Designers And Developers Playing Nice
The differences between designers and developers often erupt in pointed jabs on the Web or at conferences. Jokes or not, the jabs create friction whose consequences are real.
I am a designer, and by no elaborate means of job-title-rejigging do I consider myself a developer, but I see the cruelty of designer and developer egos going both ways. So, what happens if someone throws a pair into a sack to hash it out? How do we emerge? Our projects, careers and maturing industry rely on our ability to learn to work together instead of against each other, and looking at what we have in common is one way to begin addressing interdisciplinary cat fights.

Shared Priorities
A belief that design and development have competing interests is an obstacle to successful collaboration. There are, of course, developers who design and designers who code (I’ll return to this point later on), but the tension referred to here is between the designer and developer who believe that their respective discipline is more important. Conquering this belief is crucial to avoiding a clogged workflow, low team morale and, ultimately, limited project success.
Design is not completely an aesthetic concern, nor is development an entirely technical one; designers must consider how functionality affects form, and developers must be creative in building out functionality. Similarly, if we look closely at design and development, we find that principles of good design are often similar in good development. Focusing on these overarching ideas reveals a large pool of reciprocal interests.
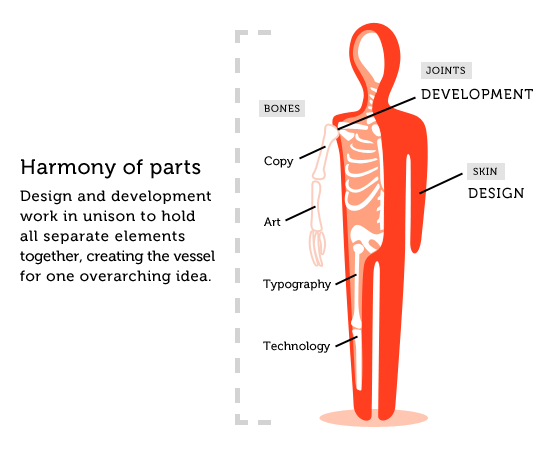
Harmony of Parts
Paul Rand, a designer’s designer, creator of the IBM, ABC and UPS logos, wrote in A Designer’s Art:
“Copy, art, and typography should be seen as a living entity; each element integrally related, in harmony with the whole, and essential to the execution of an idea.”
He wrote this in 1985. Today, the principles remain mostly the same, but one component is sorely missing from Rand’s statement: technology. Copy, art, typography — and technology — are the bones of a project, where design and development are the joints and skin that connect and hold together the parts. When all of these elements fit together well, you essentially have design and development working together as the support structure for the user experience and overarching concept, the so-called “living entity.”
While far too simplistic a metaphor to cast a strong light on the process (building a website in fact looks much messier), Harmony of Parts does illustrate how design and development should ultimately work towards the same goal.

