How To Port Your Web App To Microsoft Teams
This article has been kindly supported by our dear friends at Microsoft who have been creating products such as Visual Studio, Teams, and many others, and have been actively supporting open source for years. Thanks!
Perhaps you are using Microsoft Teams at work and want to build an app that runs inside Teams. Or maybe you’ve already published an app on another platform and want to gain more users on Teams. In this article, we’ll see how to build a new web application in Teams, and how to integrate an existing one — with just a few lines of code.
You don’t need any prior experience to get started. We’ll use bare-minimum HTML code and toolsets to build a Teams tab (the simplest version of an app in Teams). While you’re walking through this tutorial, if you want to dive deeper, check out the on-demand videos from Learn Together: Developing Apps for Teams. It turns out that making your web application accessible where your users are already working has some benefits, including a reach of over 115 million daily active users. Let’s dive in!
Microsoft Teams As A Platform
You may be familiar with Teams as a collaborative communication tool, but as a developer, you could also view it as a development platform. In fact, Teams provides an alternative way to interact with and distribute your existing web applications. This is primarily because the tool has always been designed with the web in mind. One of the key benefits of integrating web apps into Teams is providing a more productive way for users — your colleagues and Teams users around the world — to get the work done.
Integration Through Tabs, Embedded Web Apps
While there are many different paths to building and deploying Teams apps, one of the easiest is to integrate your existing web apps with Teams through what is called “tabs.” Tabs are basically embedded web apps created using HTML, TypeScript (or JavaScript), client-side frameworks such as React, or any server-side framework such as .NET.
Tabs allow you to surface content in your app by essentially embedding a web page in Teams using <iframes>. The application was specifically designed with this capability in mind, so you can integrate existing web apps to create custom experiences for yourself, your team, and your app users.
One useful feature about integrating your web apps with Teams is that you can pretty much use the developer tools you’re likely already familiar with: Git, Node.js, npm, and Visual Studio Code. To expand your apps with additional capabilities, you can use specialized tools such as the Teams Yeoman generator command line tool or Teams Toolkit Visual Studio Code extension and the Microsoft Teams JavaScript client SDK. They allow you to retrieve additional information and enhance the content you display in your Teams tab.
Build A Tab With An Existing Code Sample
Let’s get started with the basics. (If you want to take it a step further to actually deploy your app, you can jump to the Learn Together videos) to learn more.
To simplify the steps, let’s take a look at a code sample, so instead of the tooling outlined above, the only things you’ll need are:
- Permission to develop on Teams or a developer tenant, which you can get for free through the M365 Developer Program,
- App Studio: install the App Studio app in your Teams client
- Basic web development skills
In this article, we’re going to use a web-based IDE called Glitch, which allows you to host and run this project quickly in the browser, so you don’t have to worry about the tunneling or deployment at this time. For the full-scale approach from start to finish, you can check out a comprehensive tutorial on Microsoft Docs, which includes examples of a slightly more advanced messaging extension or a bot.
Although Glitch is a great tool for tutorial purposes, this is not a scalable environment so, in reality, you’ll also need a way to deploy and host your web services. In a nutshell, while you are developing, you need to set up a local development with a localhost tunneling, such as the 3rd party tool ngrok, and for production, you’ll need to deploy your app to a cloud service provider, for example, Microsoft Azure Web Services.
Also, you can use on-premises infrastructure to host your web services, but they must be publicly accessible (not behind a firewall). For this article, we will focus on how to make your web app available on Teams, so let’s go back to Glitch for now!
First, let’s go to the sample code page and remix the project. Remixing is like forking a repo on GitHub, so it generates a copy of the project for you, letting you modify the code however you want without messing with the original.

Once you have your own project repo, you’ll also automatically get your own web server URL. For example, if your generated project name is achieved-diligent-bell, your web server URL would be https://achieved-diligent-bell.glitch.me. Of course, you can customize the name if you want.

Web services up and running, you’ll need to create an app package that can be distributed and installed in Teams. The app package to be installed to the Teams client contains two icons and a JSON manifest file describe the metadata for your app, the extension points your app is using, and pointers to the services powering those extension points.
Create An App Package
Now, you will need to create an app package to make your web app available in Teams. The package includes:
📁 your-app-package
└── 📄 manifest.json
└── 🖼 color.png (192x192)
└── 🖼 outline.png (32x32)
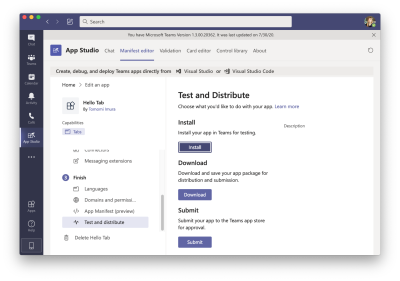
When creating your app package, you can choose to create it manually or use App Studio, which is a useful app inside Teams that helps developers make Teams apps (yes, meta indeed). App Studio will guide you through the configuration of the app and create your app manifest automatically.
Once you have installed the App Studio app in your Teams client, open the app. You can launch it by clicking the three dots in the left menu bar.

