Useful CSS Tips And Techniques
If you’ve been in the web development game for longer, you might recall the days when CSS was utterly confusing and you had to come up with hacks and workarounds to make things work. Luckily, these days are over and new features such as container queries, cascade layers, CSS nesting, the :has selector, grid and subgrid, and even new color spaces make CSS more powerful than ever before.
And the innovation doesn’t stop here. We also might have style queries and perhaps even state queries, along with balanced text-wrapping and CSS anchor positioning coming our way.
With all these lovely new CSS features on the horizon, in this post, we dive into the world of CSS with a few helpful techniques, a deep-dive into specificity, hanging punctuation, and self-modifying CSS variables. We hope they’ll come in handy in your work.
Cascade And Specificity Primer
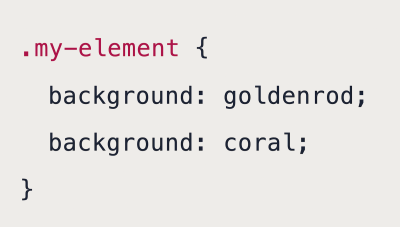
Many fear the cascade and specificity in CSS. However, the concept isn’t as hard to get to grips with as one might think. To help you get more comfortable with two of the most fundamental parts of CSS, Andy Bell wrote a wonderful primer on the cascade and specificity.

The guide explains how certain CSS property types will be prioritized over others and dives deeper into specificity scoring to help you assess how likely it is that the CSS of a specific rule will apply. Andy uses practical examples to illustrate the concepts and simplifies the underlying mental model to make it easy to adopt and utilize. A power boost for your CSS skills.
Testing HTML With Modern CSS
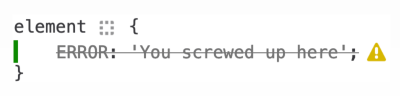
Have you ever considered testing HTML with CSS instead of JavaScript? CSS selectors today are so powerful that it is actually possible to test for most kinds of HTML patterns using CSS alone. A proponent of the practice, Heydon Pickering summarized everything you need to know about testing HTML with CSS, whether you want to test accessibility, uncover HTML bloat, or check the general usability.

As Heydon points out, testing with CSS has quite some benefits. Particularly if you work in the browser and prefer exploring visual regressions and inspector information over command line logs, testing with CSS could be for you. It also shines in situations where you don’t have direct access to a client’s stack: Just provide a test stylesheet, and clients can locate instances of bad patterns you have identified for them without having to onboard you to help them do so. Clever!
Self-Modifying CSS Variables
The CSS spec for custom properties does not allow a custom property to reference itself — although there are quite some use cases where such a feature would be useful. To close the gap, Lea Verou proposed an inherit() function in 2018, which the CSSWG added to the specs in 2021. It hasn’t been edited-in yet, but Roman Komarov found a workaround that makes it possible to start involving its behavior.

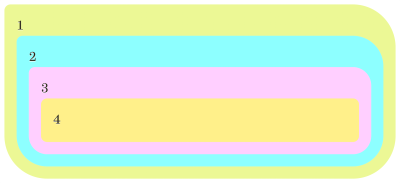
inherit() to arrive, Roman Komarov found a workaround that allows us to access the previous state of a property. (Large preview)Roman’s approach uses container-style queries as a way to access the previous state of a custom property. It can be useful when you want to cycle through various hues without having a static list of values, to match the border-radius visually, or to nest menu lists, for example. The workaround is still strictly experimental (so do not use it in production!), but since it is likely that style queries will gain broad browser support before inherit(), it has great potential.
Hanging Punctuation In CSS
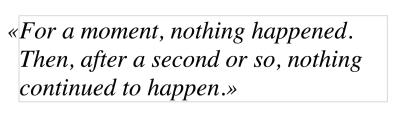
hanging-punctuation is a neat little CSS property. It extends punctuation marks such as opening quotes to cater to nice, clean blocks of text. And while it’s currently only supported in Safari, it doesn’t hurt to include it in your code, as the property is a perfect example of progressive enhancement: It leaves things as they are in browsers that don’t support it and adds the extra bit of polish in browsers that do.

