Meet Touch Design For Mobile Interfaces, A New Smashing Book By Steven Hoober
Mobile and touch are the new normal for computing, but there remain a lot of myths, rumors, errors, bias, and out-of-date information on how portable touchscreens are used. Let’s change that!
In our brand-new book Touch Design for Mobile Interfaces, Steven Hoober shares his in-depth research about designing for touch as well as tips, tricks, trends, tendencies, guidelines, and heuristics you can apply to your work immediately to create human-centered mobile interfaces. Jump to table of contents.
- Jump to the details ↓
- Download a free PDF sample (14MB)
- Printed books will be shipped starting in mid-January 2022.
- Get the book right away.

eBook
DRM-free, of course.
ePUB, Kindle, PDF.
Included with your Smashing Membership.
Download PDF, ePUB, Kindle.
Thanks for being smashing! ❤️
About The Book
There are over two billion portable touchscreen devices in use today, and hundreds of millions more installed in cars and kiosks. Sales of traditional mouse-and-keyboard computers have been falling for years, replaced by mobile phones and tablets.
Conventional computers now sport touchscreens and otherwise blur the lines between device types – and between mobile and desktop operating systems. Mobile and touch are the new computing normal, but there is a lot of myth, rumor, error, bias, and out-of-date information on how portable touchscreens are used.
Touch Design for Mobile Interfaces presents and shares real information on hardware, people, interactions, and environments. Steven Hoober has studied how people really touch and hold phones and tablets, as well as seeing it firsthand over twenty years designing products for mobile phones, tablets, kiosks, and computers.
As well as Steven’s in-depth research, the book includes tips, tricks, trends, tendencies, guidelines, and heuristics you can apply to your own designs immediately.
400 pages. Written by Steven Hoober. Cover design by Espen Brunborg. Shipping starting in mid-January 2022.

You’ll Learn:
- The history of touch and how it’s influencing traditional computing platforms still today,
- how touch intersects with human behavior and impacts your design work,
- how people really hold and touch,
- how your designs can take into account the ways people adapt their touch to perform different actions,
- how to overcome problems of visibility and interactivity,
- how to avoid catastrophes when mistaken taps are made,
- how to consider likely problems when planning the design of your app or website,
- how to design UIs that attract the eye, afford action, and inspire confidence,
- how human vision is not what it appears to be,
- how to create well-organized, usable templates for touchscreen design,
- the pros and cons of some of the most important page design elements (e.g., menus, lists, floating bars, tabs).

Who Is This Book For?
This book is for digital-first designers working on mobile or touchscreen products. If you want to design better for mobile, or you need data to back up your decisions, this book is evidence-based, specific, and full of actionable information. If you want to move from desktop design to mobile, the book provides a path for you to reconsider design decisions for touch and mobility.
There are benefits too for product designers, managers, and analysts, as well as developers and engineers on mobile touchscreen products. You’ll be able to plan for the new touch-also world, write better stories and features, and understand how the work environment has moved from predictable computers in cubicles to devices everywhere, anywhere, and anytime.
Table Of Contents
How do people really use their mobile devices? And how can we design better mobile interfaces based on that knowledge?
The 13 chapters of our shiny new book explore just that.
- 1. Defining Mobile Devices
- 2. The History and Technology of Touch
- 3. Capacitive Touch
- 4. Standards, Assumptions, and Problems
- 5. Finding Out How People Hold and Touch
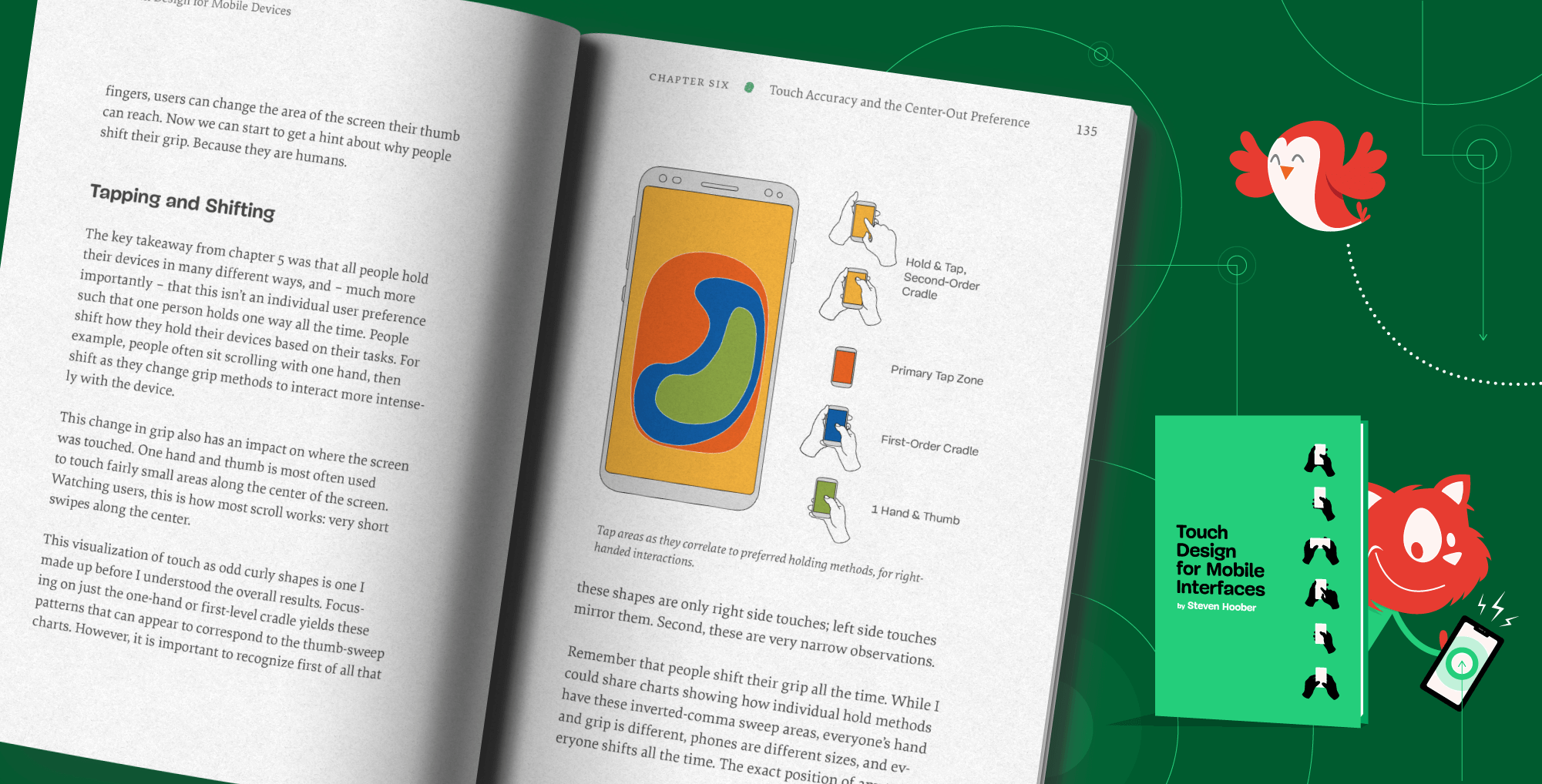
- 6. Touch Accuracy and the Center-Out Preference
- 7. How Fingers Get In the Way
- 8. Imprecision and Probability
- 9. Phones Are Not Flat
- 10. People Only Touch What They See
- 11. 1, 2, 3: Designing by Zones
- 12. Progressive Disclosure
- 13. Practical Mobile Touchscreen Design
400 pages. The eBook is available right away (PDF, ePUB, Amazon Kindle). Shipping starting in mid-January 2022. Written by Steven Hoober. Cover design by Espen Brunborg.

