80 Beautiful Professional Fonts
Every now and again designers stumble upon the very same problem: the choice of a unique and beautiful typefaces which manages to fulfill three basic tasks. Support the corporate identity, enrich the visual appearance and is compatible with the overall design. However, usually there are simply too many options you can consider, which is why you need time to find the option you are most comfortable with. Although the choice usually depends on clients’ requirements, it is necessary to have some pretty starting points for your font decision.
So which typefaces are “bulletproof”? What fonts can be used effectively in almost every Corporate Design? And what are the options for unique, but still incredibly beautiful typefaces?
We have answers. Over the last few days we’ve browsed through dozens of type foundries, read dozens of designers’ articles about typography, analyzed font rankings and visited bookmarked font-related suggestions. So this post has ‘em all. Well, OK, at least many of them.
Further Reading on SmashingMag:
- The Roadmap To Becoming A Professional Freelance Web Designer
- How To Become A Top WordPress Professional
- Web Designer’s Guide To Professional Networking
- 60 Brilliant Typefaces For Corporate Design
Let's take a look at over 80 gorgeous typefaces for professional design, based upon suggestions from designers and web-developers all over the world. Most screenshots are taken from the foundries and provided specimens - particularly on Veer.com and Fontshop.com.
Classic Typefaces
Classics of typography in a brief overview. You will find even more traditional typefaces on the site 100 Best Fonts, including history, development and related information.
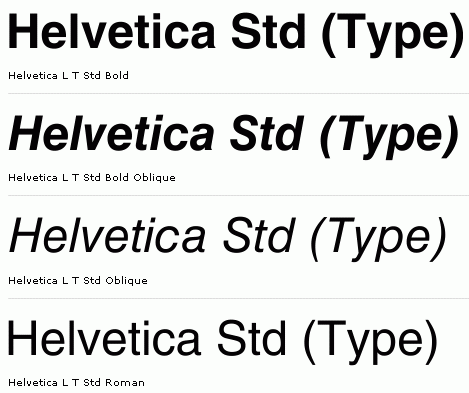
1. Helvetica

