Practical Tips From Top WordPress Pros
Recently I shared with you some advice from the WordPress community to beginners. But what if starting out is already a dim memory? What if you’re already so immersed in the world of WordPress that you dream of Trac and you bore your partner with talk of your latest achievement with custom post types?
Below are some tips from WordPress pros from across the community. Many of the tips cover development, but there’s also advice on business, running your website and, of course, getting involved with the community.

Image: Phil Oakley
Tips For Developers
Use Everything WordPress Has To Offer
WordPress’ core can do a lot for you, without you having to write a bunch of code. WordPress is much more powerful when you make use of its APIs and built-in functionality. “If you use WordPress as your framework,” says Trent Lapinski, “it will enable you to focus on developing an innovative plugin or theme.”
Matty Cohen recommends always looking for and using functionality available within WordPress before creating a function from scratch. “Examples of this include, at the higher level, using the WordPress Settings API and, at the lower level, using the media_handle_upload() function to upload your files, rather than a custom upload routine.” Matty gives an example of this with his WooSlider plugin. In order to create a familiar and consistent experience for WooThemes users, he did the following:
- He used the Settings API for the settings screen.
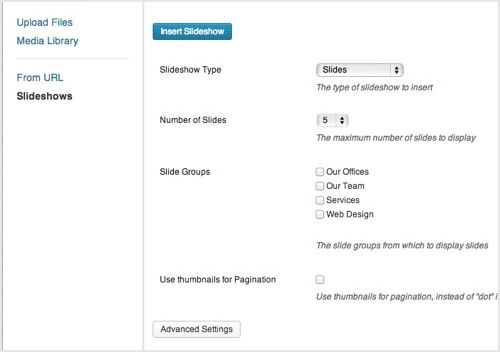
- He added a tab to the “Upload/Insert Media” popup for creating shortcodes. This interface uses a combination of the Settings API, custom form-creation logic, and some custom JavaScript to create the HTML output and the shortcode.

WooSlider uses built-in WordPress functionality to make the user experience better.
Making use of everything WordPress has to offer results in less coding for you and a better overall experience for users. But those aren’t the only benefits. Amy Hendrix points out that the code you write will be future-proof. Writing your own scripts could eventually result in conflicts.
Use Hooks
Hooks are the means by which you hook into WordPress and add your own code without modifying core files. There are two types of hooks: actions and filters. Action hooks are places where you can insert and run code. Filters are used to manipulate output.
If you’re working with WordPress’ core and with plugins and themes, then you should be extending by making use of all of the hooks available. Adam Brown maintains a list of all of the hooks that have ever appeared in WordPress.
Implement Hooks
Create your own hooks. By implementing hooks in your plugins and themes, you create opportunities for other people to extend them and create add-ons. Shane Pearlman believes that by doing so, you “encourage plugin developers to make opportunities for the community to extend and also use them.”
Not only does this create opportunities for other developers, but you make life easier for yourself. “With a ‘well-hooked’ theme or plugin,” says Simon Wheatley, “you can make adjustments between clients, or between sites on a multisite setup, a lot more easily than by effectively forking your own code for every scenario.”
Write Secure Code
If you write plugins or themes, keeping the code secure is critical. How bad would you feel if your code was responsible for websites getting hacked? Brad Williams recommends learning how data validation pertains to WordPress. A detailed page on data validation can be found in the Codex; so, if you’re a developer, you have no excuse for writing insecure WordPress plugins and themes. Following the guidelines will ensure that your code is safe and secure from exploits and hacks. As Ryan Hellyer points out, “Having a beautiful website which does exactly what a client requires is great, but it’s not so great when it gets injected with spam links and is de-indexed from search engines!”
Follow Best Practices
Ryan Duff and Brad Williams highlight some best practices that developers should stick to:
- Make sure the data that you’re passing is always being passed in the way it’s expected to. Setting a variable on an incorrect line could result in a trickle-down effect of error messages.
- WordPress has coding standards, so stick to them. This will keep your code in a format that all WordPress developers will recognize, making bug tracking much easier!
Embrace The Code Base
Both Helen Hou-Sandi and Jake Goldman of 10up recommend that you spend time looking at the code base. As Jake points out, “Relying on the Codex and Google searches for solving unique problems with WordPress is like trying to tune a car’s performance without ever looking under the hood.” Rachel Baker also suggests looking at the change logs, and Silviu-Cristian Burcă points us to his advice in “How to Become a WordPress Guru.”
