Welcome To The Next Level Of Mobile App Development
(This is a sponsored article.) As users spend 89% of their mobile time inside apps — and 56% of all traffic is now mobile — creating a mobile app has become a top priority for many businesses. Statistics show that the average American spends more than two hours a day on their mobile device. Having a mobile app can be beneficial for your company for a number of reasons. But we all know that building an app from scratch is difficult — the gap between a concept and solution is wide and requires a lot of time, effort and money.
The most significant problem is that building a mobile app requires coding. As a result, most people hire a professional mobile developer to do the job (which costs a lot of money). But even with an experienced mobile developer, creating a mobile app usually takes months.
Developing a mobile app should be fast and simple. Ideally you’d be able to use an accessible tool that can build complex apps:
The tool would enable you to create a native app, not a hybrid one. Native apps provide access to device hardware, such as the camera and sensors. The tool would do all of the hard work, without requiring much coding. Even if you’re a developer, that doesn’t mean you should spend the majority of your time on writing and testing every single line of code. Making changes to the app, such as adding new or improved features, should be as easy as pie. You should be able to easily customize the style properties for the app. Designing layouts shouldn’t mean you have to dig into the details of each mobile platform. You’d have full control over the look of your app’s interface. The tool would integrate the app with existing services.
- And it would easily support your app long term. Building the mobile app yourself, you would not have to wait for a third party to incorporate any necessary changes. You would be able to update the content yourself.
Meet Dropsource
Dropsource is a visual platform for building mobile apps. It has a browser-based, drag-and-drop interface to enable you to develop working, native iOS and Android apps. You simply arrange and tweak elements in the intuitive visual interface, and the software will create fully functional source code for native mobile apps (both iOS and Android). With this tool, building and launching a native app becomes a matter of days, instead of weeks or months:
- The intuitive drag-and-drop builder enables you to easily add page elements such as text, images, video, icons, buttons, maps and more.
- Everything is customizable, down to font colors and the visibility of various elements based on what happens when the app runs.
While it’s not yet simple enough for the totally non-technical user, with a solid understanding of modern mobile concepts and experience working with data, you can quickly master Dropsource. Using Dropsource, any experienced developer (not necessarily one working in mobile) should be able to create native mobile apps much more easily and quickly than by coding manually.
Apps You Can Create With Dropsource
Currently, Dropsource is best suited for the following types of apps:
- Promotional app
This would be a mobile app to promote a business, product or service. Its features might include: - social media sharing,
- photo library,
- geolocation,
- PayPal integration,
- AdMob integration.
- Product prototype
Dropsource is good if you’re looking to build a 100% native prototype in order to experience your ideas on a real device. Its features might include: - one-click web and mobile device testing,
- sharable prototypes,
- generated Swift and Java source code.
- Powerful data-driven app
This would be an app that integrates with third-party services. Its integrations might include: - REST APIs,
- AWS Mobile Hub,
- Firebase,
- Intercom.
More functionality is always being added to Dropsource through plugins, and the use cases it supports seems to increase every couple of weeks or so through new releases.
How It Works
Dropsource provides a set of modules that can be used to create common views in your app. You’re able to define app logic and user interaction with these modules without diving into native programming (i.e. Java or Swift), enabling you to create apps with genuine native functionality.
To demonstrate Dropsource in action, I’ll create a simple three-screen Android app for a chain of restaurants:
- The home page will provide information about the current menu.
- “Places” will show the input form, which provides information about the locations in your area.
- “About Us” contains information about the chain.
Creating A New Project
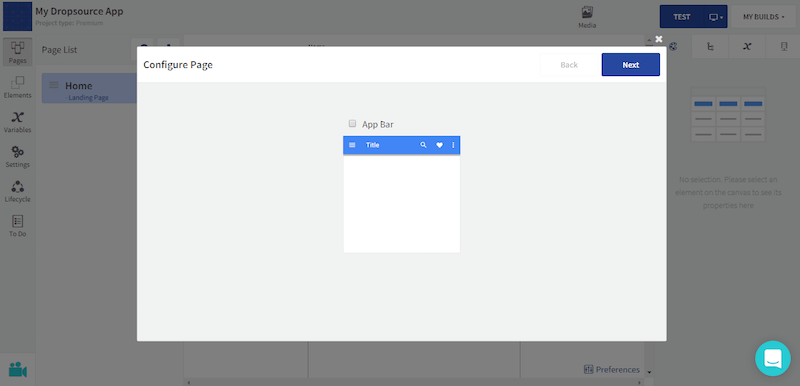
Once you’ve signed up for Dropsource, you would create a project. You can choose either iOS or Android. After that, you’ll see the editor’s main screen. Create the initial structure in a few clicks. Each screen in your app is represented as a page, and your app needs to have at least one page in it. So, the first thing we need to do is select the “Pages” option on the left of the editor.

