Getting Started With Wearables: How To Plan, Build And Design
If a user of your product is buying a smartwatch tomorrow and your app is not compatible with it or your notifications can’t be triggered from there, you might frustrate them. If you have a website or an app today, it’s time to start planning support for wearable devices. In this article, we’ll review the platforms available today, what we can do on each of them, how to plan the architecture, and how to develop apps or companion services for these new devices.
Do you remember the shoe phone from Get Smart? If you don’t know what I’m talking about, you are probably too young (or I’m too old). (You can Google it now. Just go; I’ll wait here in this tab.) The shoe phone we saw on TV was followed by many other wearable devices on TV, such as the ones on Knight Rider, The Flintstones, James Bond and Dick Tracy. Many years later, we can say that wearable devices are here and ready to use. We, as designers and developers, need to be ready to develop successful experiences for them.

In this article, we will cover the most important platforms ready to support our content and services, what we can do on them and where to start in terms of languages, SDKs and emulators.
Watches And Bands Ready To Support Our App
Among the devices that run apps today, we will focus mostly on (smart) watches. Glasses and bands are also available, but their distribution is more limited.
Platform Phone requirement Screen Touch Mic Speaker Vibration Other features
| Android Wear | Android 4.2+ or iPhone* | circular or square | x | x | x | heart rate sensor* | |
| Apple Watch | iPhone | square (32 or 42 mm) | x | x | x | x | heart rate sensor; crown; Force Touch |
| Samsung Gear (Tizen) | no phone required (Gear S only); any Android 4.4+ (Gear S2 only); Android Galaxy series | square, rectangular, circular | x | x | x | x | heart rate sensor*; rotating bezel*; camera* |
| Pebble | Android, iPhone | rectangular or circular; e-ink (black and white or color) | x* (Pebble Time only) | x | buttons | ||
| Microsoft Band | Android, iPhone, Windows | rectangular, ultra-wide | x | x* (Band 2 only) | x | heart rate sensor; skin temperature; UV Sensor*, Barometer*, Ambient Light* | |
| Google Glass* | no phone required | transparent projection | x | x | x | eye tracker; camera |
* Optional, based on model ** The Google Glass prototype is discontinued; the next version might be different.
Note: Some providers, such as Fitbit, offer an API from their cloud, instead of allowing you to connect your app to the device itself. Therefore, a native app on a user’s phone will upload data to the cloud, and your app can access that data from there after gaining the user’s permission.
Android Wear
Android Wear is a custom version of the popular Android OS for smartwatches only. Several manufacturers are creating Android Wear devices, and more than 15 devices are on the market today, including Motorola 360, Samsung Gear Live, LG G Round, Asus ZenWatch and Sony Smartwatch 3.

Android Wear is a fully capable OS, but in most situations it works as a phone companion. It connects to the web mainly through the phone’s connection. Some devices now support Wi-Fi networks, so if you are at home or at the office and your phone is out of range, your watch will work anyway, using the cloud to get data from your phone. The OS supports both square and circular screens, and it needs to be paired with an Android 4.2+ phone to work. At the time of writing, limited iOS support is available for a limited set of devices launched after August 2015.
Apple Watch
A year after Android Wear was released, Apple Watch appeared on the market, selling as many watches in one day as the Android counterpart did in one year, according to Slice Intelligence’s market research. Besides having the same initials (AW), both platforms are quite different in terms of what the OS offers to the user.

Apple Watch runs watchOS, a simple OS for the watch. On watchOS 1.0, apps ran on your phone, and the watch app itself had just a very simple UI module running on it. In watchOS 2.0 — launched with iOS 9 this month — apps runs directly on the smartwatch, with full access to native features.
In terms of hardware, there are more than 40 models, but designers and developers need only care about the two screen sizes: 38 and 42 millimeters. Besides the touchscreen, Apple Watch features a digital crown to scroll and zoom, a heart rate sensor and “Force Touch” (which distinguishes between a normal tap and a tap with pressure).
Samsung Gear (Tizen-Based)
Gear is a series of smartwatches from Samsung, including Gear 2, Gear S and the recent Gear S2. These watches run Tizen, a relatively new OS from Samsung for mobile devices. There is also Gear Live, which is based on Android Wear and is the black sheep of the family.