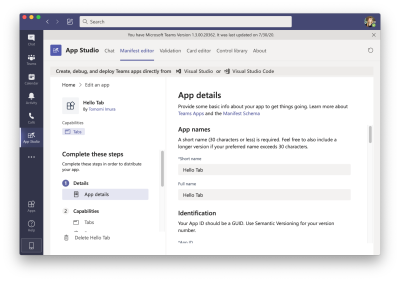
Then, click the Manifest Editor tab from the top and select Create a new app.

You are going to need to fill out all the required fields including the app names, descriptions, etc.

In the App URLs section, fill out your privacy and TOU web pages. In this example, we are just using the placeholder URL, https://example.com.
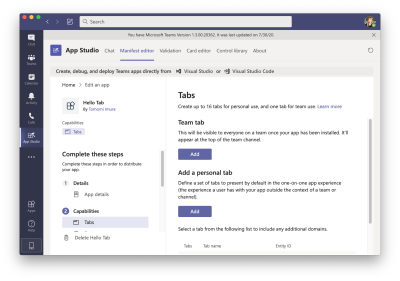
Configure your personal tab by selecting Capabilities > Tabs from the left menu.

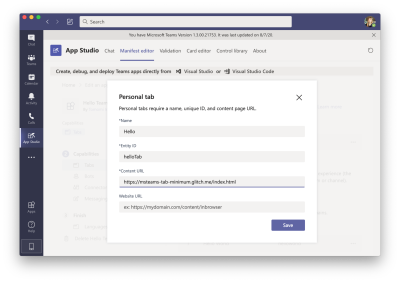
Click the Add button under Add a personal tab and enter the info. Under Content URL, enter your webpage URL (in this case, it should be https://[your-project-name].glitch.me/index.html).

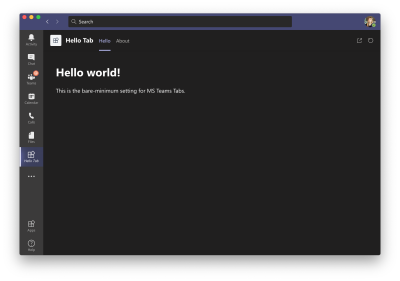
In the index.html file has a few lines of static HTML code:
<h1>Hello world! </h1>
<p>This is the bare-minimum setting for MS Teams Tabs.</p>
Feel free to tweak the content in the index.html as you want. This is the content to be displayed in your Teams client. Finally, go to Finish > Test and distribute.

If you get any errors, you’ll have to go back and fix them. Otherwise, you can proceed by clicking “Install”. And voilà, now you have your own personal tab!

Additional Features With Teams SDK
This code sample only contains the bare minimal HTML code sample to just show you how to configure Teams to display your web app in Tabs. But of course, your web apps don’t need to be static, and you can use web frameworks such as React if you wish! (There are more deep-dive examples using React that you can dive into as well.)
Teams has its own JavaScript SDK to provide additional functionality too, such as loading a configuration popup for teams, get user’s locale info, etc.
One useful example is detecting the “theme” of a Teams client — Teams has three themes, light (default), dark, and high-contrast mode. You would think CSS should handle the theming, but remember, your web app is displayed inside of the Teams’ iframe, so you would need to use the SDK to handle the color change.
You can include the JavaScript either from npm:
npm install --save @microsoft/teams-js
Or include in your HTML:
<script src="https://statics.teams.cdn.office.net/sdk/v1.8.0/js/MicrosoftTeams.min.js"></script>
Now you can detect the current theme with the getContext method. And this is how you can determine the body text color:
microsoftTeams.initialize();
microsoftTeams.getContext((context) => {
if(context.theme !== 'default') {
document.body.style.color = '#fff'; }
});
The theme can be changed by a user after loading, so to detect the theme change event, add the following code snippet:
microsoftTeams.registerOnThemeChangeHandler((theme)=> {
if(theme !== 'default') {
document.body.style.color = '#fff';
document.body.style.color = 'inherit';
}
});

Hopefully, this simple tutorial helped you to get started with the first steps. If you’d like to continue developing for Teams, you can add more capabilities such as adding Teams-native UI components, search features, messaging extensions, and conversational bots, to build more interactive applications.
For a comprehensive guide using the recommended toolsets (Visual Studio Code, Yeoman Generator, etc.), check out Teams Developer Docs where you can learn more about tabs, messaging extensions, bots, webhooks, and the other capabilities that the Teams developer platform provides.
Next Steps
With just a few clicks, you can integrate your apps into Teams and create new experiences for your users. And once you’ve developed apps and deployed them to Teams, you’ll have the potential of reaching a wide audience of users that use Teams daily.
You can get started building today or learn more from Learn Together: Developing Apps for Teams with on-demand videos and demos all around building apps for Teams.
Further Reading
- How To Hack Your Google Lighthouse Scores In 2024
- Modern CSS Layouts: You Might Not Need A Framework For That
- In Praise Of The Basics
- What Are CSS Container Style Queries Good For?

