Web Development Reading List #173: CSS Grid Support, A Virtual DOM Alternative, And Designing Better Cards
This week was a big week in terms of web development news. We got much broader support for CSS Grids and Web Assembly, for example, but I also stumbled across some great resources that teach us a lot of valuable things.
With this Web Development Reading List, we’ll dive deep into security and privacy issues, take a look at a lightweight virtual DOM alternative, and get insights into how we can overcome our biases (or at least how we can better deal with them). So without further ado, let’s get started!
News
- Chrome 57 was released this week, and it brings us CSS Grids, the Media Session API, and Web Assembly. Also new is that Chrome will return an error for SHA1 certificates from now on.
- A new Firefox version was released to the public this week: Firefox 52. The new version will display a prominent warning if a user fills in their password on a non-secure page,
rel="noopener"was implemented, too, just like broad support for CSS Grids, Web Assembly, andasync/await. They also disabled all plugins except for Adobe Flash. - The Samsung Internet browser beta is now available in the Google Play Store and via Samsung Galaxy Apps. It runs on Chromium 51, has support for progressive web apps, Service Worker, and content blockers.
General
- By analyzing the large-scale issues the web faced in the past month (think Amazon’s S3 outage causing a downtime of millions of websites, Cloudflare’s data leak that required users of very popular websites to change their passwords, or Google’s accidental WiFi reset which wiped out customers’ Internet profiles) Tristan Louis reflects on the question if we are breaking the Internet. The trend towards a few services hosting a majority of the Internet’s infrastructure is causing more and more large-scale problems. If we want to avoid issues like these, we need to rethink this new kind of centralization and fix it.
- Bruce Lawson wrote about the “World Wide Web, Not Wealthy Western Web”. It’s about the bias of western web developers, about ignoring other continents, and why we need to see the bigger picture instead. A piece you should definitely take the time to read.
Concept & Design
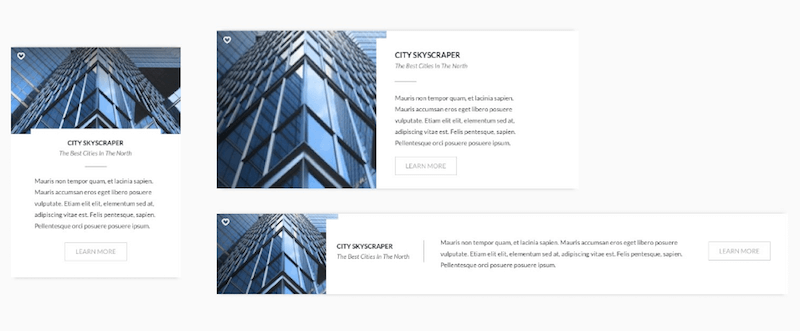
- It’s easy to build a standard card design, but we could do so much more with them. Andrew Coyle wrote about designing better cards, a component we use in nearly every design today.

Security
- In an attempt to participate in their own bug bounty program, Brett Buerhaus and Ben Sadeghipour analyzed AirBNB’s web service. And indeed, they stumbled over some pretty good examples of how to bypass a lot of security measurements they already had implemented.
- We know backups are crucial in IT operations. But what we often don’t think about is the backup’s security. A company that’s responsible for a lot of email spam recently exposed their backups to the public for over a month. Initially, we might think that’s great as this mishap makes it relatively easy to bring their operations to a halt, but then others have probably already picked up all the data to use it for their operations and, thus, producing an increase of spam.
- Tobias Laudinger and some of his co-workers conducted the first comprehensive study of client-side JavaScript library usage and the security implications it brings along. Based on data from over 133K websites, they found that 37% of websites include at least one library with a known vulnerability. Time to reconsider our use of external dependencies and how we can keep them up-to-date.
Privacy
- Another big data leak was revealed by WikiLeaks this week, this time it’s called “Vault7 — CIA Hacking Tools Revealed”. And, well, it does, in fact, confirm the worst fears privacy researchers had: The CIA is spying on Samsung TVs, and it’s extremely likely that Amazon’s Alexa is no exception, just like a lot of other centralized, not end-to-end-encrypted services, too. The findings also caused a lot of discussion about whether messaging apps like Whatsapp and Signal are safe since their encryption was reportedly broken as well. But you need to differentiate here, because, in the case of the messaging apps, the encryption was broken by infecting only selected targeted devices with malware. Together with this news about decrypted PGP messages, the published data shows that apps like Signal do indeed work as expected: They prevent third parties from mass-capturing private data and instead force them to target individual devices.
JavaScript
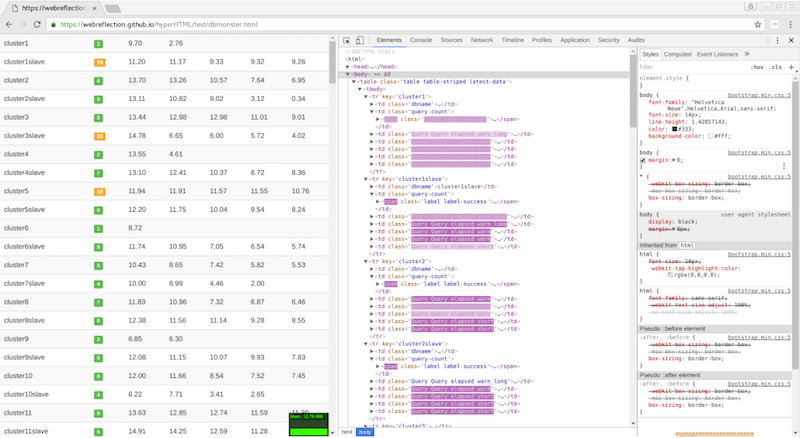
- Andrea Giammarchi shared his latest project, a lightweight virtual DOM alternative called hyperHTML.