Gear 2 features a square screen, Gear S has a larger (and taller) rectangular screen, and Gear S2 sports a round screen with a rotating bezel. Sensors vary by model and detect heart rate, UV, light and much more.
Gear S is completely autonomous, with its own 3G cellular connection, and it can be paired with a Galaxy Samsung device, as well as the other models in the family where that pairing process is mandatory. Gear S2 has a Wi-Fi and a 3G version, the latter coming with a GPS chip.
Gear devices usually don’t work with iPhones or with Androids outside of the Galaxy family. The only exception is the latest Gear S2, which works with any Android 4.4+ device.
Note: Samsung has a Gear Fit band that runs not Tizen but a much simpler OS. We can’t create apps for it, so it’s been left out of this article.
Pebble
The Pebble was one of the first successful smartwatches on the market. It started as a crowdfunded project, and one of its unique features is battery life of nearly a week. To achieve that goal, the Pebble features an e-ink screen, black and white in the early models and color in the latest Pebble Time. The latest version, the Pebble Time Round, uses a circular screen and it claims to be the thinnest and lightest smartwatch in the world today.

The device is not touchscreen, doesn’t include sensors and is based on old-fashioned buttons. It features three buttons on the side for users to interact with apps. Pebble works when paired with an Android phone or iPhone; when an app is running on the watch, it needs the phone for network communication.
Pebble is the simplest watch on the market, and therein lies its success. It doesn’t include a heart rate monitor or touchscreen.
Microsoft Band
Microsoft Band is not a watch, but its features are quite similar to one. It includes a lot of sensors that are useful for health and fitness, including ones for heart rate, skin temperature and UV.

It doesn’t support on-device apps, but Android, iOS and Windows Phone apps can send “tiles” to the device’s tiles, and the information will be shown on the ultrawide screen.
Google Glass
While this platform is still at an impasse and you can’t buy the initial $1,500 Glass prototype anymore, the platform will resurface as a product for the enterprise market, according to different sources. Clearly, we are not going to see everyone on the street wearing Glass soon, but it will probably be a good solution for work and for some industries.

The prototype ran Android, and native apps were completely autonomous from the phone, running directly on Glass. The wearable features a projector that emulates a 25-inch screen at 2.5 meters (8 feet) from the user. It supports voice activation and has a multi-touch panel on the side.
Glass can be paired with Android or iOS to get a cellular connection and notifications from apps. In addition, the first Glass prototype featured Wi-Fi connection and standalone apps running on the device.
Other Platforms
Other platforms for wearables have become available on the market in these last few years. However, because of a lack of users, deprecation of the platform or lack of any public SDK, we will not cover them in this article. These include Samsung Gear Fit, Sony Smartwatches 1 and 2, Garmin smartwatches and NikeFuel.
What We Can Do For These Devices
We can offer several kind of solutions for wearable devices today:
- Standalone apps run on the device itself. These apps may use the phone to get a network connection or get a connection directly though Wi-Fi.
- Companion apps run primarily on the phone, sending UI commands to the device’s app and receiving interaction from the user. They can also be companions in a game or an app that is being controlled by the user on a phone (or TV)
- Faces for watches feature a custom clock screen, the kind you see when you look at a watch without interacting with it.
- Cards or glances are static views that are available quickly from the home screen and feature updated content from an app.
- Rich notifications add wearable-specific abilities to the push or local notifications that are delivered by a phone app.
Installation Methods
Apps can be installed on a wearable device in two forms:
- from a store specifically for the wearable (usually on a companion website);
- from a smartphone app;
- not installed at all, in which case a phone app would send the information to the wearable.
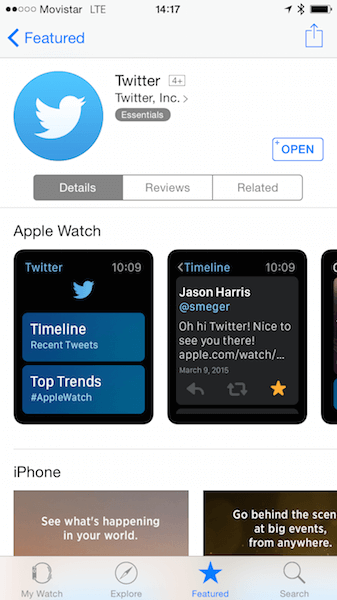
The most common method today is through a smartphone app. This means you will need an app in the phone’s store: Google Play, Apple’s App Store or the Microsoft Store. That app would include the wearable app in the package, and a native app in your phone’s OS would install the companion module on the watch. In this case, the watch might install new apps when the phone’s apps are updated, without the user taking explicit action.