A good integrated development environment (IDE) for PHP — such as NetBeans, PhpStorm, phpDesigner or Vanilla Eclipse — will offer code auto-completion for WordPress functions and their arguments and will display documentation on functions inline. You’ll be able to easily jump to function and class declarations to study them. “Think the core code base is too scary?” asks Jake. “Pick a file in wp-includes and start reading — you might be surprised by how approachable it is, and how much you can learn.”
Looking at the code, as Helen adds, also increases the likelihood that you’ll find a way to contribute code to the WordPress project. You’ll also become familiar with plugins and themes, understand how people do things properly, and recognize when they get it wrong.
Share Your Code
It’s in the nature of code in an open-source project to be shared, forked and iterated on. If you’re working on solutions, then share them with the community. “Share and publish your solutions, as a plugin, widget or theme,” says Cátia Kitahara. “Not for every project, but with most of them, we end up with a solution that could be of use to many others. So, do it as a way of giving back to the community. I know it takes time to prepare something to be distributed through the repositories, but remember the time WordPress saves for us!”
You could put your code on GitHub, which Ben Balter recommends:
"GitHub’s got a very different culture, and the ability for anyone to submit a pull request is a real game changer. It really lowers the barrier to contribute, and democratizes the entire plugin authoring experience. As a bonus, use GitHub’s built-in wiki functionality to maintain your plugin’s documentation (especially FAQ), so that anyone, even non-technical users, can contribute. Lastly, if you have plugin tests, integrate with Travis CI so that you can automatically test pull requests before merging. To help you get started, a handful of tools are out there, such as GitHub → WordPress.org deployment scripts and GitHub wiki → WordPress readme converters."
Eric Mann points out that if you’ve built your project in isolation, then you’re likely missing out on different approaches. Sharing your code with people gives them the opportunity to point out how it can be improved. WordPress itself is built collaboratively and is the result of hundreds of minds looking at it from different perspectives. If you want your code to excel, you should be sharing it, too.
Use Custom Post Types
Taking advantage of custom post types for specific use cases is a great way to leverage WordPress. At the Theme Foundry, Drew Strojny has three custom post types: themes, stories and tutorials. This enables members of his team to quickly find and create content.
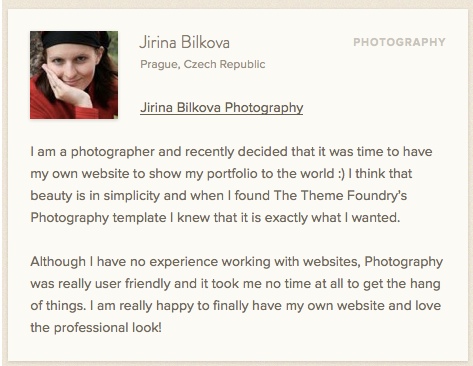
Drew recommends making custom post types even more flexible by adding custom meta data. This enables you to style your content and provides opportunities to reuse that meta data across your website. He provides the example of the meta data he uses with the “Story” post type in use on his “Customer Stories” page.

Theme Foundry uses custom post types to display customer stories.
Four pieces of meta data are collected: “Location,” “Site title,” “URL” and “Theme name.” These are outputted as part of the post itself. But the meta data can also be used to output the latest story for a theme on the product page itself.
Think Of Your User
When you develop with WordPress, you’re usually producing something that will be used daily by the average WordPress user. So, the interface should fit their needs. Starting off with the user workflow and interface, while keeping code in mind, will make for a better experience for users. Helen Hou-Sandi points out the following:
"It is certainly harder to mold an interface to the unknown average user, but worth the effort. A user keeps coming back because they feel confident using your software, and the interface is a huge part of that comfort. Good code behind the scenes is good for the user, but unless they can see or feel the positive results, they may never know."
Andrea Rennick takes this even further, suggesting that “every so often, spend some time with a new user. It will open your eyes to the things you take for granted.” If you go to WordPress events, talk to novice users of your plugin to find out how they interact with it. If you run a WordPress business, spend some time with your newest members to see how they are getting on with your product. This sort of feedback is invaluable.