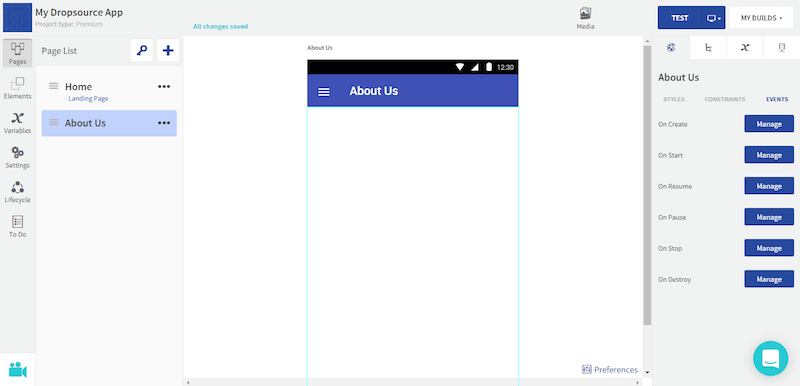
The first page you create will be automatically set as the home (or landing) page for your app. This is the page your users will see first. You can also respond to page lifecycle events (such as “Page Loading,” “Page Appearing,” etc.) in the “Events” tab. For example, by changing “Page Loading” events, you can add a loading animation during the data-loading process.

Navigation Between Screens
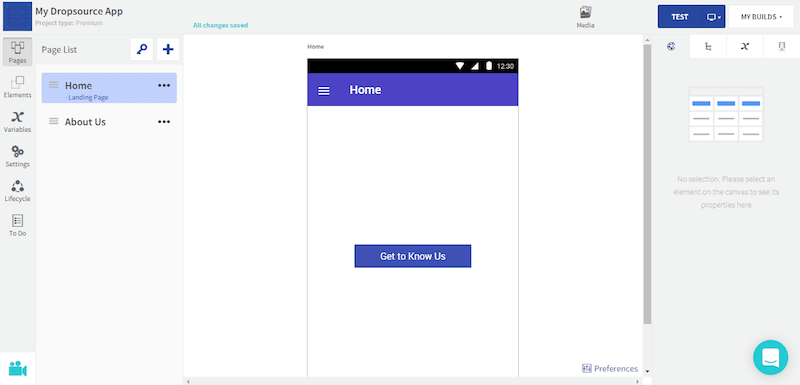
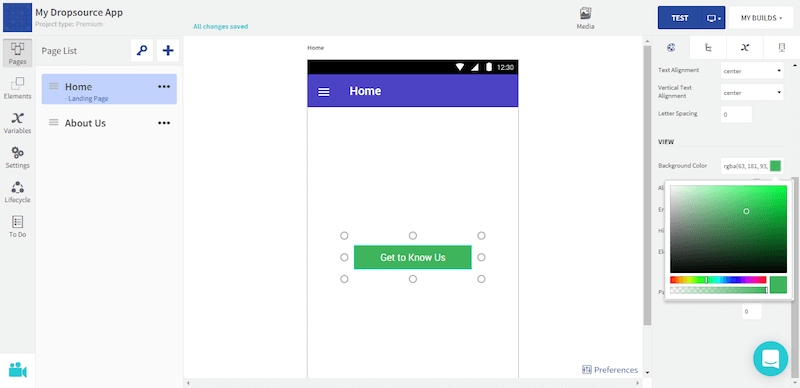
Next, we need to tie two pages together. To allow the user to navigate between pages in your app, you can use actions. For example, we can add a button on the home page with a label “Get to know us,” and then the user can navigate to the “About Us” page by tapping the button.

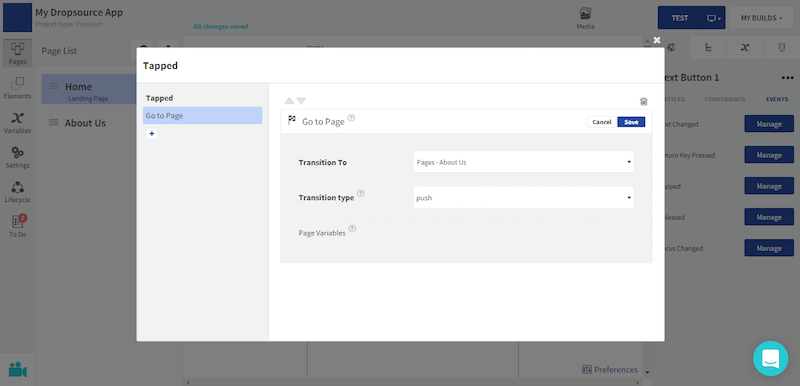
Open the “Events” button in the “Properties” tab. Click “Manage,” choose “Go to Page,” and select the target page from the list of available pages. In our case, we’ll transition to “About Us” and choose the transition type “Push.”