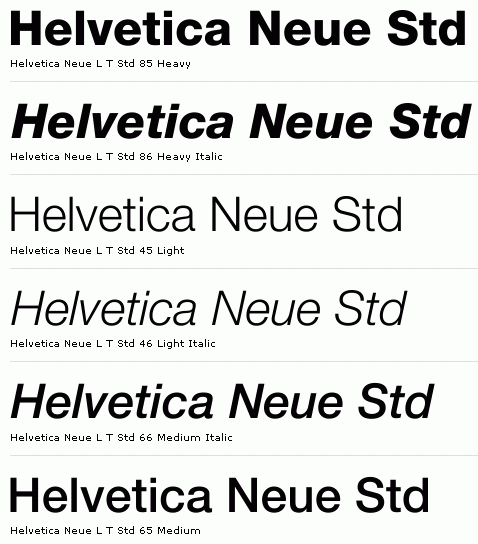
2. Helvetica Neue

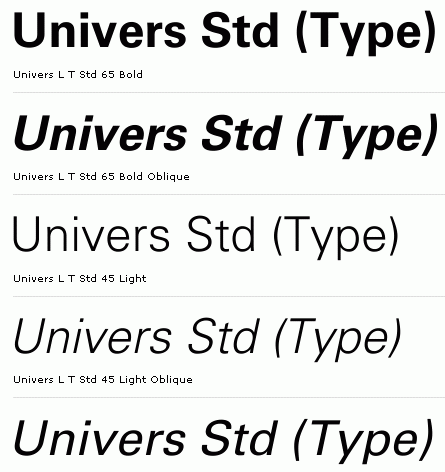
3. Univers

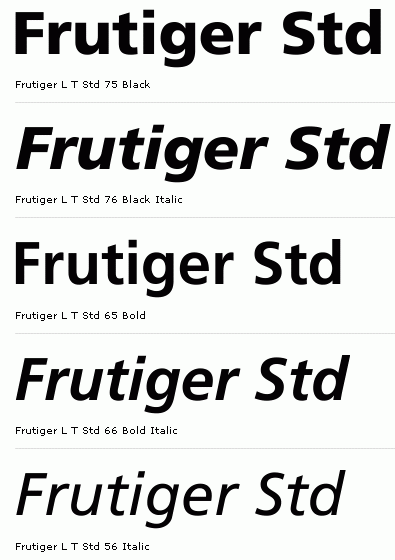
4. Frutiger

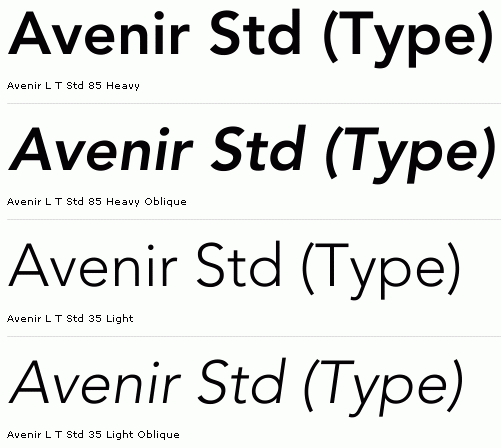
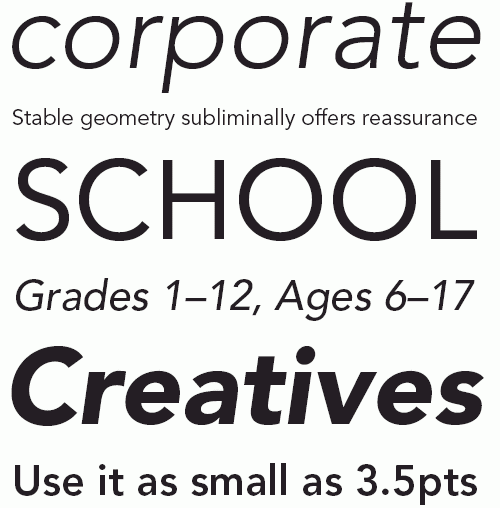
5. Avenir


