The CSS Grid Challenge: Build A Template, Win Some Smashing Prizes!
Layout on the web has always been tricky, but with CSS Grid being now supported in all major browsers, most of the hacks that helped to achieve complex layouts have become obsolete.
To explore the possibilities and features of CSS Grid together, we’d love to invite you to a little contest. Because there’s nothing better to completely grasp a new technology as getting your hands dirty and playing with it, right?

The Challenge
Now, here’s the challenge: You create an interesting, accessible layout with CSS Grid, or use CSS Grid to rebuild an existing layout. What you design is entirely up to you. Feel free to use Flexbox additionally as well, e.g. as fallback for browsers not supporting CSS Grid. The only requirement is that the template you submit doesn’t break in IE9 and is still fully accessible in IE8. Deadline: September 30th.
At the end of the contest, all templates and layouts will be made available to everyone for free download under the MIT license. So you can use them for personal and commercial projects without any restrictions. The aim is to build a community repository full of CSS Grid goodness that inspires fellow developers and helps spread the wide adoption of CSS Grid.
So, What Can You Win?
After the deadline has ended, we’ll announce the lucky winners who’ll win a quite extraordinary smashing prize (and a couple of other Smashing extras, see below):
- a round-trip flight to Barcelona, Spain, full accommodation in a fancy hotel,
- a ticket to the Smashing Conference Barcelona 2017,
- a Smashing workshop of your choice,
- a signed edition of our upcoming book Design Systems by Alla Kholmatova, your very own Smashing caricature, designed just for you.
Getting Started With CSS Grid
Last but not least, before you dive right into the challenge, here are some helpful resources to kick-start your CSS Grid adventure.
Resources And References
- Grid Garden: A game for learning CSS Grid
- GridBugs: A community-curated list of bugs, incomplete implementations and interop issues
- Awesome CSS Grid: A manually curated list of CSS resources
- Grid by Example: Examples, videos and other information to help you learn CSS Grid Layout
- Rachel Andrew's Grid Guide: the complete guide to Box Alignment, Flexbox, and Grid
- CSS Grid Layout: Examples, references and guides by the Mozilla team
- Chrome CSS Grid Highlighter: a little Chrome extension that highlights CSS grids.
Demos
- Jen Simmons’ CSS Grid Demos: Demos and examples of how Grid works
- CSS Grid Layout on CodePen: A collection of layouts built with CSS Grid
Tutorials
- Building Production-Ready CSS Grid Layouts Today by Morten Rand-Hendriksen
- Progressively Enhancing CSS Layout by Manuel Matuzović
- Getting Started With CSS Grid by Chris Brandrick
Talks
Inspiration
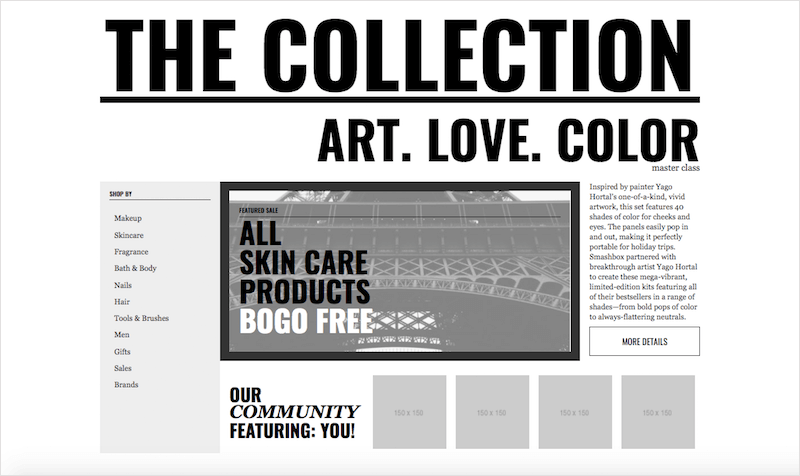
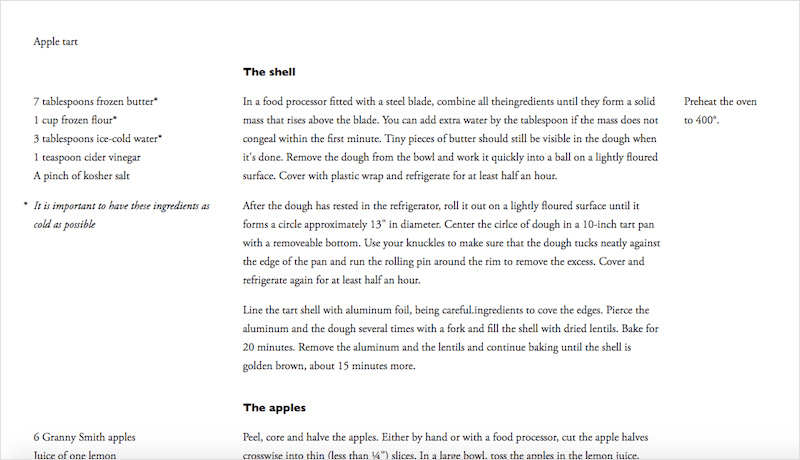
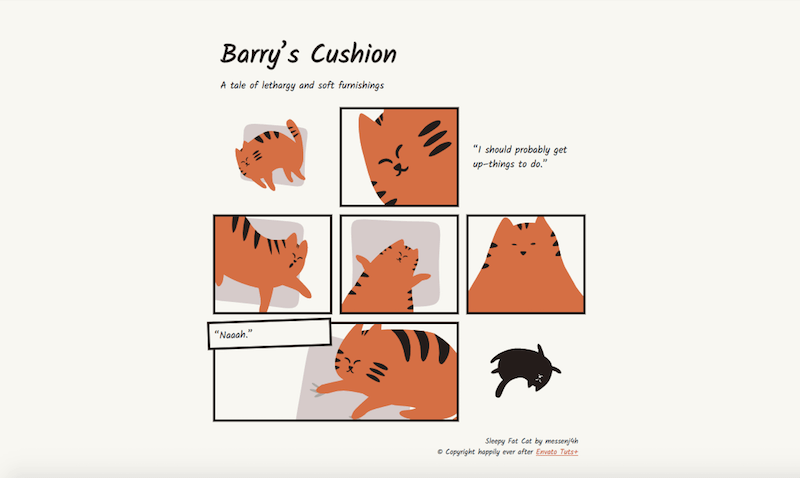
Finally, to get your ideas flowing, some inspiring CodePen experiments that illustrate the magic of CSS Grid:








Join In!
Want to be a part of it? Great, we’d love to see what you’ll come up with!
- Once you’ve completed your shiny CSS Grid layout, please send us a link to cssgrid@smashingmagazine.com (a CodePen link works just fine),
- The deadline is September 30.
Ready to take on the challenge? Let’s go! We’re already looking forward to your submissions. Have fun!
Further Reading
- How To Build A Magazine Layout With CSS Grid Areas
- New CSS Viewport Units Do Not Solve The Classic Scrollbar Problem
- How To Animate Along A Path In CSS
- Native CSS Masonry Layout In CSS Grid


 Get feedback on your designs
Get feedback on your designs

 SurveyJS: White-Label Survey Solution for Your JS App
SurveyJS: White-Label Survey Solution for Your JS App

