Meet “Touch Design For Mobile Interfaces”, A New Smashing Book
How do we design for touch in 2022? Mobile and touch are the new default for computing, but there are still many myths, rumors, errors and out-of-date practices on how to design for them. Let’s change that!
In our brand-new book Touch Design for Mobile Interfaces, Steven Hoober shares his in-depth research and guidelines on designing for touch. You’ll learn how people hold devices and interact with interfaces, along with strategies and best practices for designing better mobile interfaces. A jam-packed book for designers and developers working on interfaces for mobile. Jump to table of contents.
- Jump to the details ↓
- Download a free PDF sample (14MB)
- Printed books are shipping now.
- Get the book right away.

eBook
DRM-free, of course.
ePUB, Kindle, PDF.
Included with your Smashing Membership.
Download PDF, ePUB, Kindle.
Thanks for being smashing! ❤️
About The Book
There are over 2 billion portable touchscreen devices in use today, and hundreds of millions more installed in cars and kiosks. Sales of traditional mouse-and-keyboard computers have been falling for years, replaced by mobile phones and tablets. Mobile is the new default, but there is a lot of myths and out-of-date practices on how touch works, and how to design for mobile.
Touch Design for Mobile Interfaces shows new insights from research on hardware, people, interactions, and environments. Steven Hoober has studied in depth how people actually touch and hold mobile phones and tablets. Steven spent over 20 years designing products for mobile phones, tablets, kiosks, and computers.
The book also includes guidelines and best practices you can apply to your designs to address usability and accessibility issues immediately. Download a free PDF sample (14MB).
400 pages. Written by Steven Hoober. Cover design by Espen Brunborg. Shipping now.

You’ll learn:
The book goes into details of human behavior and common design issues, covering rage taps, visibility and interactivity issues, as well as many other topics:
- How people actually hold and touch mobile devices,
- Design considerations for common design patterns and components (e.g., menus, lists, floating bars, tabs).
- How touch intersects with human behavior and impacts your design work,
- How we can take into account the ways people adapt their touch to perform different actions,
- How to overcome problems of visibility and interactivity,
- How to avoid catastrophes when rage taps or mistaps are made,
- How to tackle common usability issues when planning the design of your app or website,
- How to design UIs that attract the eye, afford action, and inspire confidence,
- How human vision is not quite what it appears to be,
- How to use well-organized, usable templates for touchscreen design,

Who is this book for?
This book is for designers working on mobile or touchscreen interfaces. If you want to design better for mobile, or you need data to back up your decisions, this book is evidence-based, specific, and full of actionable insights. If you want to move from desktop design to mobile, the book provides a path for you to reconsider design decisions for touch and mobility.
There are benefits too for product designers, managers, and analysts, as well as developers and engineers working on mobile touchscreen interfaces. You’ll be able to plan for the new touch-also world, write better stories and features, and understand how the work environment has moved from predictable computers in cubicles to devices everywhere, anywhere, and anytime.

eBook
DRM-free, of course.
ePUB, Kindle, PDF.
Included with your Smashing Membership.
Download PDF, ePUB, Kindle.
Thanks for being smashing! ❤️
Table Of Contents
How do people really use their mobile devices? And how can we design better mobile interfaces based on that knowledge? The 13 chapters of our shiny new book explore just that.
- 1. Defining Mobile Devices
- 2. The History and Technology of Touch
- 3. Capacitive Touch
- 4. Standards, Assumptions, and Problems
- 5. Finding Out How People Hold and Touch
- 6. Touch Accuracy and the Center-Out Preference
- 7. How Fingers Get In the Way
- 8. Imprecision and Probability
- 9. Phones Are Not Flat
- 10. People Only Touch What They See
- 11. 1, 2, 3: Designing by Zones
- 12. Progressive Disclosure
- 13. Practical Mobile Touchscreen Design
400 pages quality hardcover. The eBook is available as PDF, ePUB, Amazon Kindle. Written by Steven Hoober. Cover design by Espen Brunborg. Shipping now.
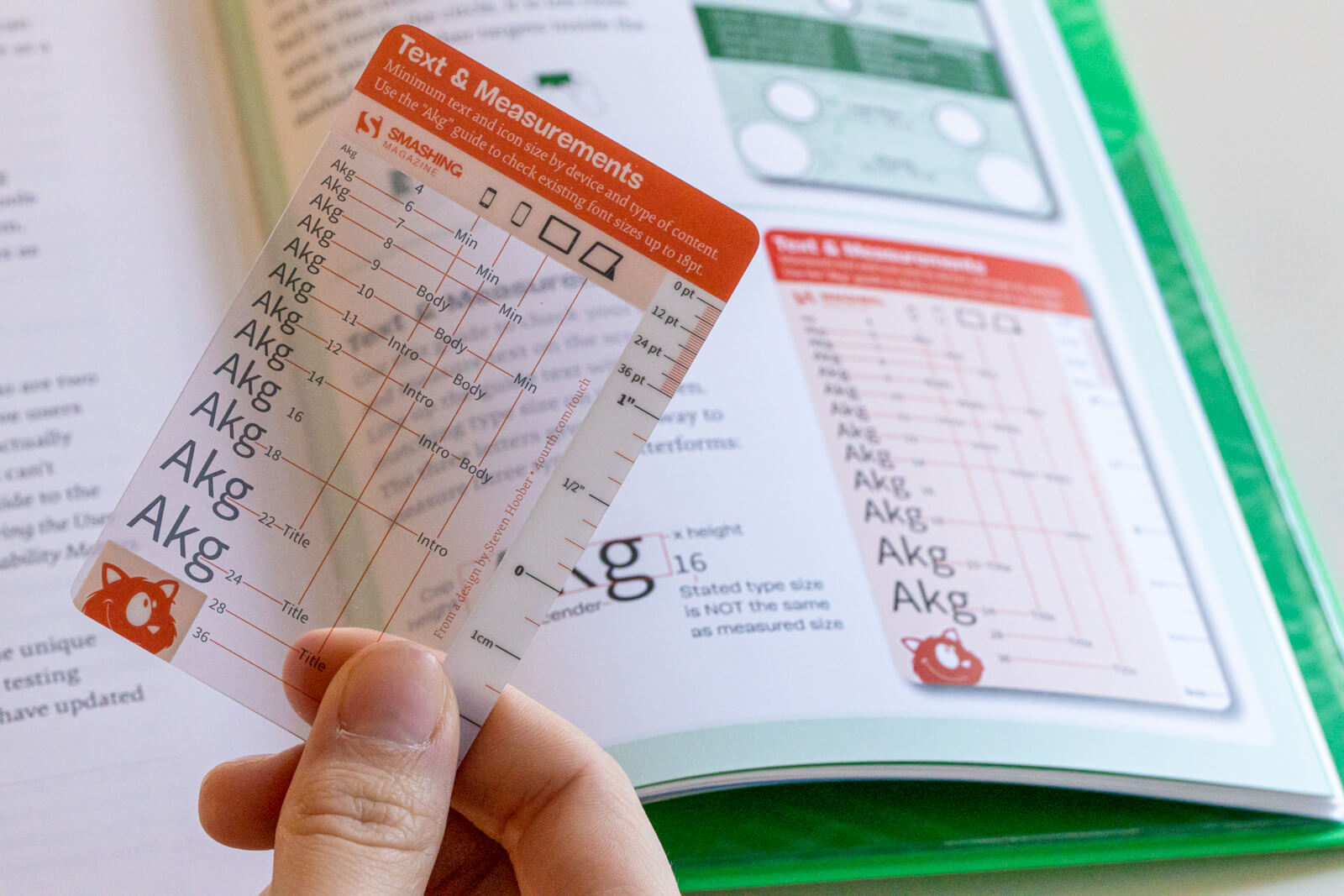
Bonus: Touch Design Templates
We’ve included durable plastic templates to help you plan type and touch sizes in every printed book! They’ll help you design usable and efficient interfaces with less guesswork. A downloadable print-it-yourself version of the templates is included in the eBook as well.