Jeremy Keith noticed an unintended side-effect of hanging-punctuation, though. When you apply it globally, it’s also applied to form fields. So, if the text in a form field starts with a quotation mark or some other piece of punctuation, it’s pushed outside the field and hidden. Jeremy shares a fix for it: Add input, textarea { hanging-punctuation: none; } to prevent your quotation marks from disappearing. A small tip that can save you a lot of headaches.
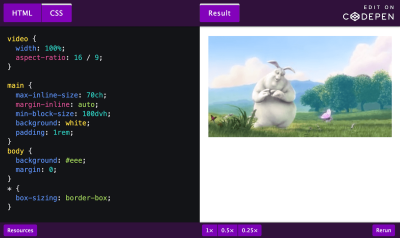
Fixing aspect-ratio Issues
The aspect-ratio property shines in fluid environments. It can handle anything from inserting a square-shaped <div> to matching the 16:9 size of a <video>, without you thinking in exact dimensions. And most of the time, it does so flawlessly. However, there are some things that can break aspect-ratio. Chris Coyier takes a closer look at three reasons why your aspect-ratio might not work as expected.

aspect-ratio doesn’t work as expected, Chris Coyier might have the solution. (Large preview)As Chris explains, one potential breakage is setting both dimensions — which might seem obvious, but it can be confusing if one of the dimensions is set from somewhere you didn’t expect. Stretching and content that forces height can also lead to unexpected results. A great overview of what to look out for when aspect-ratio breaks.
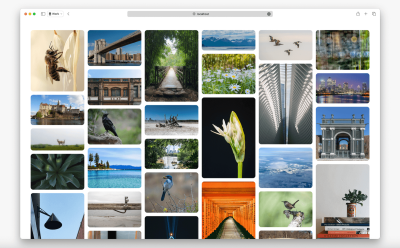
Masonry Layout With CSS
CSS Grid has taken layouts on the web to the next level. However, as powerful as CSS is today, not every layout that can be imagined is feasible. Masonry layout is one of those things that can’t be accomplished with CSS alone. To change that, the CSS Working Group is asking for your help.

There are currently two approaches in discussion at the CSS Working Group about how CSS should handle masonry-style layouts — and they are asking for insights from real-world developers and designers to find the best solution.
The first approach would expand CSS Grid to include masonry, and the second approach would be to introduce a masonry layout as a display: masonry display type. Jen Simmons summarized what you need to know about the ongoing debate and how you can contribute your thoughts on which direction CSS should take.
Before you come to a conclusion, also be sure to read Rachel Andrew’s post on the topic. She explains why the Chrome team has concerns about implementing a masonry layout as a part of the CSS Grid specification and clarifies what the alternate proposal enables.
Boost Your CSS Skills
If you’d like to dive deeper into CSS, we’ve got your back — with a few friendly events and SmashingConfs coming up this year:
- Advanced Modern CSS Masterclass with Manuel Matuzović, June 24 – July 8
- SmashingConf Freiburg 2024 🇩🇪 — The Web, Sep 9–11
- SmashingConf New York 2024 🇺🇸 — Front-End & UX, Oct 7–10
- SmashingConf Antwerp 2024 🇧🇪 — Design & UX, Oct 28–31
We’d be absolutely delighted to welcome you to one of our special Smashing experiences — be it online or in person!
Smashing Weekly Newsletter

Also, by subscribing, there are no third-party mailings or hidden advertising, and your support really helps us pay the bills. ❤️
Interested in sponsoring? Feel free to check out our partnership options and get in touch with the team anytime — they’ll be sure to get back to you as soon as they can.



 Agent Ready is the new Headless
Agent Ready is the new Headless SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App