CSS/Sass
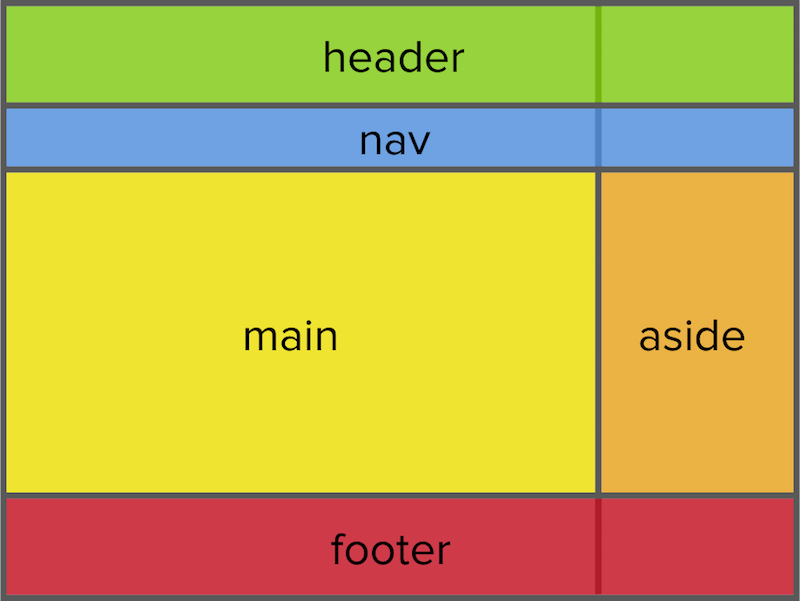
- Since this week, we’re able to play around with CSS Grids in a lot more public browsers (Chrome, Firefox, Edge with the old spec). When you do, this quite complete guide to CSS grid might come in handy.
- Did you know you can use CSS to lint your HTML markup? Ire Aderinokun shared a couple of use cases and some very neat tricks — how to check for unlabelled form elements or inaccessible viewport attributes, for example.

Work & Life
- Behavioral economist Dan Ariely wants to fix an issue that consumes an ever-expanding portion of his time: email. He already gained a lot of insights from which everyone can profit, so it’s worth following the story a bit.
- Lots of celebrities from presidents to actors and many others recommend getting only six hours of sleep, so you have 18 hours of the day to get things done. But Sara Soueidan disagrees and shares her experiences, including dealing with burnout.
- We know that giving feedback is never really objective. But acknowledging our bias before giving feedback can improve the way it will be perceived.
Going Beyond…
- A team around the co-inventor of Lithium-ion batteries developed the first all-solid-state battery cells that could lead to safer, faster-charging, longer-lasting rechargeable batteries.
- Jelmer Mommers recently stumbled across a video from the oil company Shell that shows that they were aware of the dangers that global warming brings along already more than 25 years ago. Unfortunately, they decided to focus on short-term solutions nevertheless, for financial reasons. This great article shows how money can make us ignore important facts. I really believe that you and me, we can do better than Shell.
And with that, I’ll close for this week. If you like what I write each week, please support me with a donation or share this resource with other people. You can learn more about the costs of the project here. It’s available via email, RSS and online.
— Anselm
Further Reading
- Creating A Magento PWA: Customizing Themes vs. Coding From Scratch
- Designing Card-Based User Interfaces
- Web Design Criticism: A How-To
- Dealing With Loud And Silent Burnout




 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App Agent Ready is the new Headless
Agent Ready is the new Headless