Platform Support
Below is a breakdown of what we can do on each platform and how the installation process works:
PlatformStandalone appsCompanion appsFacesCardsRich notificationsInstallation
| Android Wear | yes | yes | yes | yes | yes | phone app |
| Apple Watch | yes (2.0+) | yes | no* | yes (glances) | yes | phone app |
| Samsung Gear (Tizen) | yes | yes | yes | no | yes | store or phone app |
| Pebble | yes | yes | yes | no | no | store |
| Microsoft Band | no | no | N/A; custom “me tile” | yes, tiles | through web tiles | no installation |
| Google Glass | yes | N/A | yes | yes | phone app | store |
* On watchOS 2.0, we can create “complications,” tiny pieces of information (such as an icon or a number) that the user can insert in one of the preinstalled faces, usually in one of the corners.
Designing The Wearable Experience
When creating your wearable app, do not just shrink your current phone app into the smaller screen. A wearable app should be created for micro-interactions and for accessing what the user needs exactly when they need it.
Let’s say you are creating an app for a hotel chain. A wearable app might offer the user the following:
- A standalone app would update the user’s reservations all of the time, even if the phone has no connection or is not in range.
- A companion app allows the user to search quickly for a hotel tonight or tomorrow in their current city from their watch. If the user wants to do a more complex search, they would probably use the phone. Making a complex wearable app from scratch is not a good idea. On some platforms, we can add advanced search for geek users to prevent frustration, but those options should be hidden from first view.
- A card could appear automatically the day they need to check in and check out of a hotel.
- A card could appear automatically when the user’s loyalty points with a hotel are about to expire.
- A card could appear when the user is in a new city, offering a deal on a hotel for tonight. Be careful, though, not to spam the user’s wrist.
- Rich notification could add actions to existing push notifications, such as for upgrading, cancelling a reservation or ordering a shuttle from the airport. In our current notifications, we could also provide background images and icons optimized for the wearable device.
A hotel app probably doesn’t need a custom watch face. You could try it, but I don’t think users will want it. For frequent travellers, we could create a complication for watchOS, with updated information about their next reservation.
Architecture Of A Wearable Solution
Smartphone Module
Besides Google Glass and Samsung Gear S and S2 for autonomous applications, you will need two native apps in the stores to carry your wearable app (one for Android and one for iPhone).
With your native app on an Android phone, you will be able to support Android Wear, Tizen (only for Galaxy-based devices), Pebble and Microsoft Band users.
With the native app for iPhone, you will be able to support Apple Watch, Pebble and Microsoft Band users. For users of Windows on mobile — formerly Windows Phone — the Microsoft Band is currently the only compatible platform.
While some newer Android Wear watches support iOS, at the time of writing, iOS apps can’t carry Android Wear apps or support rich notifications for this platform.
If you don’t want to create a phone app — for example, if you are creating a game that is suitable only for wearables — you will probably need to create a container app anyway. Its only purpose would be to carry, set up and install the watch app and act as its connection to the world. Many developers already have a mobile app for phones, and so the wearable companion would work with it the next time they send an update to the store.
Usually you wouldn’t need to provide low-level communication between the watch and your module in the phone app. The software that manages the connection between the wearable and your phone, such as the Android Wear app, the Apple Watch app, the Pebble app, the Samsung Gear app or the Microsoft Health app, would do that job automatically, providing a public API that can be consumed from your native app in Java, Objective-C, Swift or .NET.
User Interface And Controls
I don’t need to explain that we are working with a very tiny screen here. Therefore, micro-layouts are the only solution to a successful wearable app. Be as short as possible, reduce every bit of text, and don’t just minify your mobile screen. Brainstorm and start from scratch with your wearable screens.
All platforms have a few common UI elements: labels (static text controls), buttons (no more than two in a row), progress indicators and scrollable lists. Design your UI with just these elements. Some platforms also help users pick dates and times and input text through dictation.

