Top Front-End Tools Of 2022
Over the past 12 months, we continue to see new free and open-source projects shared around the developer community. In my newsletter, Web Tools Weekly, I feature more than two dozen tools every week. As I do every year, I’ve gone through the numbers and put together what were the most popular tools according to my readers.
Some of these tools are interesting in a curious kind of way, but almost all of them are practical tools you can use in your projects today. I’ve listed these in reverse order of popularity based on unique clicks, so the most popular tools are at the bottom. Enjoy!
Related Articles on SmashingMag
- Productivity Tips And Tools For A More Efficient Workflow
- Boosting Productivity For Designers With Efficient Tools
- Effective Communication For Everyday Meetings
- From Chaos To System In Design Teams
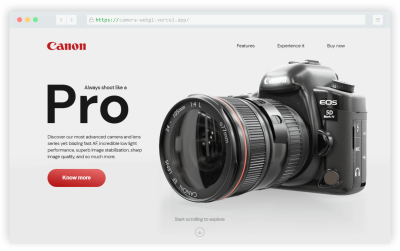
WebGi Camera Landing Page
WebGi Camera Landing Page is a landing page template that uses GSAP, ScrollTrigger, and WebGI engine to create beautiful animated, scrollable one-page sites. The example website is impressive! It’s a mock Canon camera website with big graphics and animation.

Due to the potential for performance problems, this is obviously not for every kind of website. But it’s an option to consider if you want something bold and eye-catching.
CSS Fingerprint
Over the past few years, the concept of tracking users via nothing but CSS has been covered a lot. You can search the web for various articles on the topic, but CSS Fingerprint is somewhat of an all-in-one resource on the subject.

You can agree to visit a test page where you can view your own “CSS fingerprint” and the associated GitHub repo has a little more technical info.
PostSrc Tailwind Components
Component libraries are always popular and anything associated with Tailwind tends to do well. PostSrc Tailwind Components includes more than 50 components divided into more than a dozen categories.

Includes components for UI elements like alerts, badges, buttons, breadcrumb navs, cards, CTAs, charts, forms, and more.
Almond.CSS
Almond.CSS is the first of three “class-less” CSS frameworks that made this year’s list. Even with the popularity of utility libraries like Tailwind, it’s interesting to see these kinds of projects do so well.

These libraries work similarly to a CSS reset or normalizer, but are a little more opinionated in terms of applied styles.
Piling.js
Piling.js is a JavaScript library that allows you to build interfaces where large amounts of items can be dragged and dropped into “piles”.

It’s built on top of PixiJS, a 2D WebGL renderer and the demos allow you to easily customize the number of items on a page along with a number of other settings and configurations.
Virgo
Virgo is a free HTML template from the folks at CodyHouse. It’s compatible with CodyHouse’s own framework and Tailwind and doesn’t have any third-party dependencies out-of-the-box.

Although it’s described as a “landing page template”, it includes six pages and can be used freely in any project with some minor restrictions.
Onion
Onion is a utility based on the most popular article on my personal blog. In that piece, I discuss a potential solution for animating “display: none” to “display:block” in CSS, which isn’t technically possible.

My solution uses a little bit of JavaScript to mimic the effect. This project, built by Parkle Lee, encapsulates the code from that article into an easy-to-use JavaScript utility.
MingCute
I probably come across at least 20 new icon libraries every year. MingCute is one of those and it seemed to gain traction due to its promise of simplicity and the sheer number of available icons.

It currently includes 1,800 icons in SVG or PNG formats and the website allows you to add icons to a live “collection” after which you can download all your selections at once.
Lightning Builder
Lightning Builder is a free website mockup and wireframes builder that includes galleries of common components you can choose from. It requires signing up if you want to save your project and design multiple pages.

The builder boasts hundreds of components that can be customized and the entire experience of the builder’s UI is fairly smooth.
Scroll Btween
Scroll Btween is sort of like a cross between an animation library and a parallax script. It allows you to ‘tween’ any CSS value for any element on the page relative to its position in the viewport.

There are lots of demos you can try out showing a diverse number of ways you can utilize it in your projects.
Text Cleaner
Text Cleaner is an all-in-one text formatting tool that lets you deal with whitespace and special characters using various settings.