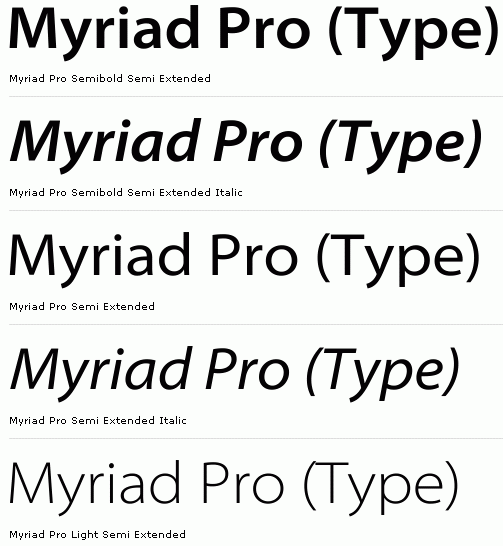
6. Myriad Pro

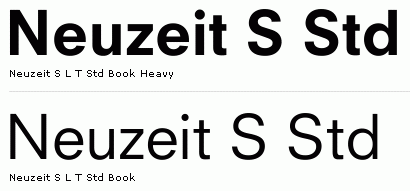
7. Neuzeit

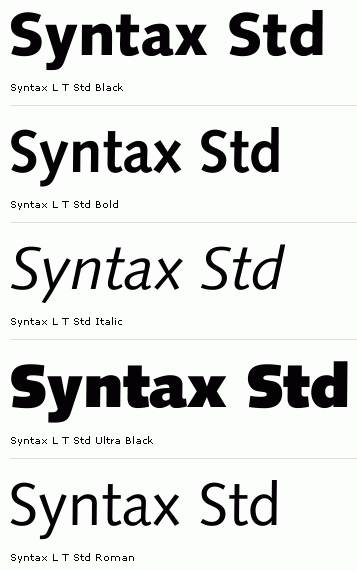
8. Syntax

9. Proxima Nova

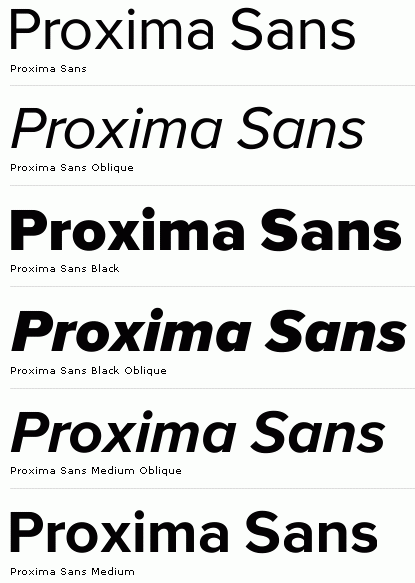
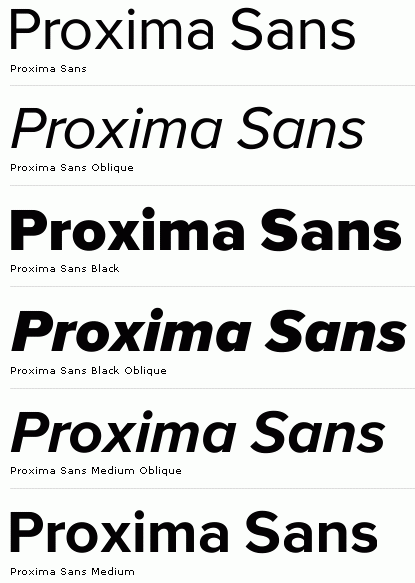
10. Proxima Sans