The Gear S2 watch supports a rotating bezel selection, which allows for some interesting UX experiences. On Apple Watch, the digital crown is available for apps in watchOS 2.0, and it can be used for scrolling through a native list.
Screen Navigation
Navigation between screens is usually done in one of two ways.
Modal or push screens appear after the user selects an item from a list or clicks a button. All platforms provide, through physical buttons or gestures, an automatic way to go back to the previous screen, so do not implement your own navigation for that.

Pages let you show different sections of information or sections similar to a tab navigator on a phone. To change pages, the user swipes left or right using their finger.

Screen And Images
Background images and animations are welcome on some platforms (such as Android Wear and Apple Watch). When working with images and set of images, we have two possibilities:
- static images that are already available in the wearable memory,
- images coming from the phone (or network) through Bluetooth.
The first option is ideal for performance because in some cases, as with Apple Watch, animations are done through a series of images in sequence (like an animated GIF).
In terms of screen size, we have to deal primarily with square and circular screens (which is a challenge in itself), while some devices have rectangular screens. We still have to prepare our assets for different screen densities, as we do with smartphones, but there is not much fragmentation in the field today, fortunately. But that will certainly change in future.
The following table shows the current screen sizes available on each platform: PlatformScreen sizes
| Android Wear | 320 × 320, square 320 × 290, round 360 × 360, round |
| Apple Watch | 272 × 240, 38 mm 312 × 390, 42 mm |
| Samsung Gear (Tizen) | 320 × 320, square (Gear 2) 360 × 480, rectangular (Gear S) 360 × 360, round (Gear S2) |
| Pebble | 144 × 168, (black and white or 65 colors) 180 x 180, round (65 colors, Time Round) |
| Microsoft Band | 320 × 106 320 x 128 (Band 2) |
| Google Glass* | 640 × 360 |
Push Notifications
Notifications are a key part of any wearable app. Notifications are usually sent from the app developer’s server to Apple, Google or Microsoft, which in turn sends the notification to the user’s phone. By default, your watch app takes those notifications and shows them to the user on their wearable.

Even if you haven’t created an app for wearable devices, your app already works with them if you are sending push notifications. In most situations, you will probably want to optimize those notifications for the form factor.
With Android Wear, you can set up a content provider that gets triggered when a notification is received from the server. On iPhone, you can set a custom interface to decide how notifications will be shown on Apple Watch.
Note: iOS’ Mail application shows a summary of incoming email on Apple Watch. If you want to customize the HTML that users see for email on the watch, Mail supports an undocumented MIME type that you can use in your multipart sending: text/watch-html.
Voice Commands
Some wearable devices have voice-recognition software that we can use in our apps when we need some kind of input from the user or as a trigger to open an app from the system.
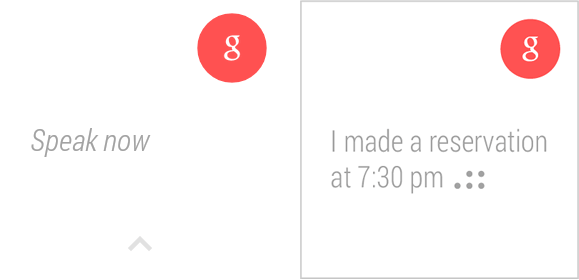
With Android Wear, the user can browse apps by touching the screen or by saying “OK Google, start [name of app].” An app can also register an instruction to the system (such as “Take a note”) or a custom action through any string of words (such as “Book a room”). Android Wear also takes advantage of voice recognition through an “intent,” which returns the recognized text.