Paste in your text, then choose what you’d like to do — remove leading and trailing space, replace tabs with spaces, convert multiple spaces to single, remove non-ASCII characters, strip emojis, and lots more.
uiverse
uiverse is a repository of community-built HTML and CSS components, free for personal and commercial use.

It currently includes more than 640 components in various categories including buttons, custom checkboxes, toggles, cards, loading animations, and inputs.
Fonoster
Fonoster is an open-source alternative to Twilio, the popular communication API platform.

Fonoster also has its own pricing plan, with a modest free tier, but because it’s open-source, you have the option to host it yourself with no extra cost outside of your own infrastructure.
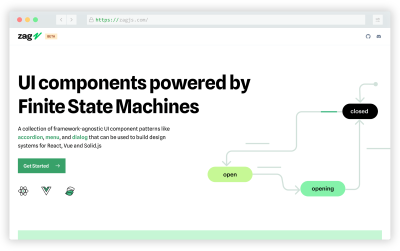
Zag
Zag is a library of framework-agnostic UI components that currently houses 20+ interactive components including a popover, slider, accordion, combobox, and lots more.

Each of the components can be easily integrated with React, Vue, or Solid.js, with info in the docs on how you can deal with each framework.
Allinone.tools
Allinone.tools is probably one of the largest collections of online utilities that I’ve come across. This includes tools for image manipulation and conversion, PDF tools, various text and list formatting options, CSS and JS minifiers and beautifiers, and lots more.

It also includes tools for carrying out various encryption-related tasks like encoding, decoding, decrypting, and so forth.
Martian Mono
Martian Mono is the only font that made this list, and it’s a nice one. It’s a monospaced version of another font called Martian Grotesk, hence it’s useful for coders.

This one consists of a variable font and 28 styles ranging from condensed to semi-wide and thin to extra-bold.
AnimatiSS
AnimatiSS is a collection of unique CSS animations, similar to other popular animation libraries that allow you to add animations to elements on the page using a class name.

This library includes animations under 10 style categories and you even adjust the duration of each one directly on the page.
HTMLShell
HTMLShell is a simple tool you can use for generating a copy-and-paste customized HTML template for a landing page or other project. The tool includes a number of toggles that allow you to add or remove various elements in the <head> section.

For example, you can include or exclude a CSS reset, Twitter social cards, viewport meta tag, Google Analytics, and lots more.
Formation
Formation is a React and TypeScript-based library of 20+ components that feature accessible features like focus management and color contrast out-of-the-box.

The collection includes buttons, cards, modals, overlays, spinners, toast notifications, tooltips, and lots more.
Vanta.js
Vanta.js is a JavaScript library that produces WebGL-based effects that are cool to look at but should rarely be used, if ever, due to potential performance problems. This tool allows you to create custom animated backgrounds with a few lines of code.

The website allows you to customize different background effects directly on the page using an interactive sidebar, after which you can grab the code.
Kumiko Creator
Kumiko Creator made the list this year probably mostly due to curiosity clicks rather than practicality. This online generator allows you to upload your own photo to convert it to generate customized kumiko patterns.

As the site explains, the term “kumiko” refers to “an ancient Japanese woodworking technique, which involves slotting together many tiny pieces into a lattice.”
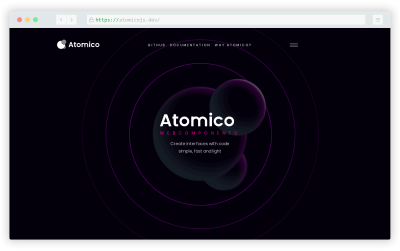
Atomico
Atomico is a micro-library for creating UI components, similar to projects like React and Vue, with a React-inspired syntax. It’s compatible with those libraries as well as Svelte and Angular.

The library has scored high on performance tests, uses virtual DOM, props, hooks, and more making it an easy solution to transition to if you’re already familiar with other popular solutions.
mmmotif
mmmotif is one of the many useful online generators created by Sébastien Noël. This one allows you to create and customize SVG-based 3D-like isomorphic patterns for use as backgrounds.

The generator allows you to select a base shape for the background, after which you can adjust angle, scale, skew, and the position of the repeated pattern.
DevToys
DevToys is a native offline Windows app that’s a “Swiss army knife” for developers. It includes 20+ tools are useful for various development-related tasks.

