Three Front-End Auditing Tools I Discovered Recently
Is every resource properly minified and compressed? Are all the caching headers set correctly? Does the site load all the resources in the best order to guarantee a fast first paint? These are only a few questions to consider when having the goal of building a fast website. Building for the web is complex these days.
But how do you find all these things causing performance issues?
Let me share three tools that will help you spot performance issues and ship high-quality and fast websites.
Note: If you’re looking for a complete overview of best practices and tools, have a look at the Frontend performance checklist.
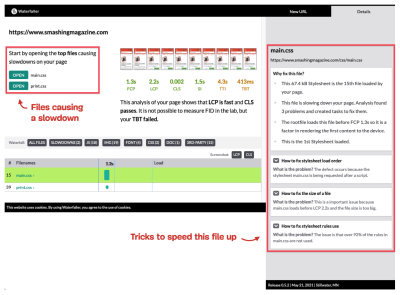
Waterfaller: A Tool Focusing On Network Waterfalls
I discovered Waterfaller just recently. Contrary to Lighthouse or WebPage Test, Waterfaller focuses on one thing alone — issues in the network waterfall.

The tool analyzes what resources are loaded on the website and in what order these resources come in. You can find advice on what you could implement to make every resource load faster right in the tool.
I love Waterfaller’s narrow scope! Run a test, find problematic files and receive advice — that’s all doable in 30 seconds. It’s beautiful!
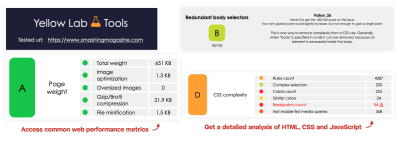
Yellow Lab: A Tool That Analyses Your Site Top To Bottom
If you’re looking for an extensive overview of how well your site is structured, give Yellow Lab a try. The number of included performance tests and checks is outstanding! It provides standard metrics such as page weight and request count and analyzes your HTML, CSS, and JavaScript.

It’s a beautiful tool to find issues in your CSS architecture in the form of duplicated selectors or too many color declarations. It also points out a too complex HTML structure, and it also checks your server and cache header configuration. It’s a perfect companion to build a high-quality website.
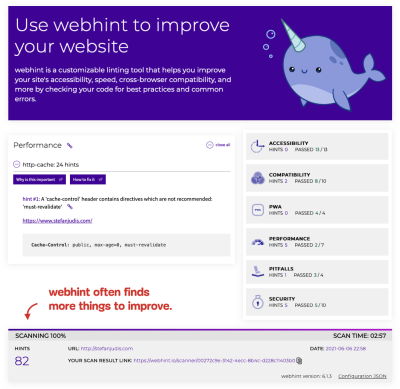
webhint: The Pickiest Tool Out There
Let me introduce you to the end boss. Say hello to Microsoft’s webhint. webhint is comparable to Lighthouse, and it scans your site for issues in the areas of accessibility, compatibility, progressive web apps, performance, and security.

What astonishes me about webhint is that it’s incredibly picky. I encountered situations in the past where I had a completely green Lighthouse score, WebPage Test gave me straight A’s, but still, webhint was offering me areas for improvement.
If you haven’t used it yet, I recommend giving it a try. You might find surprising things to improve.
Use The Best Tools To Build The Best Websites
As you’ve seen, the tooling landscape includes many valuable tools. And while some of the tools scan for a wide range of issues, there’s no tool covering everything. The usual mantra applies:
“Use the right tool for the job.”
What web performance tools do you use? I’d love to learn more about your favorite tools helping you to ship the best and fastest websites.
Further Reading
- Open-Source Meets Design Tooling With Penpot
- The Forensics Of React Server Components (RSCs)
- Performance Game Changer: Browser Back/Forward Cache
- Generating Unique Random Numbers In JavaScript Using Sets