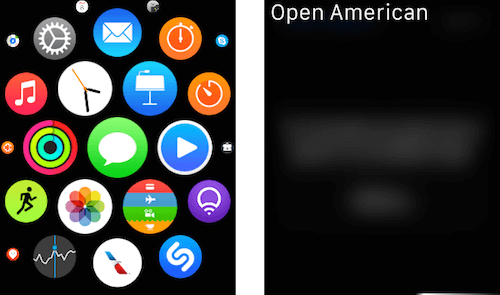
On Apple Watch, the user can open an app from the visual cloud of apps, which can be zoomed in and out of with the crown and panned with the finger. The user can also ask Siri to open an app by name by pressing and holding the digital crown or by saying, “Hey Siri, open [name of app].” An app can also take advantage of Siri’s voice-recognition and dictation mode through a text-input field.

On Google Glass, we have access to dictation mode through an intent, which returns the recognized text. An app developer can also add an entry in the “OK Glass” voice menu (similar to Android Wear).
On Tizen, the user can open an app from the clock screen by saying, “Hi Gear, open [name of app].” You can use the Web Speech JavaScript API to get input from the user within your app.
Latest versions of Pebble and Microsoft Band have microphones for replying notifications. The Microsoft Band 2 also uses the mic for accessing Cortana assistant.
Remember that, even with devices that have a microphone, the user might not want to talk to their device like Dick Tracy in certain social situations. Therefore, always provide an alternative, such as a list of options to choose from.
Contextual Services And Content
The most successful wearable apps are the ones that provide the right information at the right time. To achieve this, the phone’s host app, in conjunction with the developer’s server, must be sensitive to the context of the user by providing rich notifications and updating cards (known as glances on Apple Watch and live tiles on Microsoft Band) so that they’re ready when the user tries to access them.
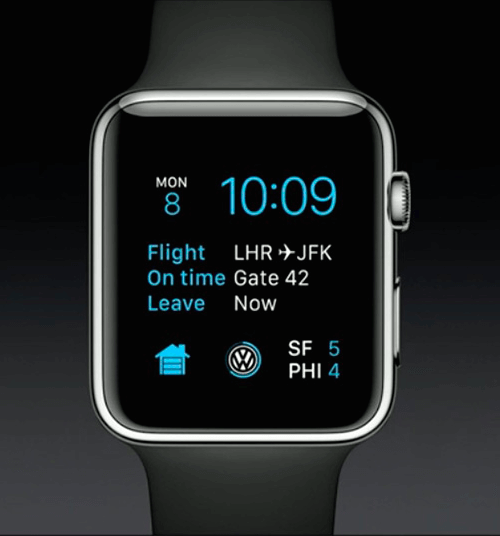
These contextual services prepare all of the meta data for when the user activates the app from a notification or card. For example, on an airline card, if the user’s flight is departing in 30 minutes, they should see information about their gate, and if they open the notification or activate the app from the card or glance screen, the app should show relevant information about the flight and not the generic home screen.
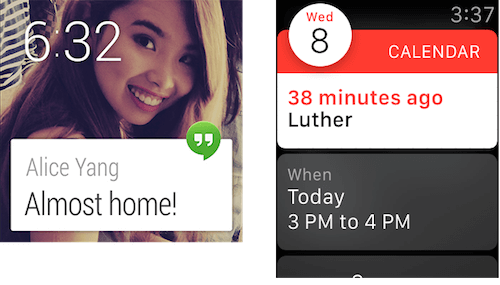
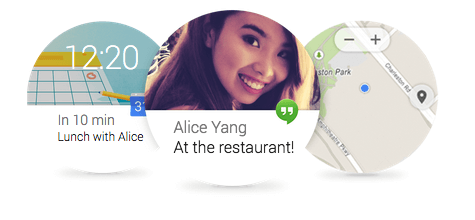
Google Now on Android Wear is one of the most interesting apps using contextual services:

Both iOS and Android support geofencing on phones, so you can be notified when a user enters or exists a city or geographic boundary (such as an airport). When a notification comes from the OS, your app will verify the context and see whether it would be opportune to update a card or send a notification to the wearable device.
Other input data that is used in successful contextual wearable apps comes from sensors (such as for heart rate), beacons in range, roaming status and the accelerometer. For example, the Health app in Apple Watch use the wearer’s heart rate and the accelerometer to collect information about their daily activity.

