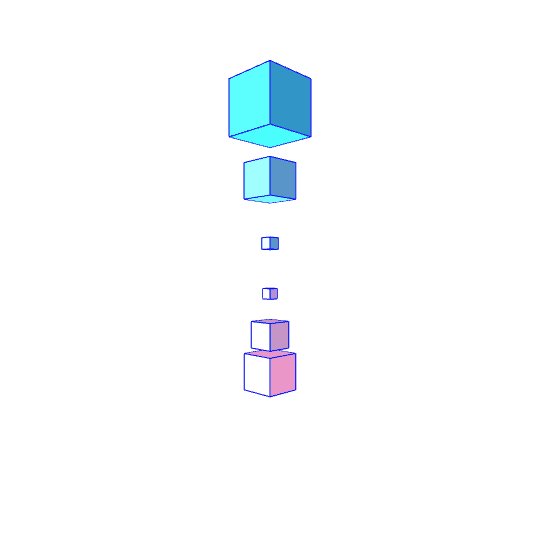
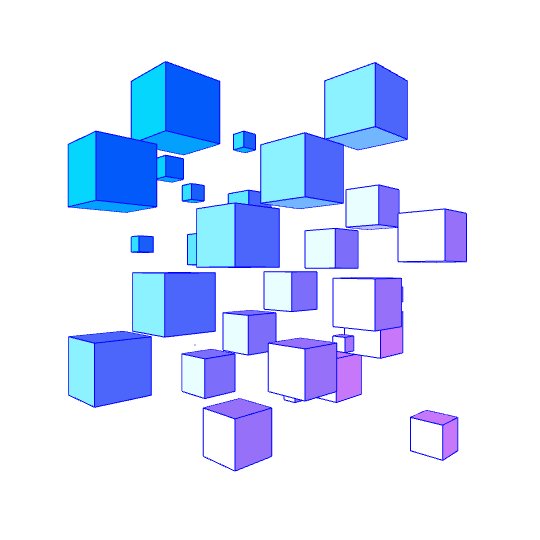
For instance, when I started to use 3D shapes in my animations I initially thought I had to do many hours of research into this topic before I could understand how to use 3D shapes in my sketches. As life will sometimes get too hectic to focus on working towards a specific goal, those “many hours” I envisioned to have needed didn’t come naturally.
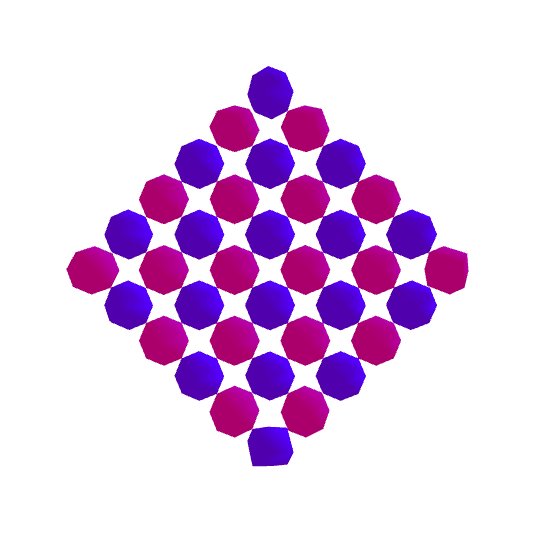
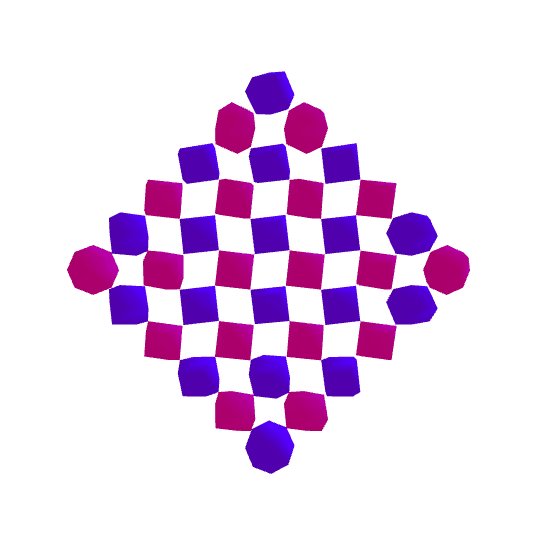
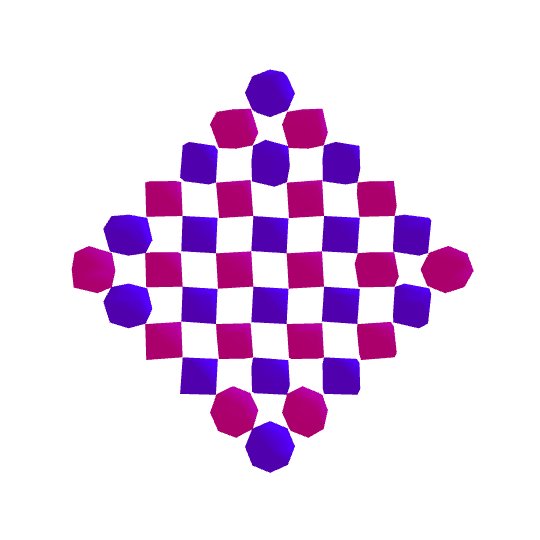
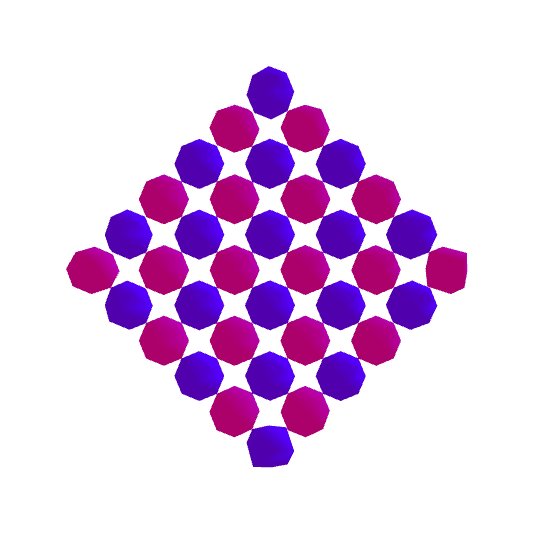
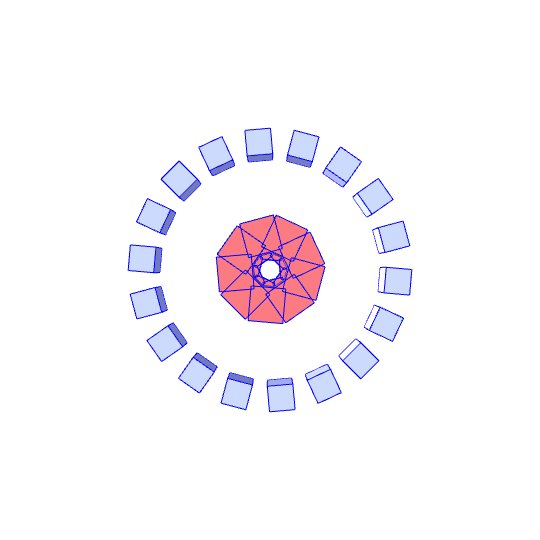
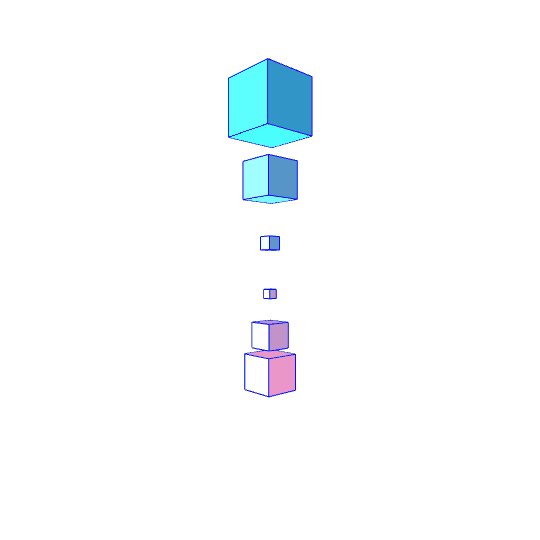
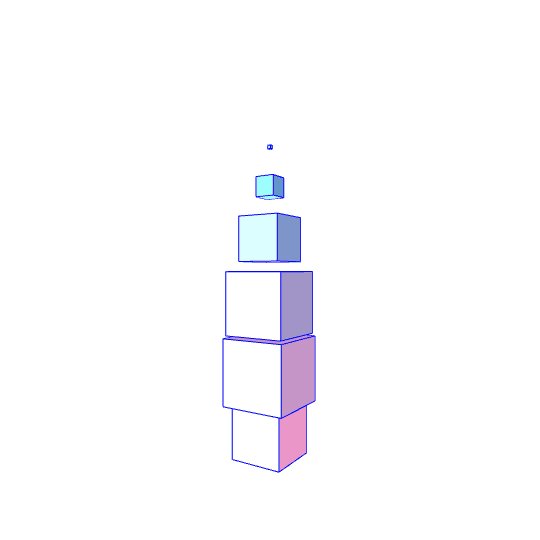
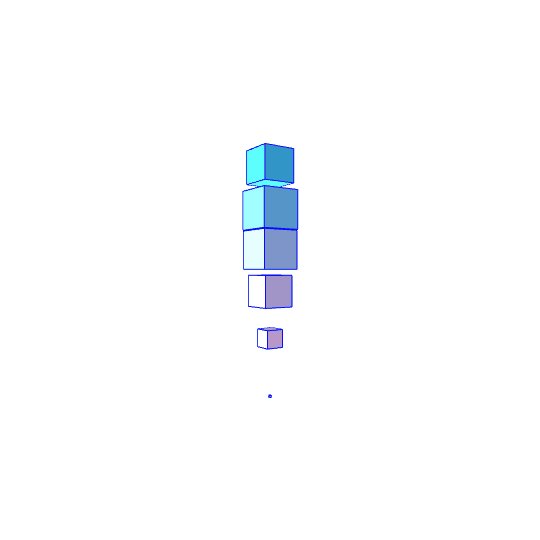
Usage of 3D shapes came one day, as a spark in my head when I was ready to make my daily. I simply looked up how to create 3D shapes and made a basic sketch, iterating from a previous 2D sketch.
