Creating A Pattern Library With Evernote And Fireworks
A well-functioning pattern library is a beautiful thing. It is a powerful resource that you and your entire team can use to efficiently create consistent user experiences for your website or service. It cuts out repetitive design work, allowing you to focus your energy on creating new user experiences; and it creates a common UI language for your team, reducing communication issues and keeping everyone on the same page.
But to many designers, creating a pattern library can feel like a daunting academic pursuit, or simply useless overhead documentation. To make matters worse, getting consensus on which technology to use and how to get started is hard.
After experimenting with various options, our team has found that using Evernote to house our pattern library of Adobe Fireworks PNG design files has proven to be a winning combination. We’ll outline how you can use Evernote and Fireworks to easily build your own pattern library and reap the benefits mentioned above.

Patterns With Benefits
To get fueled for the journey ahead, let’s dig a little deeper into what makes pattern libraries so awesome. Here are some of the top reasons why a library is worth the investment:
- Consistency.
A pattern library spreads consistency across your products. As they say, “the interface is the brand,” and creating an interface that is consistently good is critical to creating a great brand. This benefit is not trivial. - Efficiency.
A pattern library frees designers from the heavy lifting of repetitive design work and allows them to focus on building new interactions and improving existing patterns. - Speed.
A pattern library gives designers and developers the building blocks to quickly build complex interactions. Which also facilitates rapid prototyping of new ideas. - Vocabulary.
A pattern library gives team members a shared understanding of the product’s primary building blocks, and it gets new team members ramped up quickly on how the product is built. - Evolution.
A great pattern or component library helps your website evolve. The nature of components is such that if you make a change to one component, it is updated across all instances in the product. This helps you respond quickly to customer needs and iteratively refine the user experience.
If They’re So Great, Why Don’t You Marry Them?
In light of all the benefits, why doesn’t everyone have a pattern library? From my experience, two of the main factors that hamper the creation of a pattern library are lack of knowledge and lack of tools. Learning about patterns, components and frameworks can feel like a daunting academic pursuit, and there doesn’t seem to be solid consensus on what technology to use.
In addition, if a pattern library is hard to maintain or hard to use, it won’t gain any traction. Updating the library with new patterns and modifying existing patterns have to be easy, because as soon as the library gets out of date or becomes cumbersome to use, it will be useless. We have found that using Evernote and Fireworks together makes for a system that’s easy to manage and easy to use and that overcomes these obstacles very well.
Evernote + Fireworks = Winning Combination
Numerous websites and services have sprung up to help companies build their own pattern libraries, but after experimenting with Quince, Patternry and a few others, our design team landed on using Evernote and Fireworks. Here are the reasons why they are the best fit for us.
(Unique) Fireworks Features
While Evernote will get a lot of attention in this article, the pattern library we have created would not be possible without some of the excellent features in Fireworks:
- Fireworks uses the PNG format as its source file type. This means that Evernote (and any Web browser) is able to display Fireworks PNG files natively, while still retaining all of the data from Fireworks vectors, bitmaps, layers and effects inside the files. This is not possible with PSD, AI, INDD or any other proprietary file type.
- Because the PNG file format is open, Evernote is also able to “read” and index text inside every Fireworks PNG in the library, and this gives you the ability to search for text strings that appear in the individual components. Again, this is something that would not be possible with any other “closed” file type.
- Another awesome feature of Fireworks is that it allows you to drop a PNG file directly into any other PNG file that is open. This allows you to seamlessly drag and drop patterns from Evernote into Fireworks without missing a beat. Combining this with the rich symbols feature in Fireworks makes for a powerful workflow.
- Fireworks’ editable PNG files are typically very small in size, which makes opening and syncing files extremely fast and easy.
Fireworks is the only app that has all of these features, making it a critical component to this workflow.
Organization
In addition to being able to display PNG files natively, Evernote has robust tagging and search capabilities, which have allowed us to relax about organization. Even without tagging, finding the pattern you are looking for is quick and easy. Because Evernote is able to index text inside Fireworks PNG files, you can search for text within the patterns, which makes finding most things lightning quick, with zero organizational overhead.
Syncing And Accessibility
A final distinction between Evernote and most other pattern library services is that Evernote is an app that runs locally, which makes it much quicker and easier to use than any Web-based service. With Evernote, no uploading or downloading of files through a browser is involved — just drag and drop from Evernote to Fireworks. Evernote works across multiple platforms, so no matter where you are, you can access it (and even when offline, you can still access local copies of your assets). Any changes to existing patterns are near-instantly synchronized for everyone else, so it really is the best of both worlds.
Pattern Recognition
Hopefully, you’re sold on the benefits of creating a pattern library, and on why Evernote and Fireworks are great tools for the job. But before jumping into how to implement the pattern library, we should understand what exactly patterns are. A good definition from Erin Malone is:
“[A pattern is] an optimal solution to a common problem within a specific context.”
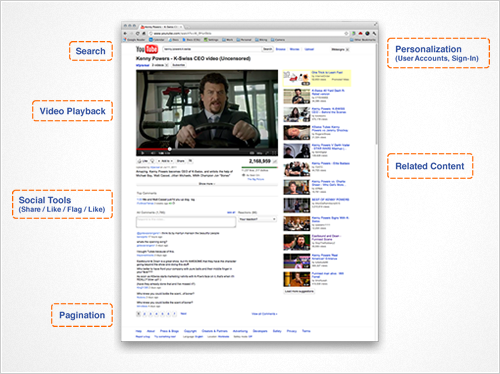
Tabs, pagination, table data, breadcrumbs — these are all solutions to common problems in specific contexts (our very definition of patterns!). Patterns are the fundamental interactions that make up a user experience. Combined, they can create rich, complex user experiences. Any given YouTube page shows multiple patterns in use:

Patterns Vs. Components
A quick note on patterns versus components. In general, patterns describe the overarching concept behind an interaction. They typically don’t call out a particular visual design or code.
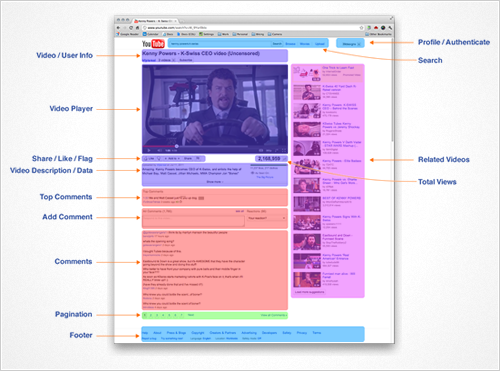
A component, on the other hand, is a specific skinned implementation of a pattern. Also known as a widget, chunk or module, it typically consists of a visual design asset and a code snippet that renders the component. In other words, components are how patterns become real. Looking again at YouTube, here is the same page, this time with components highlighted:

The library we’re focusing on in this article is actually a pattern and component hybrid. Here’s how Nathan Curtis describes this type of library in his excellent article “So, You Wanna Build a Library, Eh?”:
“Choosing between patterns and components may not be an either/or question… [Teams] have hedged their bets by embedding aspects of one approach into the guidelines and spirit of the other, most commonly via pattern-like guidelines incorporated into the more specific component definitions.”
Embedding pattern-like guidelines into a component library is the exact approach we have taken, and it has served us well. If you already have a product and are looking to build a library, this approach is a great way to get started because it yields the immediate benefit of components (reusable visual design assets and code), while enabling you to invest in adding pattern-like guidelines over time.
The Library In Action
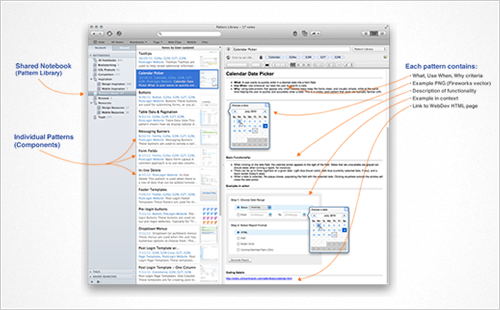
Here’s how we have set up our pattern/component library. In Evernote, we have a shared notebook named “Pattern Library.” I own the notebook and share it (read only) with all members of the UX and Web development team. Each pattern/component has these sections defined:
- What the pattern is;
- When and why you would use it;
- A visual example (Fireworks vector PNG);
- Basic functionality (describing the component’s behaviors);
- An example in context (to show alignment, etc.);
- A link to the Web development component (live example and HTML snippet).
Here’s what that looks like in Evernote:

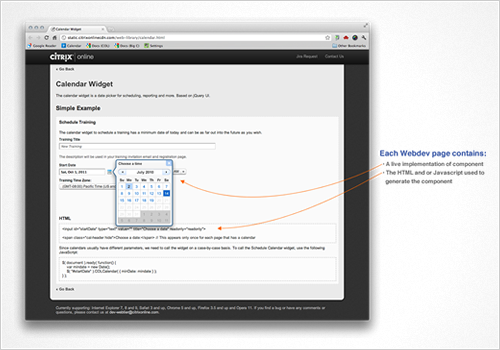
A key to making components work is to have available the corresponding code snippets and CSS needed to bring them to life. Each component in the library has a link to an internal Web development page where we keep live working examples, as well as the code snippets required to generate the component. This way, our developers can easily find the code they need to implement the components that they see in the mockups.

Drag, Drop And Roll
So, what does using this type of a pattern/component library on a daily basis look like? Here’s what our process looks like in practice:
- When a UX designer needs to use a component in their Fireworks mockup, they find the pattern in Evernote by searching or by visually browsing to the one they want.
- The designer then drags and drops the Fireworks PNG image from Evernote into their layout in Fireworks, places it where it needs to go, and makes any necessary adjustments.
- Once the mockup has been finalized, the designer hands it over to the Web developers for implementation.
- The Web developers implement the mockup by visiting the Web development page for each pattern being used, copying the component’s code to their project and hooking it up to the back end. Done!
The easiest way to describe the design process is to see it in action. Here’s a screencast (should open in a new tab or browser window; .SWF, requires Flash):

One Final Note(book)
Once we started using Evernote for our pattern library, we realized we could apply the concept to other useful areas. We have since created several other shared notebooks, which come in really handy for the design team:
- “Design Resources” This notebook contains everything that might help designers make mockups quickly: browser chrome, cursors, icons, scroll bars, company logos, templates, etc. Designers just drag and drop them into their mockups.
- “Design Inspiration” This notebook (which anyone can add to) is full of screenshots of inspiring designs. Evernote allows you to search text inside images, which works beautifully when you want to research how other websites handle interactions (for example, we can search screenshots for “Sign up” or “Buy now”).
I hope this article has shed a little light on how pattern/component libraries can be useful and on how combining Adobe Fireworks and Evernote makes for a simple, fast and flexible solution. Hopefully, you feel more comfortable now creating your own pattern library and reaping the benefits it offers.
Other Resources
- “So, You Want to Build a Pattern Library, Eh?,” Nathan Curtis, Boxes and Arrows
- “20+ Articles on Why and How to Use Design Patterns,” Patternry Blog
- “How to Write an Interaction Design Pattern,” Erin Malone
- “Enhancing Rich Symbols in Fireworks CS3,” Sarthak Singhal, Adobe Developer Connection
- “Using Rich Symbols in Fireworks,” Aaron Beall, Adobe Developer Connection
- “Useful Coding Tools and JavaScript Libraries For Web Developers,” Vitaly Friedman
- “Refining Your Design In Adobe Fireworks,” Benjamin De Cock
- “Developing A Design Workflow In Adobe Fireworks,” Joshua Bullock
Further Reading
- Sketch, Illustrator or Fireworks?
- Switching From Adobe Fireworks To Sketch: Ten Tips And Tricks
- The Present And Future Of Adobe Fireworks
- The Power of Adobe Fireworks: What Can You Achieve With It?


 JavaScript Form Builder — Create JSON-driven forms without coding.
JavaScript Form Builder — Create JSON-driven forms without coding.
 Get a Free Trial
Get a Free Trial Devs love Storyblok - Learn why!
Devs love Storyblok - Learn why! Register For Free
Register For Free