Provide Support
It’s not for punishment that new Automattic employees spend three weeks providing support, and that each team does a week of support every year. It keeps the people who write the code close to the people who use the product. It’s easy for developers to work in a bubble and forget about the users they are developing for. Stop seeing support as a chore; see it as an opportunity to stay in touch with the people who use WordPress. Andrea Rennick says this:
"I heartily believe everyone should spend a bit of time doing support, just to remember what it’s like being a new user. It can also open your eyes to potential issues in the software, in the UX, and just give a better sense of people’s expectations and assumptions."
Even if you’re in the enviable position of employing supporters to do most of the work, as long as you write code or create products for WordPress, take some time to answer support threads and to stay in touch with your users.
Tools
Developers have recommended a number of tools.
Use the Developer Tools plugin from Automattic to eliminate all notices, especially deprecated notices. You’ll see a performance boost on websites that get a lot of traffic. Vid Luther points out that you slow down your side by 20 milliseconds for every notice your code throws out, and 40 milliseconds for every deprecated notice your code throws out. “Even if you have error reporting turned off,” says Vid, “it’s still shitty code.”
Timothy Wood recommends using SublimeText2 as your development IDE. It’s cross-platform, lightweight and fast, and it improves code. “The goal of a good developer,” says Timothy, “is to be efficient in the code and to spend time using thought instead of (brute) code force.” He keeps a list of SublimeText2 add-ons that he finds useful.
Managing Your Website
Keep Your Website Secure
Keeping your WordPress website secure is important. I wrote about this a few months ago, highlighting the types of attacks that a website could come under. The little guys aren’t the only ones who get hit; huge websites are susceptible, too. Here are Dre Armeda’s top tips for keeping your website secure:
- Don’t leave outdated software on your server, including old installations that you no longer use. If it’s not in use, remove it. If it’s outdated and you need it, update it.
- Limit access. Not everyone needs to be an admin, and not everyone needs FTP or SSH access. Give folks enough access to do their job, nothing more. When they are done, remove access. This should include every account on the server that has access ranging from WordPress to the server.
- Managing passwords is key. Using 12345 is not a good idea. Use different passwords for your accounts, and use a lot of characters, including numbers, symbols and both cases. Using a password manager where possible is also wise.
You’re going to feel stupid if you work professionally with WordPress and you get hacked. “This applies to everyone,” says Dre, “and I think it is even more important for WordPress pros. You don’t want to be in a position where you’re hacked or infected with malware because you weren’t taking care of the common sense basics. Be a pro, be a leader. Minimize the risk of security issues for you and your users.”
Back Up Your Website
Good backup practices are really important. What if your website is hacked or your server fails? Syed Balkhi recommends not simply relying on regular database backups either. Without all of your other data, such as images and plugins, your backup is incomplete. Syed recommends a service such as VaultPress or BackupBuddy. As Collis Ta’eed points out, you should “test regularly, and make sure you do a decent verification to ensure the backup is actually, completely, fully there and working. You don’t want to find out your backup wasn’t working… on the day you need it.”
Running Your Business
Collaborate In Business
Kim Gjerstad points out that the WordPress economy is a bit of a gold rush right now. People are rushing in, setting up businesses and making money. People assume that they should keep ideas to themselves, otherwise people will steal them. In reality, once you start to scale your business, you should start collaborating. The only way to do this is to start talking to other developers and business people. “Nobody’s really going to steal your ideas,” says Kim. “It takes a year to two years to become profitable in many start-ups, so it’s not like your idea is going to be stolen overnight. Go find the right people; talk to the right people.”
Similar advice comes from Josh Strebel, who recommends collaborating regularly, but choosing your partners carefully.
"It is good practice to collaborate as often as possible to avoid the duplication of effort and gain a wider audience for your wares. However, be diligent about who you choose to hitch your wagon to. Not all partnerships are in the best interest of both parties from a public relations or economic viewpoint."
Know Your Mobile Audience
More and more people are using portable devices to access the Internet. So, we can’t just build websites for big screens anymore. Isaac Keyet is the lead for the WordPress.org Mobile Group. He says:
"We constantly hear how important mobile is, and how people are using their portable devices more and more to access the Internet. But just how this happens varies widely from continent to continent, country to country. If you want to target developing countries, a responsive theme or app may not be enough — you may have to consider a very basic layout and/or a mobile site to gain full traction. Other parts of this world do not speak English at all. If your site is not translated correctly, you’ll miss out. It’s a global world and mobile devices have democratized people’s ability to access the Internet."
Reduce Support Load
In addition to providing support, make an effort to reduce your support load. To do this Frederick Townes recommends consistency. “Cultivating success,” he says, “is the result of countless small (and sometimes large) victories that occur in aggregate and culminate in some outcome.”
