Testing For And With Windows Phone
Although Windows Phone usage is still low compared with other browsers it’s sometimes necessary to test your web work for Internet Explorer Mobile. For web developers, this could be a complication. Testing for the Windows Phone environment is not always optional, but it can be a chore — especially because the version of Internet Explorer that comes with the Windows Phone can be quirky at best. If you’re a developer without a Windows Phone device, you might have to get a little creative to ensure that your websites are being rendered properly.

In this article I want to point out a few different tools and techniques which can help test websites for Windows Phone even if you don’t have the real device handy or if you are not developing on Windows. But first let’s quickly look into the differences between mobile and desktop Internet Explorer.
IE Mobile Explained
As Microsoft acknowledged in the past, the version of Internet Explorer found on mobile devices is similar but not identical to the desktop browser version. There are a few key features that are not available on Windows Phone:
- HTML5 touch drag-and-drop support (demo).
- Videos which use the Encrypted Media Extension will not play on Windows Phone.
- CSS Touch Views other than
overflow:scroll - CSS3 hyphenation is also not available
These are all rather minor features but you still need to know about the rendering differences and take these into account.
Testing Tools
Accuracy is not always the most important thing about this kind of testing. During development it’s more important to test and iterate quickly than get a pixel-perfect implementation on the first try. But you do need to know how accurate your testing method is so you can plan the final test accordingly.
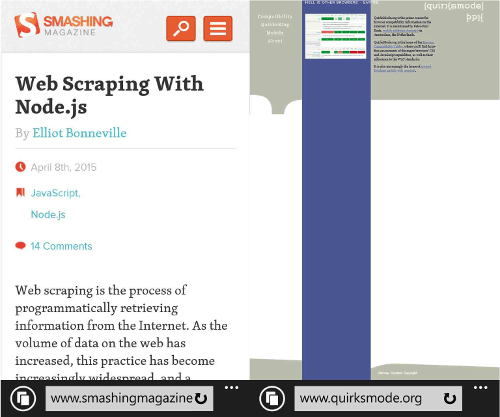
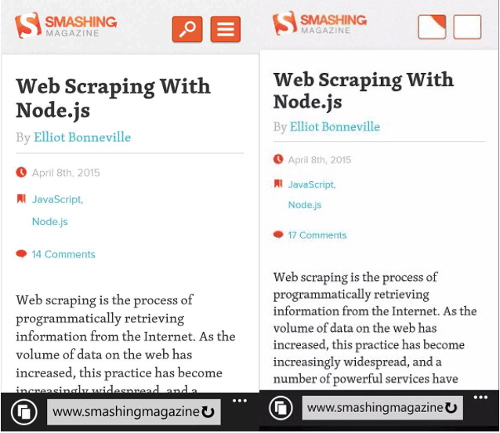
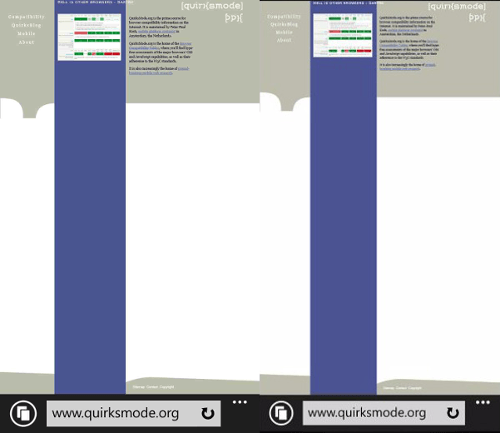
To help you get a sense of the accuracy of each testing method we’ll compare each test tool against the rendering of two websites on a real device (Nokia Lumia 920). For reference, let’s see how SmashingMag (responsive) and Quirksmode (not responsive) render on a real Windows Phone device:

Later in the article we’ll compare the original rendering with the rendering in the test tool to see how accurate the tool is. In the best case, a testing tool will produce the exact same rendering as the real device, with 100% accuracy. Let’s dive right in, shall we?
Internet Explorer Emulation
The fastest and easiest way to test a site for the Windows Phone environment is to use Internet Explorer and its built-in emulator service. Through the developer tools provided in the browser itself, you will be able to run a phone emulation. This includes options such as the browser profile, orientation and screen resolution. You can flip through settings in real time to look at different devices and resolutions, and you can complete testing locally on your computer before the site goes live. Furthermore, you can switch between the mobile versions of the website and the desktop version to ensure that none of your changes have affected the way the site looks on the desktop version of Internet Explorer.
Just like the device simulation in Chrome, this sounds like a great idea and an easy solution for quick testing. Most likely you’ll need to test for Internet Explorer at some point, so why not integrate Windows Phone into this testing step?