11. Glasgow

12. Charlotte Sans

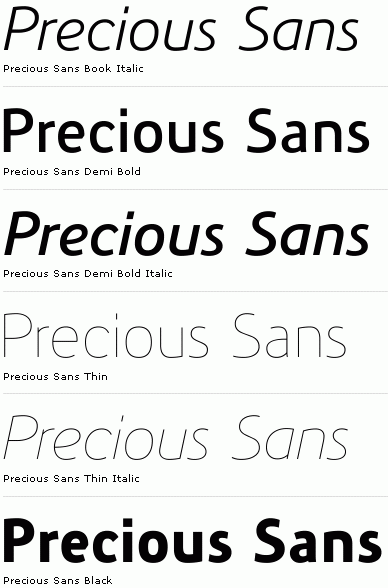
13. Precious Sans


14. Gill Sans

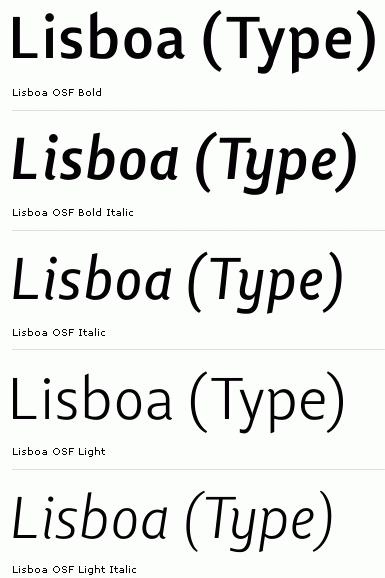
15. Lisboa

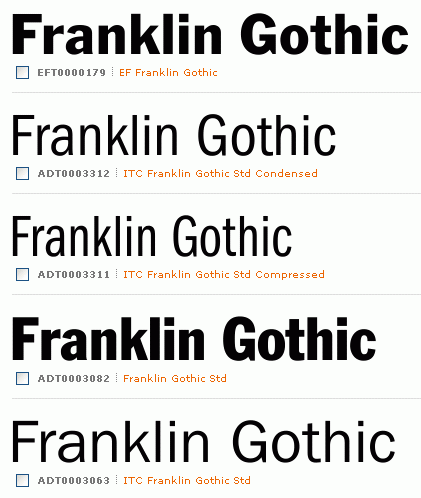
16. Franklin Gothic

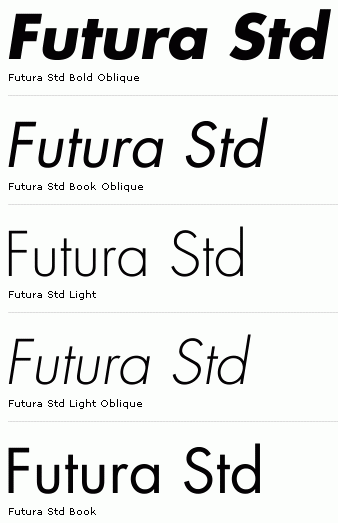
17. Futura

18. EF TV Nord 1

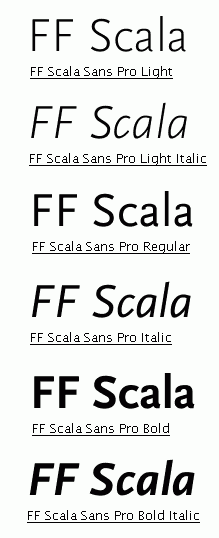
19. FF Scala

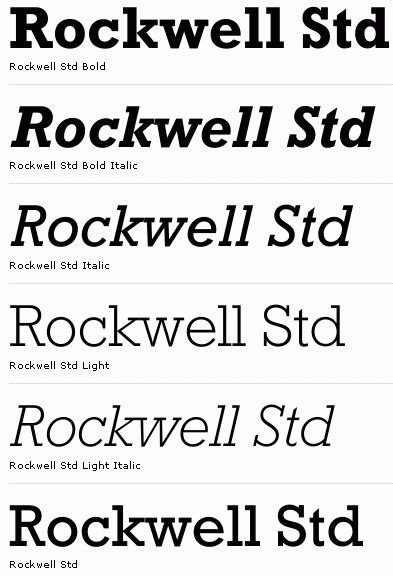
20. Rockwell

21. Eurostile

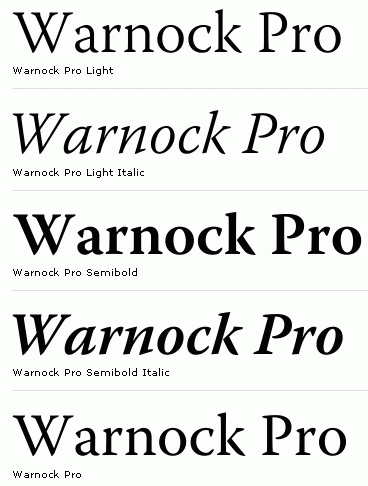
22. Warnock

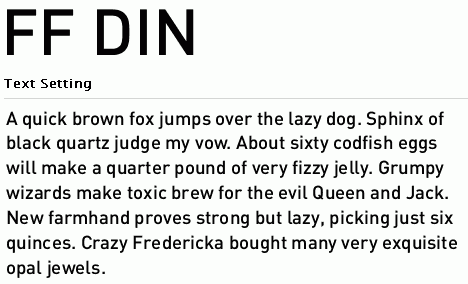
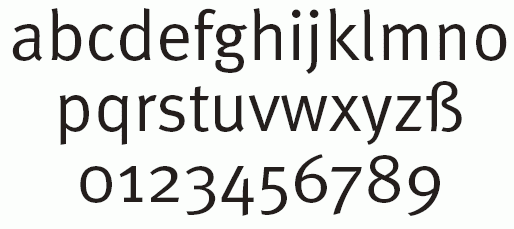
23. FF DIN