eBook
DRM-free, of course.
ePUB, Kindle, PDF.
Included with your Smashing Membership.
Download PDF, ePUB, Kindle.
Thanks for being smashing! ❤️
About The Author
 Steven Hoober shifted focus from graphic design to mobile UX in 1999. Since then, he designed the first Google mobile search, the first mobile app store, several mobile browsers, and numerous websites and apps for global brands. See more of Steven’s research at 4ourthmobile.com.
Steven Hoober shifted focus from graphic design to mobile UX in 1999. Since then, he designed the first Google mobile search, the first mobile app store, several mobile browsers, and numerous websites and apps for global brands. See more of Steven’s research at 4ourthmobile.com.
Reviews and Testimonials
“Eye opening and practical, but above all, useful. Steven synthesizes his extensive field observations with a deep technical understanding of touch usage and history. This book balances pragmatic guidelines and theory in a way that’s accessible, memorable, and highly referenceable. I now observe phone usage completely differently, but in a way that seems completely obvious in retrospect.”
— Lucas Roe, Design Lead, Vertex
“We live in a world of touch devices, and even those that don’t have user interfaces are sure to be activated with touch. Reading Steven’s book feels like you are taking a grand tour, full of wisdom and practical advice – and what to look for when designing and developing a real-world experience. And mind you, this book is not just for the creatives. If you are in the C-suite, do yourself a favor and read. It will boost your strategy to bring a good experience to your customers.”
— Mudassir Azeemi, Design systems, Ring Central
Technical Details
- ISBN: 978-3-945749-97-5 (print)
- Quality hardcover, stitched binding, ribbon page marker.
- Free worldwide airmail shipping from Germany starting in mid-January 2022.
- eBook is already available as PDF, ePUB, and Amazon Kindle.
- Get the book right away.
Community Matters ❤️
Producing a book takes quite a bit of time, and we couldn’t pull it off without the support of our wonderful community. A huge shout-out to Smashing Members for the kind, ongoing support. The eBook is and always will be free for Smashing Members. Plus, Members get a friendly discount when purchasing their printed copy. Just sayin’! ;-)
Stay smashing, and thank you for your ongoing support, everyone!

eBook
DRM-free, of course.
ePUB, Kindle, PDF.
Included with your Smashing Membership.
Download PDF, ePUB, Kindle.
Thanks for being smashing! ❤️
More Smashing Books & Goodies
Promoting best practices and providing you with practical tips to master your daily coding and design challenges has always been (and will be) at the core of everything we do at Smashing.
In the past few years, we were very lucky to have worked together with some talented, caring people from the web community to publish their wealth of experience as printed books that stand the test of time. Stefan and Adam are some of these people. Have you checked out their books already?
TypeScript In 50 Lessons
Everything you need to know about TypeScript, its type system, generics and its benefits.
Interface Design Checklists
100 practical cards for common interface design challenges.
Form Design Patterns
A practical guide to designing and coding simple and inclusive forms.
Further Reading
- The Ultimate Guide To Push Notifications For Developers
- The Things Users Would Appreciate In Mobile Apps
- Picture Perfect: Meet Pixo, A Photo Editor For Your End Users
- Scaling Success: Key Insights And Practical Takeaways