By reducing your support load, you can spend more time creating value for customers. Frederick suggests the following ways to achieve this:
- Create secure, well-documented and reliable code.
- Pick the right tools for the job.
- Remember that users don’t read manuals, so design usable interfaces with pointers, tooltips and captions.
- Localize wherever possible.
- Make FAQs and canned responses available.
- Iterate on feature requests.
- Nurture advocates who love your project and who will help others and figure out how to get new advocates.
Find A Niche
Andrew Norcross points out that WordPress has a lot of venues for people to use their skill set. Expand your own skills, while maintaining a strong focus. This could be in themes, plugins, front-end design, support, writing, etc. You could focus on developing with a particular framework, such as Genesis, or with the products of a particular theme shop, such as WooThemes. As Christine Rondeau puts it:
"Saying you build WordPress sites is like saying you build houses. It’s simply not clear enough, and you need to drill down and be really clear about your niche. It’s also important that your niche brings you joy; otherwise, there’s no point."
Educate Your Clients
Mika Epstein notes that one of the most common reasons she hears people give for why they can’t do the right thing is, “My client doesn’t want it.” Her reply is, “It’s time to educate your clients.” Don’t let your clients force you into making bad choices. Remember that you are the expert — that is why they are paying you.
Mika has two recommendations for dealing with clients in this situation:
- Educate them on why what they’re doing is bad.
- Make it easier for them to do the right thing for themselves.
By educating them and creating the right tools, you make it easier for them to avoid link scams, SEO black hats and other bad practices. This makes the Web better for everyone.
Get Involved In The Community
Whether you’re a beginner or a pro, getting involved in the community is a great way to hone your skills. Mason James suggests getting involved with Trac. If something doesn’t work, report it! The more feedback is provided, the quicker the software will progress.
Communicate with other members of the community. Pippin Williamson says that he loves a lot of different software, but most of them are just pieces of software, “whereas WordPress is a piece of software that keeps me involved with dozens (or hundreds) of the best people I’ve ever met. It’s this involvement that makes my usage and development work in WordPress so fulfilling.”
Paul Gibbs notes that he has become a better developer because he has worked with the people who build the software. He recommends taking every opportunity to meet new people, to collaborate on projects and to talk to your audience and customers.
“WordPress,” says Paul, “gives you a sandbox in which to build your dreams.”
Contribute
Once you become involved in the community, look at ways to contribute back to it. Marko Heijnen says that the learning curve is big and that you’ll learn a lot from others. You’ll also become more tightly integrated in the community. “WordPress has a great karma currency,” says Tammie Lister. “From contributing to passing on what you learn, you’ll reap the rewards.”
Konstantin Obenland points out that there are plenty of ways to get involved in WordPress. You don’t just have to get involved with core — you could contribute to the Theme Review Team, for instance, where you’ll enhance your knowledge of best practices. Konstantin Kovshenin says:
"Get involved. Follow WordPress development, read the trac, follow changesets, follow weekly dev chats. Study the core contributor handbook, help with beta testing, help reproduce trac issues, submit a patch, write a unit test, go to a WordPress event (meetups, WordCamps, etc.), organize a WordPress event, spread the word and knowledge, blog about your experiences."
Learn
“You’re never too smart to learn,” says Andy Stratton. “In fact, the smartest people don’t know everything; they just know when to ask questions and learn.” WordPress is vast, and there is always more to learn. Andy suggests making a list of things you want to learn in one month, two months, six months and twelve months. “Speak at a WordCamp, build a custom widget, work with the HTTP API, create custom rewrite rules, etc. At least every three months, you should be able to say you’ve accomplished or learned something new.”
Do Peer Review
“Peer review is one of the best things you can do for your development workflow,” says Japh Thomson. Ask a trusted friend or colleague to look over your plugin, theme or functionality. Japh outlines the ways that this helps:
- Your reviewer could remind you of any best practices that you might not have been aware of or had forgotten about during the development process.
- Your reviewer could also let you know about a better approach that you hadn’t thought of.
- Your development will benefit just from your knowing that someone else is looking at your code!
Japh adds:
"If you think this is something that those holding the purse strings might consider an unnecessary expense, consider integrating it with other parts of the process — such as documentation, where the reviewer creates documentation as they review, and also knowledge sharing, so that at least one other developer on your team knows and understands the code you’ve written (you know, the whole “bus factor”)."