There are decoders, encoders, converters, hash generation, text diffing, and much more.
mediaquery.style
mediaquery.style is a simple little online code resource for quickly copying and pasting the most commonly used CSS media query snippets.

The website allows you to grab code for mobile first media queries, range queries, light/dark, reduced-motion, hover/pointer, orientation, and print.
Lyra
Lyra is an open-source, dependency-free, full-featured full-text search engine for your site that can run in any JavaScript runtime including the browser, server, React Native, and more. It’s written in TypeScript and boasts strong performance in comparison to its competitors.

You can try it out directly on the page, which has enabled movie search engine on the page that allows you to search for recent film titles.
W3.CSS
W3.CSS is one of the few tools on this list that isn’t actually new. Apparently it’s been around in some form since 2015 but I only discovered it this past year. It’s a modern, responsive, mobile-first CSS framework similar to Bootstrap, made by the team at W3Schools.

Although W3Schools has received criticism over the years, they remain a popular resource for web developers and everyone seems to love their easy-to-digest documentation. This framework is also well documented and includes 50+ components and various tools and utilities.
Animatize
Animatize is a unique interactive animation builder that allows you to create simple CSS animations by dragging your mouse over a scene on the page.

Upload a background along with a character image, then drag the character over the background to define your animation. The site will generate the CSS code for you using data URIs for the images.
MetaliCSS
MetaliCSS is a JavaScript library that allows you to add a sleek CSS-based metallic look to elements on the page.

After adding the library, use the class metallicss after which you can make any customizations directly in the CSS using three custom properties.
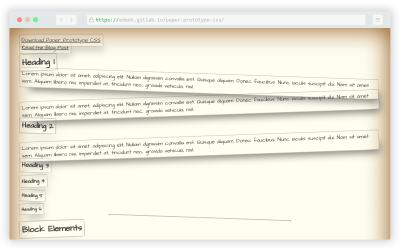
Paper Prototype CSS
Paper Prototype CSS is CSS framework that mimics paper prototyping, sort of like a handdrawn look but a little more ransom-note-ish, with the help of two informal-looking free fonts.

It’s inspired by other hand-drawn CSS frameworks and the home page shows you all the HTML elements in the Paper Prototype style so you can see how they each look.
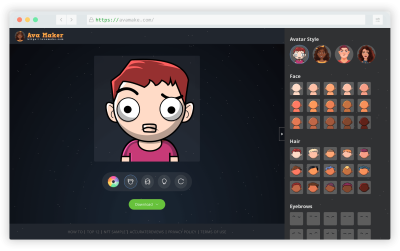
Ava Maker
Custom avatars always seem to be a popular trend. Ava Maker is an avatar generator that allows you to choose from a variety of styles to build your own custom avatar.

You can customize the hair, skin color, eyebrows, eyes, mouth, clothing, and more, before exporting the SVG or PNG file.
HopeUI
HopeUI is a production-ready open-source admin dashboard based on Bootstrap 5. You can choose a version for Vue, React, Laravel, Tailwind, Figma, and more.

It offers 400+ components, 60+ menu styles, 20+ special plugins, and includes light/dark modes and RTL support.
Amigo CSS
Amigo CSS is described as a “simple, custom-first and intuitive CSS framework” that’s tailored for beginners, building on some of the ideas present in other frameworks.

The framework encourages a custom class (which isn’t required) along with up to a maximum of seven utility classes per element. For the full details, check out the philosophy section of the website.
Hibiki HTML
Hibiki HTML is an HTML-friendly JavaScript framework geared towards all levels of JavaScript developers and doesn’t require any boilerplate setup, scaffolding, build tools, and so on.

The main website includes an interactive tutorial and playground you can use to get accustomed to the syntax. Hibiki’s features are based around the use of the HTML <template> element, with concepts similar to popular libraries like Turbo and Hotwire.
Stylo
Rich text editors that you can embed in a page or app are plenty and Stylo is the one in this category that made this year’s list. It has no dependencies, is framework agnostic, and can be customized to your app’s needs.