Building The User Interface
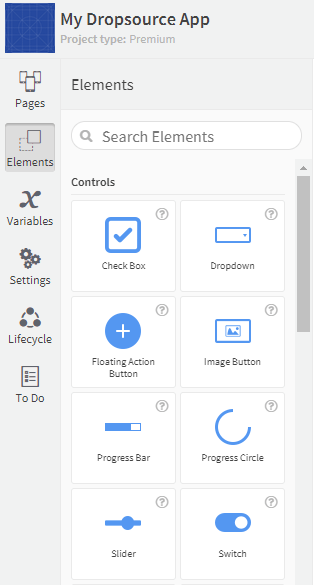
Dropsource uses objects called Elements as the building blocks of an app’s user experience. In the “Elements” section, to the left of the editor, you’ll see a variety of common components that you can use in your pages. To add them, simply click and drag and drop them to the canvas.

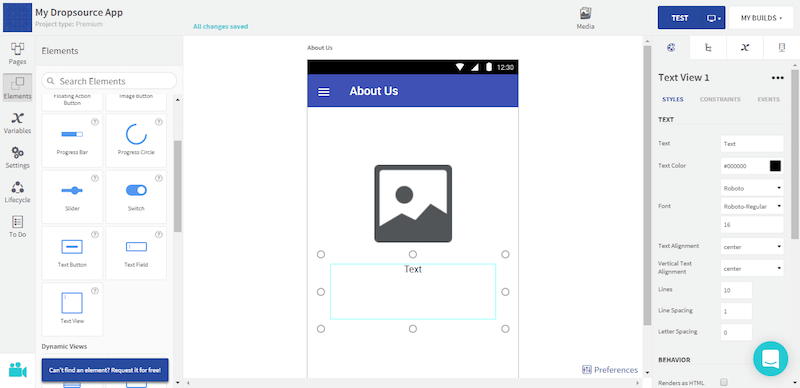
For the “About Us” page, we’ll add two elements: “Image View” and “Text View.”

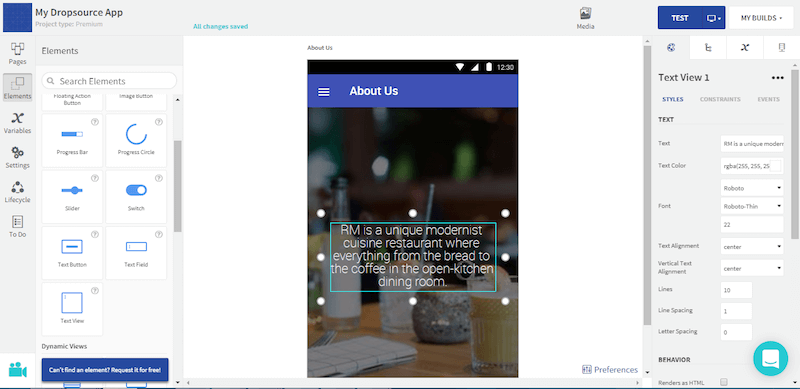
Now we need to fill them with real data; select an image for the “Image View,” and add the text to be displayed. We can do this in the right panel. With just a few clicks, we’ll have the following page:

Styling Elements
A lot of tools intended for fast product development provide a limited number of style options, and in most cases, a tool will force users to select from the list of available templates. As a result, many apps created with the tool will look similar. Not so with Dropsource. Dropsource is fully customizable, and you have complete control over the look and feel of your app. You can change style options for each element presented on the canvas — simply click the element, and you’ll find all available style options in the right panel.