What Do You Need To Start?
Let’s say you are ready to create your app. What do you need? First, you will probably need the same official SDKs that you used to create your native apps for Android, iPhone and Windows. Remember that most wearable apps piggyback on native phone app.
If you are working on an unofficial development platform, verify whether it supports wearables. Xamarin, for example, currently supports smartwatch development.
If you are working with a hybrid approach, such as Apache Cordova or PhoneGap, I have bad news for you: Most wearable platforms don’t support webviews, so there is no way to use these tools. The only exceptions are Google Glass and Samsung’s Tizen, most of whose apps are basically HTML and JavaScript.
Let’s summarize the languages and platforms for wearable apps, before getting into the details of each platform:
PlatformLanguageRecommended IDEHost platform for companion app
| Android Wear | Java or C++ | Android Studio | Java |
| Apple Watch | Objective-C or Swift | Xcode (Mac-only) | Objective-C or Swift |
| Google Glass | Java or cloud-based | Android Studio | N/A |
| Samsung Gear (Tizen) | HTML5 and JavaScript; C or C++ or EFL (for Gear S2 only) | Tizen SDK for wearables | Java for Android (with accessory SDK) |
| Pebble | C or JavaScript | Pebble SDK or CloudPebble | Java for Android; Objective-C for iOS |
| Microsoft Band | N/A for apps; HTML for web tiles | N/A | Java for Android; Objective-C for iOS; .NET for Windows |
Android Wear
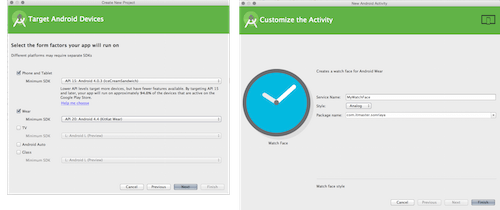
For your Android app, you will need latest version of Android Studio, and then you would create an app with Android Wear support or just add a module to your current app (see the following image). This means that your Wear app will use the same layout XMLs and Java framework that you are used to from Android. The number of widgets you can use is limited (for example, no webview can be used), and some other UI elements are available only for wearables.

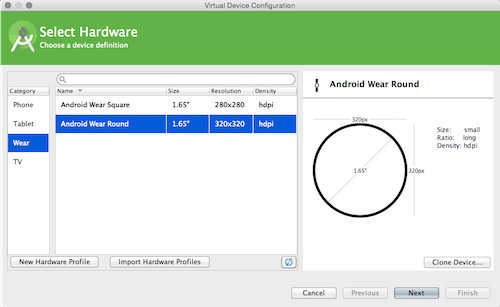
From Android Studio and the latest version of the SDK, you can create an emulator for Wear (both round and square screens). More importantly, you can bind it to a real Android device through the Android Wear app as if it were a real smartwatch. Instructions on doing this are available in the documentation.

Your Android Wear app will be compiled, packaged and inserted in your mobile phone app. Through some meta data in your AndroidManifest.xml file, the Android Wear app on a user’s phone will detect the new app and install it on their watch.
Remember that Android Wear supports rich notifications, too. So, we don’t need to create an Android Wear app; we just need to use the Wear SDK to enhance our notifications.
Apple Watch
Apps are developed for Apple’s watchOS 1.0 using WatchKit, an extension of the current iOS development framework. A WatchKit app is just a set of UI resources that are bound to an extension in your iPhone app. The extension is hosted in the iPhone app with the real phone’s app.
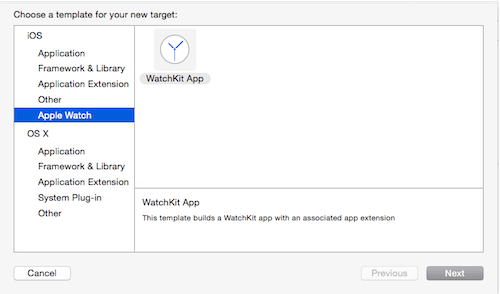
You will need the latest version of Xcode tools (and a Mac computer for it). From there, you can add a WatchKit target to any iPhone application (see the next figure). The app will travel with the iPhone app and will be installed automatically in a user’s Apple Watch if one is present.