24. FF Meta


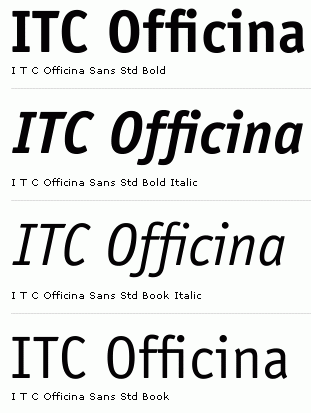
25. Officina

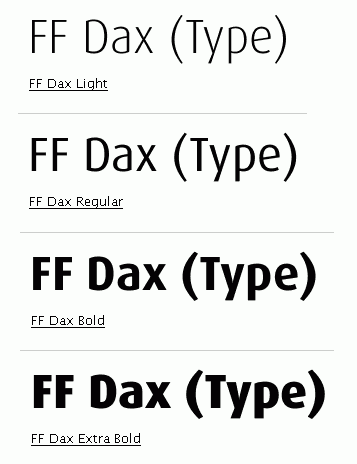
26. FF Dax

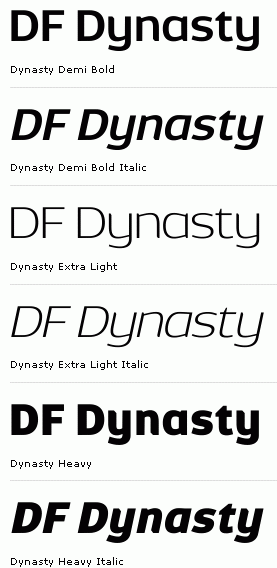
27. DF Dynasty

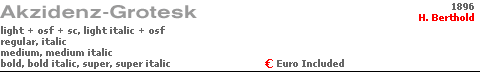
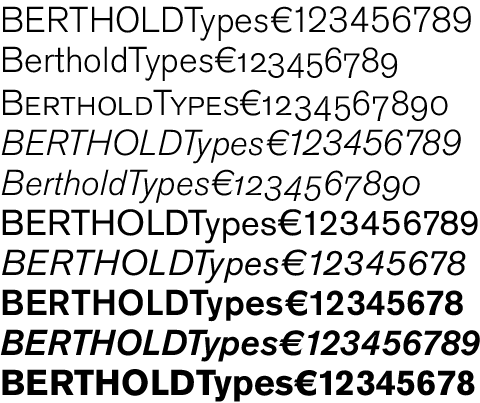
28. Akzidenz-Grotesk


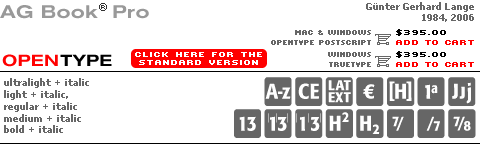
29. AG Book


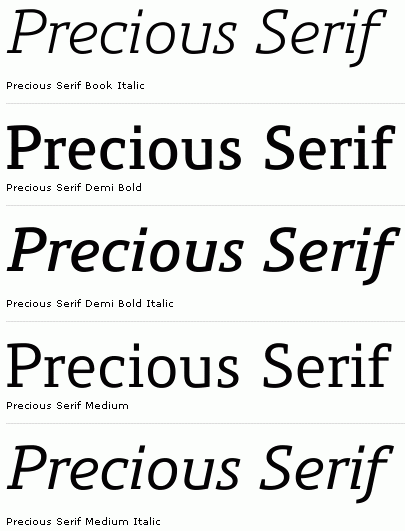
30. Precious Serif

Further Typefaces
The fonts listed below aren’t so well-known. Thus you can use them for unique corporate identity or user interfaces which are supposed to have a “fresh” look.
31. Locator

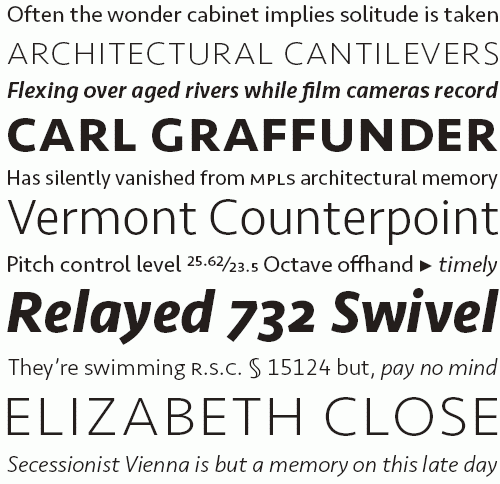
32. Seravek

33. FF Kievit


34. Ronnia

Typetogether
35. Stella

Feliciano Type Foundry
36. Le Monde Courrier
 Le Monde Courrier, € 167.4 for 2 PCs
## 37. Parisine PTF
Le Monde Courrier, € 167.4 for 2 PCs
## 37. Parisine PTF Parisine PTF, € 210 for 8 PCs
## 38. Freight
Parisine PTF, € 210 for 8 PCs
## 38. Freight

