Four Useful VSCode Extensions For Web Developers
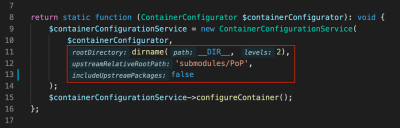
Inline Parameters
Which param is the array and which is the callback in PHP functions array_map and array_filter? I can never get it right. To avoid this confusion we can use Inline Parameters, which prints inline the names of the function parameters (for JavaScript, TypeScript, PHP, and Lua).

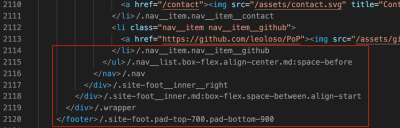
HTML End Tag Labels
With deeply nested <div> tags we can easily get lost, not knowing which is their ending </div>. HTML End Tag Labels helps us understand the structure of the HTML code, by having the class names of the opening tag be displayed next to its closing tag.

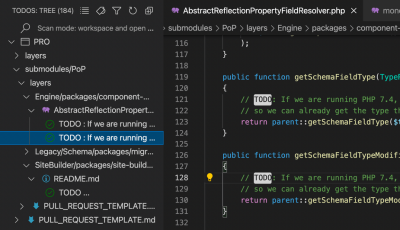
TO-DO Tree
You have something to do in your code, but you don’t have time for it now. Better do it later. Quick and easy reminder: add a “TODO” in your code. Fast forward 6 months, and you’ve accumulated 150 TODOs, and you need to take care of them. The Todo Tree will help you find all TODOs in your code.

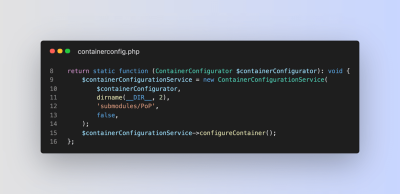
Code Snippet Screenshots
You created some really beautiful code, and you want to share it with the world? You can take a screenshot, download it, go to Twitter, upload it and send it. Or you can select the code right within the editor, and have Snipped generate a beautiful image of it and send it straight to Twitter.

These four extensions have proven very handy for my work with web development. What other useful extensions do you use? Let me know in the comments.
Further Reading
- Open-Source Meets Design Tooling With Penpot
- Mastering SVG Arcs
- Three Approaches To Amplify Your Design Projects
- The Hype Around Signals