To help with iOS development, the WatchKit app includes a storyboard with every screen of your app, and those elements are bound to the controller living in the extension. You can use either Objective-C or Swift to develop your extension, and for the storyboard, you are not using the same controls available in UIKit, but rather a very limited suite of controls available in WatchKit.
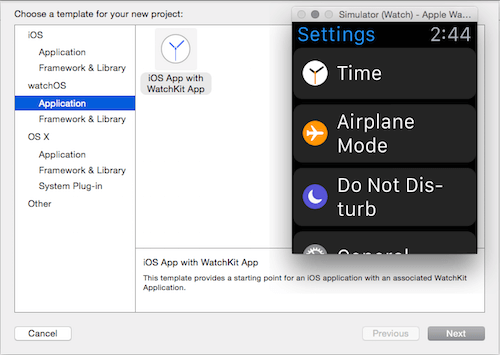
WatchOS 2.0 includes native app support that can be executed without interaction with the phone, even using Wi-Fi to access the network when the phone is out of reach. We can create watchOS-native apps using Xcode 7 and with the watch simulator in Xcode (see the next figure).

A watch app can also include a glance screen (i.e. updated information that can be accessed quickly from the watch face) and complications. With ClockKit, a new framework on watchOS 2.0, apps can provide data using image and text templates to the watch face, as we see in the next figure.

Tizen Wearable
For Samsung smartwatches with Tizen OS, we would create wearable web apps with HTML5, CSS and JavaScript. The apps will be packaged as a WGT file that can be distributed in the Galaxy Store as a standalone app, or it can piggyback on an Android application as a Gear companion app.
For Gear S2 smartwatches only, you can also create native apps using C, C++ or ETF.
For a Gear companion app, you would use the Samsung Accessory SDK for Android, which lets you create the host portion that will be consumed by the WGT app on the watch.
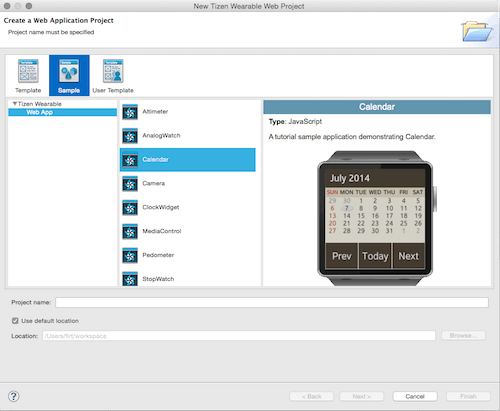
The Tizen SDK for Wearable is an Eclipse-based IDE that helps you design, develop and test your Tizen app through the Tizen emulator.

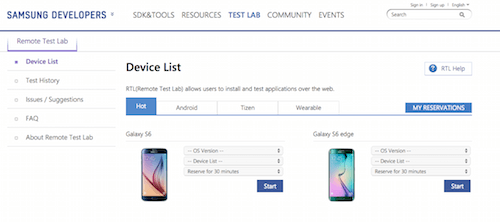
Samsung also offers free remote testing of real devices through its website, using a service known as Remote Test Lab. With this service, you can test your app on a real Samsung phone paired with a real Galaxy Gear smartwatch.