## 40. Anomoly

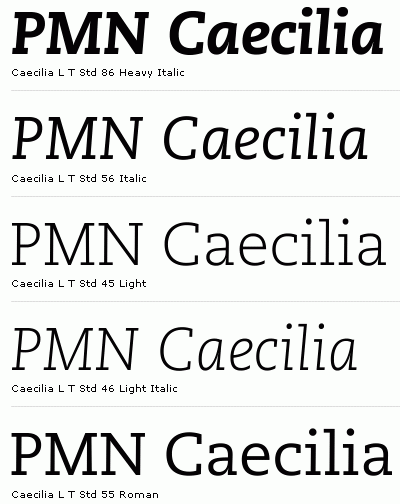
41. PMN Caecilia


42. Leitura


## 44. Stalemate


45. Neo Sans

## 46. Felbridge
 Felbridge, £29.00 per font
## 47. Trade Gothic
Felbridge, £29.00 per font
## 47. Trade Gothic
48. Karmina



## 50. Auto



## 53. Depot

## 54. Relato Sans

## 55. Priva Pro


## 57. Alber

## 58. Palatino Sans & Informal


## 60. Olga


## 62. Priva Pro


## 64. Productus

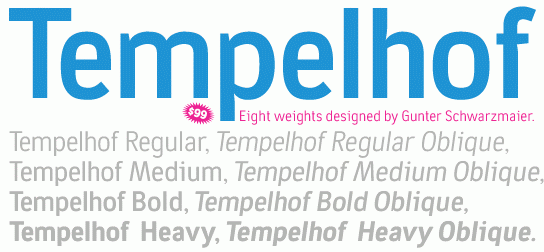
## 65. Tempelhof

## 66. Amira

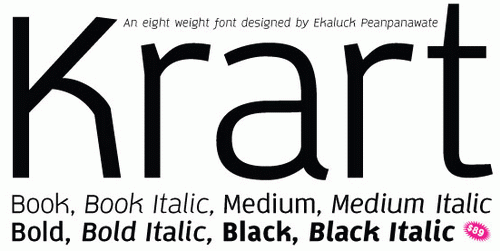
## 67. Krart

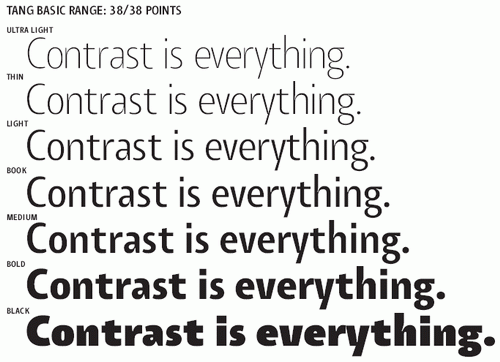
## 68. Tang

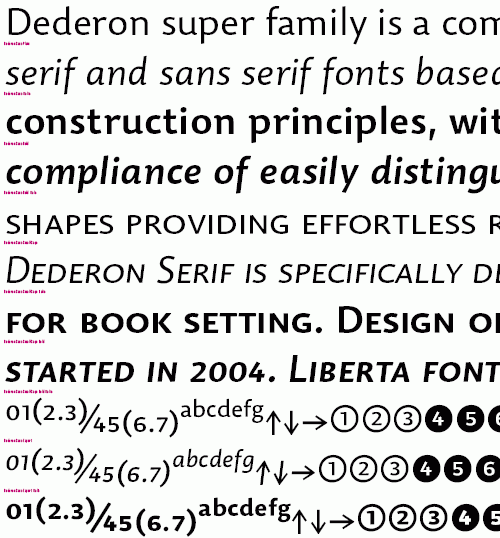
## 69. Dederon Sans




## 73. FF Sanuk

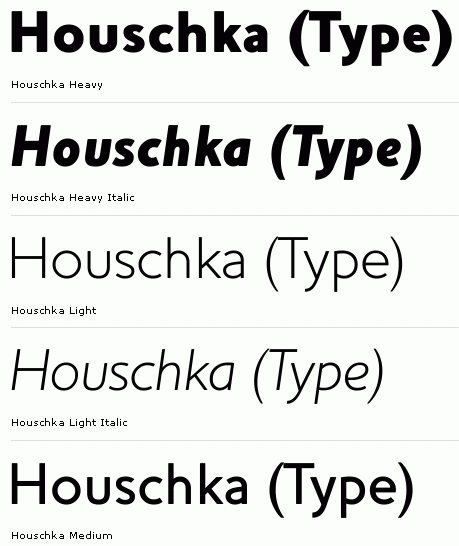