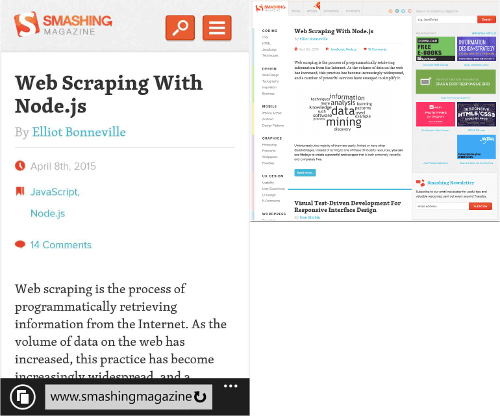
Unfortunately the rendering results show us that the emulation inside Internet Explorer is not yet reliable for testing responsive websites.

It seems like the emulation ignores any viewport settings and just resizes the page so it fits the screen. While this is one of the fastest methods of seeing a website in a Windows Phone environment, it’s mostly useful for quick checks of websites that are not responsive rather than more comprehensive testing.
Windows Phone Emulator
For designers who value accuracy more than a lightweight testing option, there is a Windows Phone Emulator available for both Windows Phone 7 and Windows Phone 8. If you are not on Windows the emulators can also be used through a service such as BrowserStack.
The standalone Windows Phone emulator is much better than the emulation embedded into Internet Explorer. The emulator runs a copy of the entire Windows Phone operating system, so you can test native applications alongside your web project. It’s the ideal solution for those who simply need to test on that one platform; using the emulator online may be a more comprehensive option for those who need to do a lot of cross-platform testing.

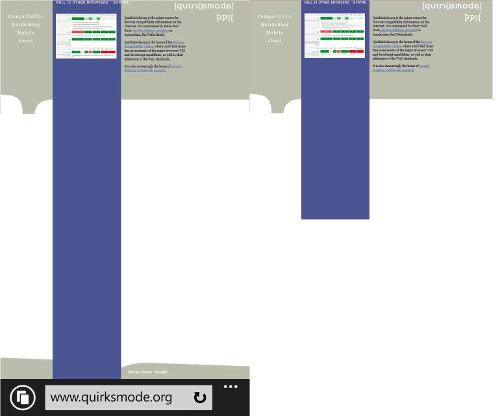
As the results show, the Windows Phone emulator is not quite as accurate in rendering as you would hope. In particular, the SVG icons of SmashingMagazine in the top-right do not work in the emulator, but display as intended on the actual device.