Try it out live on the page, it works smoothly and seems to be very user friendly.
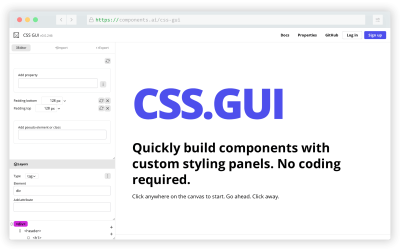
CSS.GUI
CSS.GUI is a free visual tool that’s CSS-based, to help you build components that you can export as HTML/CSS code.

You can do just about anything you can do with raw CSS, including adding pseudo-elements, and you also get a tree view of the page’s HTML that allows you to easily select elements before customizing them.
Simple.css
Simple.css is yet another option for a classless CSS framework that provides an attractive starting point for your HTML elements.

Similar to other classless frameworks, this one’s goal is to go beyond merely a reset or normalizer. It makes your elements look good by default without adding any extra bloat associated with larger frameworks.
Reasonable Colors
Reasonable Colors is open-source color system for building color palettes that are both accessible and attractive. This means you get high-contrast combinations that are designer-friendly.

Select a color, after which you can choose your colors from the shades included for each. Choosing accessible colors is possible as long as there is a shade difference of 2 between the selections.
PlainAdmin
PlainAdmin is a Bootstrap 5 admin dashboard template that includes 100+ UI components and 15+ HTML pages.

There’s also a paid version with more components and features but the free version alone is a decent starting point for a solid dashboard template.
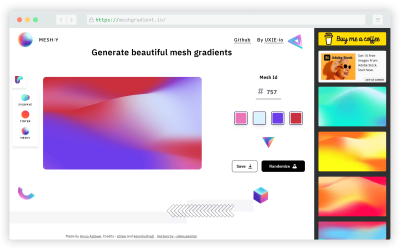
Meshy
Meshy is a “mesh” gradient generator that includes a gallery of predefined mesh gradients, along with the ability to customize any of the gradient options. You can also randomize the “meshing” effect for any of the selected gradients, each of which uses 4 colors.

Any of the gradients can be downloaded in PNG format and the file can be sized to up to 3000x3000px for high resolution exports.
Bunny Fonts
Bunny Fonts is a platform of open-source fonts that works as a drop-in replacement for Google Fonts. It has the same API format but with a focus on privacy and being GDPR-friendly.

The site works similarly to the Google Fonts UI and it currently includes over 1,400 fonts, about the same as the number available on Google Fonts.
Stylify
Stylify is a library that generates optimized CSS based on syntax that’s identical to real CSS.

The idea here is that your “classes” are actually CSS property/value pairs, then the library will generate the equivalent styles. This way you don’t have to learn the syntax of the framework, you simply use regular CSS.
Wanda
Wanda is a design system from the team at Wonderflow that includes 40+ components along with a gallery of 360+ vector symbols.

The Wanda system has a focus on accessibility and the concept of form follows function. Both of these contribute to a set of UI components that are usable and accessible to as wide an audience as possible.
Symbols to Copy
Symbols to Copy is a one-stop resource of copy/paste symbols to include in your websites, apps, or documentation.

Includes arrows, currency symbols, fractions, Latin and Greek letters, Math symbols, punctuation and more. I also like that you can click any symbol to get the full code info including Unicode, HTML entity, and more.
Open UI
Open UI isn’t exactly a framework but an industry standard set of guidelines to define how developers can style and extend built-in web UI controls, such as checkboxes, radio buttons, select dropdowns, and so on.

The idea behind the project is to create initiatives that help developers avoid having to reinvent the wheel in the library and framework space, but instead to encourage these components to move to universal standards that everyone can benefit from.
California Design System
The California Design System is a resource for developers and designers building digital products in the state of California, in the U.S.A.

The design system includes principles, style guides, and components with guidelines on use, all for the benefit of filling the needs of customer-facing state websites in California.
Bamboo CSS
Bamboo CSS is yet another option for a classless CSS framework. This one’s source code is written in SCSS and also borrows from a few CSS normalizers.

It includes support for light and dark themes based on user OS settings and includes a small set of CSS variables that you can use for theming, if needed.
IT Tools
IT Tools is another all-in-one resource that includes dozens of tools and utilities useful for web developers and programmers.

This one includes crypto-based tools, conversion tools, miscellaneous web tools, image tools, and text tools. All the tools in this one are well-designed and easy to use.
Qwik
Qwik is described as an “HTML-first” framework with performance at its core due to a small JavaScript footprint and on-demand component loading.