74. Houschka

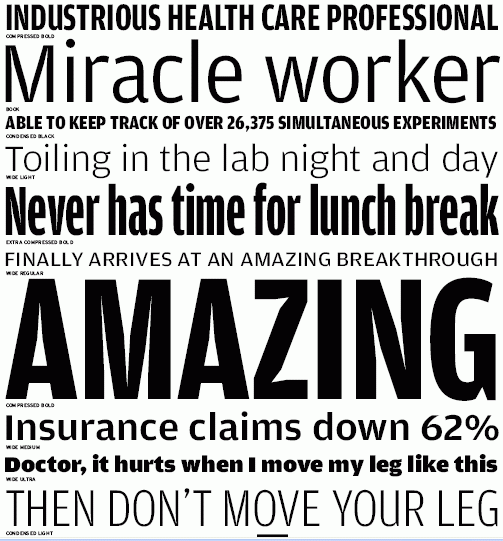
75. Scene

## 76. Amplitude

## 77. Insider

## 78. Preface

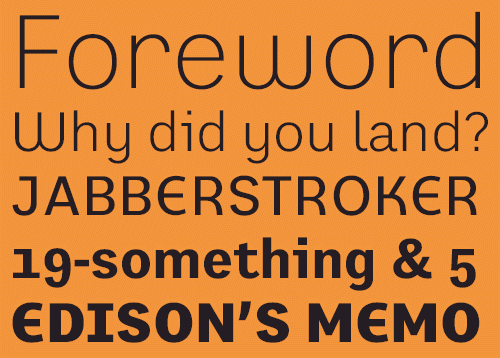
79. Flex

## 80. Halvorsen

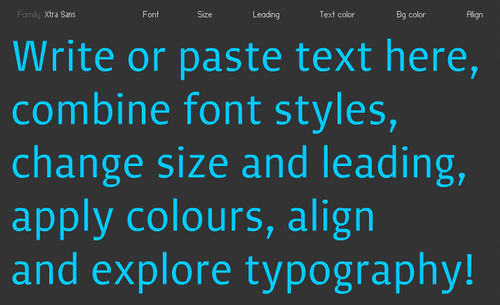
## 81. Xtra Sans




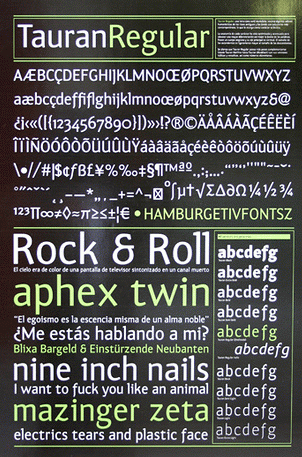
## 84. Tauran Regular

## 85. Mello Sans




 How To Measure UX and Design Impact, 8h video + UX training
How To Measure UX and Design Impact, 8h video + UX training Devs love Storyblok - Learn why!
Devs love Storyblok - Learn why!
 JavaScript Form Builder — Create JSON-driven forms without coding.
JavaScript Form Builder — Create JSON-driven forms without coding. Register For Free
Register For Free Get a Free Trial
Get a Free Trial