The emulator has some system limitations. For instance, the Windows Phone 8 emulator only runs on Windows 8 and higher. For those who have Mac OS X or other operating systems, it’s impossible to install and use the emulator directly without using a virtual machine. Using a web-based solution is usually the best option.
As with all emulators, although the emulator provided by Microsoft is likely the most accurate available, it still won’t be able to display the site with complete accuracy for each device. Some hardware issues remain that cannot be compensated for by an emulator. Still, the Windows emulator is probably the best emulator that you can find should you want to use a software emulator.
Real Device
The best method of testing for Windows Phone is undoubtedly testing with a real device. As we’ve seen, the emulator comes close but is not as accurate as we would like it to be. And, of course, there are certain things that just can’t be simulated or emulated. For instance, the user experience might be altered by the way that the user needs to manipulate their touchscreen. When using a real device, most developers will focus on Windows Phone 8 as Windows Phone 7 is already in decline. The browser rendering may also vary depending on device, as the device resolution will differ from mobile device to mobile device.
If you don’t want to purchase a dedicated testing device I would recommend you take a look at the services offered by Perfecto Mobile, CrossBrowserTesting.com or DeviceAnywhere, which give you online access to Windows Phone devices among many more. These real devices render just like my testing device so you’ll be one the safe side here.
If you want to purchase a testing device you can go with the high-end solution and purchase the most powerful Lumia 1520; choose something in the middle like the Lumia 920; or stick to the low end with a Lumia 430, the cheapest Windows Phone.
Remote Debugging
Now that you can find all the design bugs, how can you fix them? I find nothing more frustrating than relying on random guesswork to fix a bug. Luckily you can use weinre (WEb INspector REmote) to get a decent remote debugger going for Windows Phone. It’s similar to remote debugging on Android in Chrome but with fewer features.
Weinre
Weinre is an open source remote debugging tool for debugging websites on a Windows Phone (and any other mobile device, of course). As an open source tool, it is entirely free and more advanced developers can even modify its code. Microsoft even advises developers to use weinre to debug on Windows Phone.
With weinre you are able to inspect the DOM and change it on the fly, allowing for real-time changes. Though the tool does not allow for advanced features like JavaScript debugging – the entire thing runs on JavaScript, which limits it a little – it’s still an excellent solution for remote testing and debugging.
Using weinre is really easy. It runs on Node.js. With two simple commands you can install and start the weinre server. On Windows:
npm -g install weinre
weinre --httpPort 8080 --boundHost -all-
And on Mac OS X and Linux:
sudo npm -g install weinre
weinre --httpPort 8080 --boundHost -all-
Weinre will now run at your localhost:8080. To debug your Windows Phone device you need to follow the steps below:
- Open localhost:8080 on your development machine.
- In the Target Script section of the website that opens you’ll find the
<script>element you need to add to the website you want to test. - Now open the page on your Windows Phone as normal.
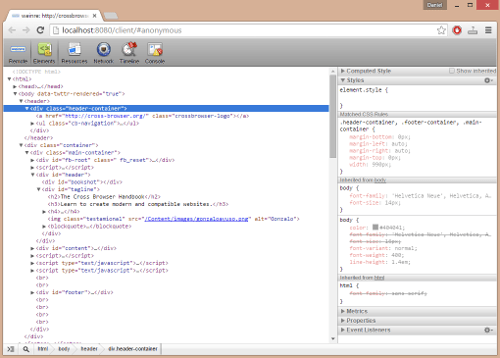
- On your development machine, the developer tools are now available here: localhost:8080/client/#anonymous.
Note that weinre is a debugging tool should never be run in production as this could pose a security risk.

If you want to use weinre as a development tool, you will need to have the devices that you intend to test for either physically, in the cloud, or emulated. Still, it is an excellent method of testing in real time and should be included in the arsenal of any web developer. The weinre debugging environment can be opened in any major browser.
What About Windows Phone 10?
As the time of writing no web service offered testing on the beta version of Windows Phone 10, and currently there is no device available which will have it preinstalled. But if you want to test for the upcoming new operating system you can either update your device to Windows 10 or run the emulator inside a Windows 10 installation on your desktop machine using the latest Windows Phone SDK and Visual Studio 2013.
Summary
How does your website look on the Windows Phone platform? Approximately 3% of your mobile users will be using a Windows Phone – so you may need to make sure that your site renders properly. As we’ve seen, it’s not that easy to test for Windows Phone as all testing tools (even the emulator by Microsoft) don’t render that reliably. I suggest going with one of the online services to access the real device as this works rather well. The only downside is that weinre will not work if you don’t make your development machine reachable externally.
Resources
- Windows Phone Emulator
- CrossBrowserTesting.com
- BrowserStack
- Perfecto Mobile
- DeviceAnywhere
- “Test and Debug HTML5 Apps Remotely on Windows Phone 8 Devices” by Keith Ward in Visual Studio Magazine
Further Reading
- Where Are The World’s Best Open Device Labs?
- Open Device Labs: Why Should We Care?
- Testing Mobile: Emulators, Simulators And Remote Debugging
- Long Live The Test Pyramid



 Register For Free
Register For Free Get a Free Trial
Get a Free Trial How To Measure UX and Design Impact, 8h video + UX training
How To Measure UX and Design Impact, 8h video + UX training
 Devs love Storyblok - Learn why!
Devs love Storyblok - Learn why! JavaScript Form Builder — Create JSON-driven forms without coding.
JavaScript Form Builder — Create JSON-driven forms without coding.