About the Author
 Steven Hoober shifted focus from graphic design to mobile UX in 1999. Since then, he designed the first Google mobile search, the first mobile app store, several mobile browsers, and numerous websites and apps for global brands. See more of Steven’s research at 4ourthmobile.com.
Steven Hoober shifted focus from graphic design to mobile UX in 1999. Since then, he designed the first Google mobile search, the first mobile app store, several mobile browsers, and numerous websites and apps for global brands. See more of Steven’s research at 4ourthmobile.com.
Reviews and Testimonials
“Steven's research over 20 years and his extensive knowledge of all things mobile (not just phones) shines through. His insight makes you rethink assumptions and best practices that have not evolved alongside the technology. This book is a must-have for any designer, whether new to digital design or not.”
— Jaee Likhite, UX and accessibility, Aptiv
“Many books written on technical topics run the risk of putting the readers to sleep. Steven manages to make the dense topics contained within practical, relatable, and even fun. If you're looking for a good gateway into understanding design for touchscreen devices from a deeper perspective, look no further.”
— Mike LeDoux, Accenture
“Eye opening and practical, but above all, useful. Steven synthesizes his extensive field observations with a deep technical understanding of touch usage and history. This book balances pragmatic guidelines and theory in a way that’s accessible, memorable, and highly referenceable. I now observe phone usage completely differently, but in a way that seems completely obvious in retrospect.”
— Lucas Roe, Design Lead, Vertex
“We live in a world of touch devices, and even those that don’t have user interfaces are sure to be activated with touch. Reading Steven’s book feels like you are taking a grand tour, full of wisdom and practical advice — and what to look for when designing and developing a real-world experience. And mind you, this book is not just for the creatives. If you are in the C-suite, do yourself a favor and read. It will boost your strategy to bring a good experience to your customers.”
— Mudassir Azeemi, Design systems, Ring Central
Technical Details
- ISBN: 978-3-945749-97-5 (print)
- Quality hardcover, stitched binding, ribbon page marker.
- Free worldwide airmail shipping from Germany.
- eBook is already available as PDF, ePUB, and Amazon Kindle.
- Get the book right away.
Community Matters ❤️
Producing a book takes quite a bit of time, and we couldn’t pull it off without the support of our wonderful community. A huge shout-out to Smashing Members for the kind, ongoing support. The eBook is and always will be free for Smashing Members. Plus, Members get a friendly discount when purchasing their printed copy. Just sayin’! ;-)
Stay smashing, and thank you for your ongoing support, everyone!

eBook
DRM-free, of course.
ePUB, Kindle, PDF.
Included with your Smashing Membership.
Download PDF, ePUB, Kindle.
Thanks for being smashing! ❤️
More Smashing Books & Goodies
Promoting best practices and providing you with practical tips to master your daily coding and design challenges has always been (and will be) at the core of everything we do at Smashing.
In the past few years, we were very lucky to have worked together with some talented, caring people from the web community to publish their wealth of experience as printed books that stand the test of time. Stefan and Adam are two of these people. Have you checked out their books already?
TypeScript In 50 Lessons
Everything you need to know about TypeScript, its type system, generics and its benefits.
Interface Design Checklists
100 practical cards for common interface design challenges.
Form Design Patterns
A practical guide to designing and coding simple and inclusive forms.