Pebble
To create a Pebble app, you would use C or JavaScript (Pebble.js). You can download the SDK for free and start developing and testing your Pebble app in the emulator.
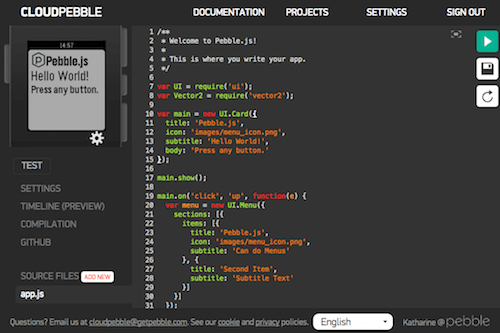
If you are in a hurry, you can even bypass the installation and try the cloud-based IDE, compiler and emulator, which are available on CloudPebble.

Besides the app itself, which must be distributed through the Pebble app store, you will need to use Pebble’s Android or iPhone kit if you want to integrate your phone app with the watch (as a companion app).
Microsoft Band
Microsoft Band runs apps not on the device itself, but on a phone. Therefore, the SDK is for Android (Java), iPhone (Objective-C and Swift) and Windows (.NET).
Download Microsoft Band’s SDKs, which will allow you to create an app that does the following:
- customize the “me tile”, which is the initial default view on the start strip of the device,
- create a tile that opens the app,
- push updates to tiles through notifications and badges.
An app runs on the phone, and while it sends screens to the user, it also collects information from Band’s sensors.
At the time of writing, no Microsoft Band emulator is available, so you’ll need a real device to test your app.
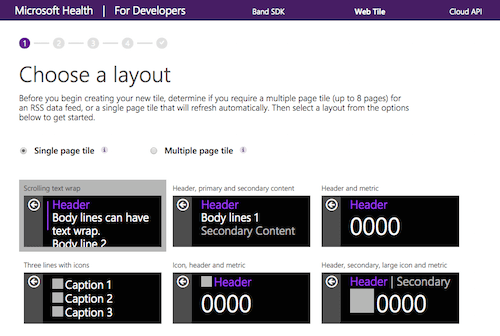
Microsoft Band also supports web tiles. A web tile is updated from a website through the Health app installed on Android, iOS or Windows. With a web tile, you don’t need to create your own native app to send data to Band. You can populate a web tile from an XML, RSS or JSON file on the web. With some meta data added, your web tile will provide updated information to Band without having to use the SDK. You can create a web tile from the online authoring tool.

Google Glass
While we wait for the next version, let’s just summarize how apps for Glass were created for the prototype, now deprecated. Glassware (which is software that runs on Glass) can be created through a cloud-based API, known as the Mirror API, or through Android’s native SDK and the latest version of Android Studio. There is no way to emulate Google Glass, unfortunately.
Summary
Wearables are here to stay. As a user with more than a year of experience wearing different pre-Android Wear smartwatches, one year of wearing Android Wear and several months of wearing Apple Watch, I know the frustration one gets when an app does not offer a wearable add-on or when the app is not ready.
An instance of my frustration today is Whatsapp, which doesn’t allow me to reply to notifications from the watch app. Another is my smart TV’s phone app; I can turn my TV on and off from my phone but not from my watch. If I need to pull up my phone to do something quick that would be perfect for my wrist, then I’ll be frustrated as a user.
If you are offering content and/or a service for mobile users and it would be suitable for quick actions, start adding wearables support right now. Don’t frustrate your users.
As with any new form factor, it’s still not clear how users will use them. But remember that adding support for wearables is easy if you start with rich notifications. If you already have a mobile app for iOS or Android, then you just need to add some extensions to it and you are ready to go.
Further Reading
- Designing For Smartwatches And Wearables
- Bringing Your App’s Data To Every User’s Wrist With Android Wear
- Developing For Apple Watch Without The Device
- Intimate And Interruptive: Designing For The Power Of Apple Watch
- How We Designed And Built Our First Apple Watch App


 JavaScript Form Builder — Create JSON-driven forms without coding.
JavaScript Form Builder — Create JSON-driven forms without coding.

 Register For Free
Register For Free Devs love Storyblok - Learn why!
Devs love Storyblok - Learn why! Get a Free Trial
Get a Free Trial