As you can see in my first three 3D sketches, it’s not that pretty nor a groundbreaking new approach in my daily journey. But that’s totally fine because it’s a step forward nonetheless.



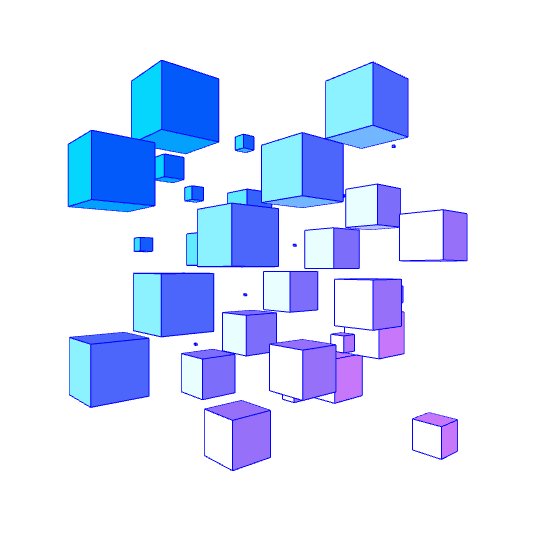
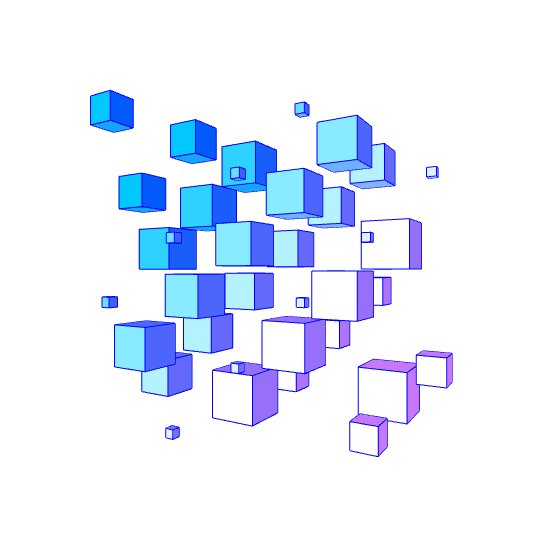
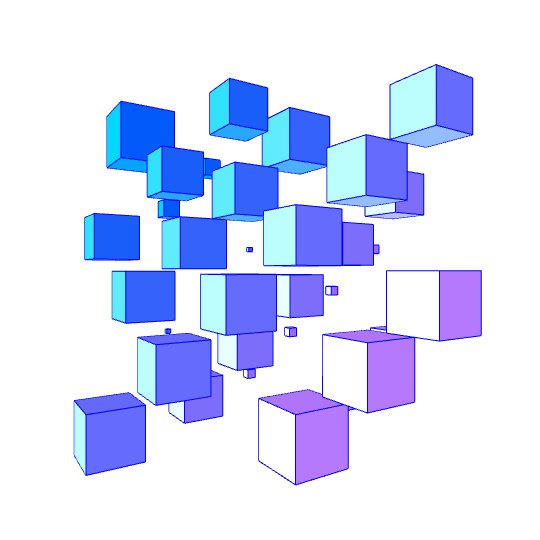
Over the next few days, I continued researching the use of 3D shapes in my sketches, and soon understood much more, such as the use of light. One more week into using 3D shapes results were already more aesthetically pleasing. With just a few days of being uncomfortable going a new direction, I had created another dimension to play in.




Finding Time
One of the biggest challenges to be creative daily might be finding the time. This is something you have to play with as well. For some creative projects might work best early in the morning, for others (like myself) the evening is excellent. You could say creating and playing with code has become a meditative tool; a stretch of personal me-time during which I can relax and be creative.