The docs include links to production sites built with the framework that have high page performance scores, demonstrating the real-world benefits.
Siimple
Siimple is a CSS toolkit, or framework, that includes lots of modules, components, and helpers. The components come with a default minimal design that can easily be customized.

The name is based on its simplicity of use by means of official presets and the ability to easily customize colors, fonts, sizes, design accents, and lots more.
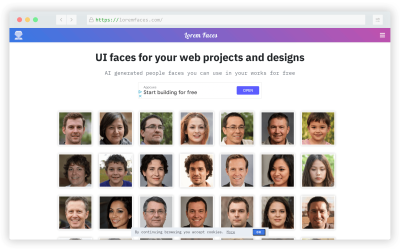
Lorem Faces
Lorem Faces is a gallery of free AI-generated photos of people that you can use for mockups and as design placeholders.

You can choose square, rounded, or circular photos and color, greyscale, or sepia for the image’s tone.
HTTP Status Dogs
HTTP Status Dogs is a gallery of HTTP status codes each matched with an appropriate dog photo. You can use these for your own site or apps status messages if you like.

There have been similar projects like this one in the past, but this one includes a few more status codes and many of the matching photos are quite humourous!
Clay.css
Clay.css is a CSS utility for adding a claymorphism style to page elements. This is definitely not going to be used on many projects, but the effect is nice and might come in handy in a children’s project or something else that requires a fun and informal look.

You can include and customize the styles using a utility class, CSS variables, or by means of a Sass mixin.
john-doe
john-doe is a concept for a one-page website that was first put out in late 2020, but I only came across it this past year. The idea behind this one is the use of CSS’s :target pseudo-class, which allows you to display different page content based on hash URLs (e.g. #home, #about, #contact, etc) and IDs on page elements.

The only drawback to this method is the fact that search engines generally don’t recognize hash-based URL changes as separate pages. So this is a novelty-type thing that you probably wouldn’t use on anything important.
Mdash
Mdash is a UI library of components that’s 100% standards-based. The components are all based on HTML and Custom Elements and thus can work along with any web framework.

Many of the components are simply pure HTML with some sensible defaults, while others are a little more interactive depending on the component.
Preline UI
Preline UI is an open-source set of ready-to-use components built on Tailwind CSS. It’s a huge collection of more than 250 components compatible with React and Vue or a plain HTML + Tailwind project.

All components include dark mode and there are base components (buttons, lists, etc.), navigation components, form components, overlays, and tables. All components are beautifully designed and the docs are quite extensive in demonstrating the different ways the components can be used.
UI Buttons
UI Buttons is a unique collection of 100 buttons that feature styles and hover effects you may not have seen elsewhere.

The CSS for each button is easy to grab and you can easily customize the colors and overall look while maintaining the interactive effects.
AgnosticUI
AgnosticUI is a set of framework-agnostic UI components that work in React, Vue, Angular, Svelte, and vanilla JavaScript.

The components allow customization and theming via CSS custom properties and include about 30 common UI patterns along with guidelines for use in the different frameworks or as pure CSS.
TimelineJS
TimelineJS is an open-source JavaScript library and spreadsheet tool that allows you to embed an interactive timeline component on a web page.

You can build the timeline based on data from a Google Sheet template that the site provides, then you can generate the timeline by entering the URL to your sheet. There’s also the option to use JSON as the data source, which would be more privacy-friendly.
JSON Crack
And finally, JSON Crack was the most popular tool of year according to the unique click stats in my newsletter. This was originally referred to as “JSON Visio” and it’s a visualization tool and formatter for your JSON data.

Paste your data into the editor and the tool will display it in an easy-to-read flowchart format that you can customize or even embed on your own pages. There’s a search feature to find data in large files and there’s an associated VS Code extension.
What Was Your Favourite Tool of 2022?
I hope you enjoyed this list of the most popular tools of the past year! While you may not be able to use all of these in your projects today, maybe these will inspire you to build something yourself in 2023. This certainly gives us a good idea of the kinds of things developers today are looking for.
I’m always on the lookout for the latest in tools for front-end developers, so feel free to post your favourites in the comments and you can subscribe to my newsletter if you want to keep up with the latest every week!



 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App Agent Ready is the new Headless
Agent Ready is the new Headless