Be Open to Criticism
Whoever you are, whatever profession you’re in, taking criticism can be hard — especially if you’ve worked really hard on something and someone points out its flaws and tells you that you’re doing it wrong. Yet the nature of an open-source community is for people to take what you’ve done and improve upon it. Kailey Lampert talks about this from the perspective of a developer:
"We can get to be really proud of code we’ve put a lot of time into. And we love it when someone agrees that our code is clever and clean. But believe it or not, sometimes we make mistakes, and people notice. It can be almost heartbreaking to hear someone tell you all the ways you could have made your code better. It may be tempting to never release code again for fear of being embarrassed, but with that attitude, how can we grow? Be humble, take the advice, learn from it, and make new mistakes next time."
Read the News
There are a lot of ways to stay up to date on what’s happening with WordPress. Mike Little recommends subscribing to the Make WordPress.org blogs, and even the Trac mailing list. “Keep an eye on them, and learn what is coming up,” he says. “It may affect the work you are doing now, and certainly will in the future. If you are still writing the same code now that you were writing a year ago, you are out of date.”
By following other WordPress developers on Twitter and GitHub, you’ll find scripts and tools that others have written. Jared Atchison has developed his own set of tools but finds that the tools others share often do it better. George Stephanis and Kurt Payne have some great suggestions on places you can tap into to get information:
- Attend the weekly #wordpress-dev and #wordpress-ui chats.
- Sign up for the wp-hackers mailing list.
- Read the core development chat logs.
- Follow WordCamp hashtags.
- Meet people face to face at WordCamps and meetups.
- CC (carbon copy) yourself on any Trac tickets that you’re interested in.
Staying up to date on WordPress will help you improve over time.
Dougal Campbell has this to say:
"If you stay isolated and develop in a vacuum, you are going to miss out on all sorts of useful discoveries. I try to keep myself on top of things, and I can’t tell you how many times I’ve seen a blog post or tweet that made me say, “I didn’t know about that function!”"
In addition to keeping up with what’s happening on WordPress, Chris Wallace stresses the importance of keeping up with new plugins. You need to know whether the plugins you use do what they do best. You never know when a new plugin will appear that surpasses all of its competitors.
Do What Makes You Happy
If you work with WordPress, then you’re probably in the happy position of being inundated with work. There is great demand for people with WordPress expertise, so make sure to get paid to do what you like doing. Market yourself to the types of clients who will provide you with work that makes you happy. Boone Gorges talks about his experience:
"I’m passionate about education and academic institutions, and about building free social software that helps these kinds of organizations do their work better. So, first of all, I market myself to educational institutions, and tend to turn down most work outside of that area. Then, I only take on projects that either will become standalone free software projects or will contribute back to a project like BuddyPress. This strategy helps me to make the most of my time, since I’m getting paid to do work that, in many cases, I would eventually have done in my free time."
Find clients in the field that you’re passionate about. In the end, you’ll be happier, and you’ll do work that you find rewarding.
Some Final Tips
Below are some final tips that didn’t quite fit elsewhere.
Seisuke Kuraishi says:
"Do ego searching. In most cases, people won’t come directly to you to tell you the problem with your plugin or theme."
Daniel Dvorkin says:
"Performance and ability to scale shouldn’t come after the fact. It’s a mentality you should have while developing. If you’re planning to make your code public, always assume that your code already needs to scale."
Mark Jaquith says:
"If you get a lot of comments, enable and learn the keyboard shortcuts for moderating comments. (This is a per-user option, so set this in your profile.) This will save you a lot of time!"
Magnus Jepson says:
"Use a child theme when customizing a theme, and keep the parent theme updated, along with WordPress and all of your plugins. Minimize the number of plugins you have activated, and delete any inactive plugins for security reasons."
Got your own tips? Let us know in the comments!
Further Reading
- Using WP_Query In WordPress
- Powerful WordPress Tips And Tricks
- WordPress Functions To Make Blogging Easier
- Moving A WordPress Website Without Hassle


 Get a Free Trial
Get a Free Trial How To Measure UX and Design Impact, 8h video + UX training
How To Measure UX and Design Impact, 8h video + UX training Register For Free
Register For Free JavaScript Form Builder — Create JSON-driven forms without coding.
JavaScript Form Builder — Create JSON-driven forms without coding.