Doing something daily keeps me in a flow, but perhaps one wouldn’t want to create small things and favor doing a project each week instead. See what works for you. Don’t chase perfection, experimenting, and iterating is the core, not having the perfect artwork. It’s funny how sometimes artworks that don’t especially stand out for me personally still tend to receive more likes than other artworks I am way more crazy about.

Try It Yourself
You know by now that I love using simple shapes to create patterns. I’ve created a sketch for you to play with. Try changing specific numbers, make the rotations smaller, or make the grid bigger or smaller. Change the size of the shapes or add more shapes. Explore what you can do. Head to p5.js reference to find out more about the functions I used and add some yourself.
See the Pen Geometric Shapes Pattern by Saskia Freeke.
If you want to get started with creating artworks through code, p5js is a great Javascript library to explore. Check out the Getting Starting tutorial and its examples. Daniel Shiffman creates amusing video tutorials, named The Coding Train, for both p5js and Processing, as well in combination with other libraries. For more inspiration go to OpenProcessing and play around! All my works over the past year can be found on my Tumblr page or my Instagram.
Conclusion
Being creative is about exploring, playing with known and unknown tools. Don’t let your past experience influence your desires to learn. Challenge yourself to get out of your comfort zone.
You don’t need to start with a big project; create small ones that might become bigger as you nurture them. Find what time and approach works best for you, play with this as well. Don’t chase perfection in your art or your approach to it. And most of all, have fun exploring.
Further Reading
- Cute Easter Wallpaper
- Fantastic Wallpapers That Will Blow Your Desktop Away
- Beautiful Dual-Screen Desktop Wallpapers
- 100 Really Beautiful iPhone 4 Wallpapers


 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App
 Agent Ready is the new Headless
Agent Ready is the new Headless