It is also worth mentioning that development, like design, encourages the harmony of parts in programming concepts like polymorphism and encapsulation. These ideas quite broadly mean that pieces of functionality should work well when placed inside or beside other pieces, another way of saying, “each element integrally related, in harmony with the whole.”
Teachability
Both design and programming are teachable, and where there are talented individuals there is also hard work, discipline, teachers, mentors, standards, taste, ruthless editing and constructive criticism, all of which are cultivated. There is bad work and breathtaking work. There is the scrap heap, the slush pile, the useless code: all evidence of learning.
This commonality between disciplines is important because it presents an opportunity: designers can learn about development, and developers can learn about design. The democratization of resources in this information age (which some would argue we’ve already passed) means that we have little excuse not to obtain, or teach, at least a basic understanding of each other’s crafts. Not doing so will work to the detriment of the team. And when there are gaps in knowledge, rather than reprimanding, we should encourage an open dialogue to protect our most valuable learning tool: the ability to ask questions.
Elegance and Efficiency
Chris Coyier, self-described Web craftsman, blogger, author and speaker, writes in “What Beautiful HTML Code Looks Like”:
“Code? Beautiful? Sure. After all, code is poetry. This is just HTML, so it can’t be quite as intricate and elegant as a dynamic language, but it still bears the brush strokes of its creator.”
What is elegance? It could mean restrained beauty and grace, as in art and fashion. But in design as well as math and science, something elegant typically embodies simplicity and effectiveness, sometimes solving two or more problems at once or by an unexpected insight. Elegance, then, refers to underlying content or an underlying process.
Design may rely on aesthetics for its medium, and development may rely on code, but both draw on theories of efficiency (perhaps a synonym for elegance) to create effective output: elegant code is efficient code, and elegant design is efficient design. This means that design and development share some core values of process.
Shipping
In his article “Design Is Not the Goal,” Francisco Inchauste writes:
“The end product (website or application) should always be the focus.”
Inchauste goes on to say that too often, process insists on polishing irrelevant deliverables; for example, over-updating wireframes instead of moving on to the build and user testing. The true deliverable is the final product that we launch and that people interact with. Jeff Gothelf goes more in depth in his article “Lean UX and getting out of the deliverables business.”
In a healthy team environment, we designers, developers, copywriters, user experience designers and project managers are all shippers. Bigger agencies tend to lump design and development teams into the Production Department, for better or worse, and this is telling. It demonstrates that both “creative” and “technical” professionals share a predominant interest: they must ship.
Correcting The Workflow
It may be that designers and developers are perfectly capable of collaborating effectively, and that management and process are the biggest hurdles or frustrations within a team.
Good Ideas Intersect
The logistics of securing work often mean that the earlier a great idea is identified for the project, the happier and more secure the client will be, resulting in a better working environment for everyone. However, it also means that stakeholders will come together early in the process to come up with ideas. This can occur to the preclusion of the very people who will produce the final work, especially in hierarchical agencies. This undermines the designer or developer’s ownership and discourages self-direction and personal investment in the project.
One solution to this problem is to ensure that great ideas are universally respected, wherever their origin. Michael Lebowitz of Big Spaceship famously preaches an agile workflow, saying in a New York Times interview:
“We also invite people from all of our disciplines into all of our brainstorms. Great ideas come from everywhere.”
A policy like this opens communication channels in a team framework and dispels departmental inequalities. When something goes wrong, finger-pointing is no longer an option if everyone’s had an opportunity to provide input, and collaborators are forced to learn from mistakes. This is not to say that responsibility is evenly distributed, but allowing teammates and workspaces to intersect in unexpected ways will allow great ideas to surface.

Waterfall vs. Agile Thinking
In waterfall-structured processes, where development is held up by unfinished designs, developers are the ones who end up staying late to finish the project on time. Not only is this unfair to developers, it is complicated, because pointing the finger at designers for taking too long is too easy an answer. Responses to a design can be so subjective and cryptic (“I don’t know why I don’t like purple, I just don’t”); true insights require time to unearth and can result in unpredictable delays in the process.
Hold-ups are best avoided not by keeping design and development separate but by bringing them closer together via an iterative workflow. This agile methodology distributes responsibility and assigns value to each team member. Furthermore, departments are not tied to an inflexible plan. All of these attributes of agile thinking help to alleviate designer-developer tension.
Giving Credit
In the fable “The Lion, the Bear and the Fox,” a lion and bear fight over prey until they can fight no more and fall over exhausted. Meanwhile, a fox who has been watching the fight sneaks up and steals away with the prize. The moral is this:
“Saepe alter alterius fruitur labribus.” From the labors of others, it is often another who profits.
Giving credit where credit is due and sharing the rewards is better, but unfortunately, in a fast-paced digital environment, whoever is left sitting at the table is often the one who gets the final praise. It is up to that last team member (the project or account manager, art director or tech lead) to pass feedback onto the rest of the team in a meaningful context. The cost is minimal (however long it takes to shoot an email or walk to someone’s desk), but the shared joy (or misery) will bond design and development teams because they will see the end product as the force that unites them.
Work Habits: Playing Nice
Sometimes playing nice is as simple as extending a courteous email; other times it is as complex as learning a new skill set. There are many concrete ways, big and small, for designers and developers to become more compatible colleagues. Let’s first look at efforts that can be shared, then at tasks more specific to designers and to developers.

Both Designers and Developers
Despite being in separate disciplines, our greatest commonality is that we are human. So, many of these shared tasks demonstrate how to play nice with anyone:
- Keep an eye on the big picture. Pre-established goals that are developed by the whole team should inform decisions (and compromises) throughout the process.
- Cast a wide net for inspiration. Look to a variety of sources for a well-rounded understanding of the topic. Discriminate material by quality, not subject matter.
- Check in early and often. Avoid making too many decisions in isolation.
- Be nice. If you must criticize, make it constructive. Being kind often reaches far beyond office walls.
- Teach each other. In their book Rework, Jason Fried and David Heinemeier Hansson preach transparency between companies and their customers: “_Letting people behind the curtain changes your relationship with them. They’ll feel a bond with you and see you as human beings instead of a faceless company. They’ll see the sweat and effort that goes into what you sell. They’ll develop a deeper level of understanding and appreciation for what you do._” This works for designers and developers, too. Revealing the inner process means teaching, and teaching is a way to invest in a relationship and build mutual respect.
Designers
There are innumerable great tips to help designers become better colleagues. Here are some of my favorites:
- Explain the design rationale. Design isn’t magic, and making an effort to analyze and share design decisions will create a conversation and demonstrate to colleagues that their insights are valued.
- Practice PSD etiquette. Adopt the Photoshop Etiquette Manifesto for Web Designers.
- Design thoroughly. Think through the interactivity of the product, which includes designing the on, off and current states, designing error messages for forms, designing 404 pages, etc. This will save your teammates valuable time.
- Be considerate. Avoid making others wait on you. Be proactive and organized, and ask for feedback often.
- Enlist a developer. If the technical implications of the project are unclear, grab a developer to go through it with you. They’ll likely appreciate being involved.
- Learn about development. Knowing even a little about code will make you a better designer.
Developers
Here are a few ways for developers to improve their work habits:
- Make yourself available. Being a part of the process from concept to realization will translate into a sense of ownership of the project. Ask colleagues what they’re working on. Make your expertise available as a resource.
- Simplify the explanation. If you can help team members from all levels and backgrounds understand high-level concepts and how they affect a project, you will become more valuable.
- Develop the design details. Much of a designer’s craft lies in the details; if they are forgotten or changed, the designer’s time and effort will be wasted.
- Be honest about what can’t be done and why. Big ideas often struggle against time and budget constraints; that’s nothing new. Knowing the development constraints ahead of time allows the team to create more appropriate solutions.
- Learn about design. Theories, rules and standards play important roles in aesthetic and usability decisions. A little knowledge of these concepts will help you better navigate designs.
Some of the tips for designers will certainly also be useful for developers, and vice versa. Being able to work well on a team often depends on the individual’s personality, so take those habits from either group that will contribute to better collaboration. Do you have other good ideas? Share them with us in the comments.
The Hybrid’s Role
Designers and developers come in many shapes, and design and development skill sets are overlapping more and more. Hybrids, who have one foot in each discipline, seem to be increasingly sought after by clients and employers. This begs the question of whether we need to get along better or simply become more like each other.
Hybrids are in a unique position to answer this question. If you consider yourself both a designer and developer, tell us: What is it that you find easier or harder about being involved in both disciplines? What do you like or dislike about it? What can we all do to become better collaborators?
Post-Disciplinary Collaboration
Way back in 1999, Andrew Sayer, professor of sociology at Lancaster University, published an article titled “Long Live Postdisciplinary Studies! Sociology and the curse of disciplinaryparochialism/imperialism.” Despite the hefty title, he wrote quite simply:
“Interdisciplinary studies are not enough, for at worst they provide a space in which members of different disciplines can bring their points of view together in order to compete […] Post-disciplinary studies emerge when scholars forget about disciplines and whether ideas can be identified with any particular one; they identify with learning rather than with disciplines.”
Competition is fierce in our industry, and as talented new generations join the workforce, it will only become fiercer. Web makers will need to work harder and more efficiently to retain that quality that clients and consumers value: the ability to surprise. For this, we need innovation, but designer-developer cat fights take up precious time that could be put to innovation. If we instead incorporate post-disciplinary collaboration into our process (a fancy way of saying, “Let’s forget about job titles for a moment and work toward something together”), I believe we’ll be more successful and find our jobs more enjoyable.
Further Reading
- Designers And Developers: No Longer A House Divided
- Why You Should Include Your Developer In The Design Process
- Developers Own The Code, So Shouldn’t Designers Own The Experience?
- Useful Glossaries For Web Designers and Developers


 Register For Free
Register For Free
 Smart Interface Design Patterns, 45 lessons + UX training
Smart Interface Design Patterns, 45 lessons + UX training
 Get a Free Trial
Get a Free Trial Devs love Storyblok - Learn why!
Devs love Storyblok - Learn why!