You can also set styles dynamically while the app runs, so you’ll be able to change the appearance of elements when events occur in the app. Last but not least, if you create an app for both iOS and Android platforms, you can see the differences between styles. An app created using Dropsource is designed to provide the standard look and feel for each platform.
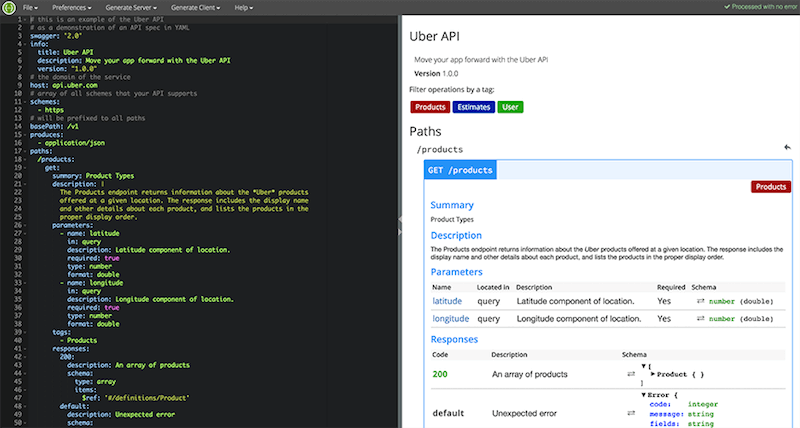
API Integration
Dropsource allows creators to connect their app to any REST API. It uses Swagger (or OpenAPI) specifications to build requests to the APIs. You can use prebuilt APIs or create your own API for the app. Public API providers, as well as back-end-as-a-service (BaaS) and internal enterprise systems, can be plugged right into your app quickly and easily, putting the full potential of that data at your fingertips. You can connect your Dropsource app to a back end built with Bubble or Backendless or even create a mock API with Stoplight. Essentially, you can use any provider you like, as long as it provides a REST API. Working with data is one of the more complex elements of building your app, and Dropsource provides a good deal of resources to help you along. If you want to use your own API, create a Swagger description file to integrate with Dropsource, so that it can access the API endpoints, signatures and data types.

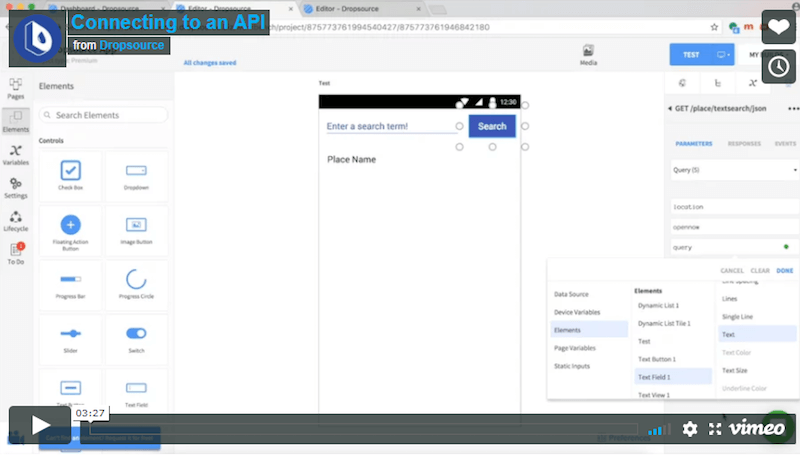
Let’s create a “Search” page, which will be used to search for restaurants in the user’s area. We’ll need a few elements for this page: a search box, a submit button and a dynamic list. To provide search features, we’ll also need Google API integration. This means we’ll need to add an API to our project and configure it to show the search results. Dropsource already preloads several APIs into the platform for testing purposes, such as the Google Places API, the Slack API and others. Compared to visual design, API integration will require some initial effort (it’s not as easy as visually dragging and dropping). But as soon as you are familiar with it, you’ll be able to create truly powerful mobile apps. You can connect external data using an API. In our case, we’ll use the Google Places API (provided by Dropsource) to search for the nearest places.

Test The App
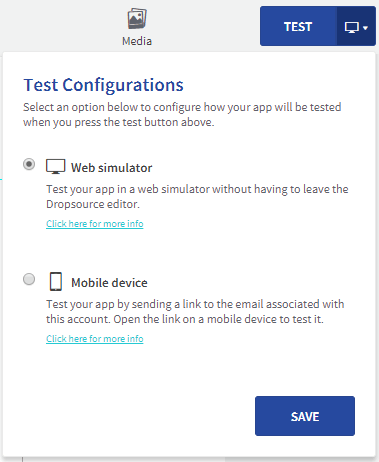
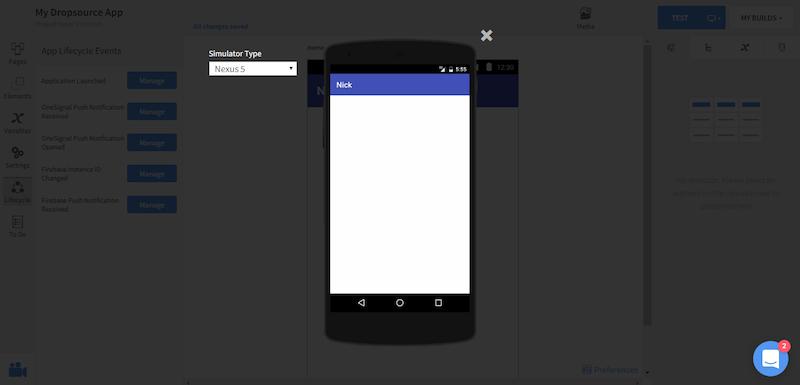
Testing is an essential part of the UX design process. It ensures that your applications will perform as expected in production and will deliver a consistent experience to users and earn you five-star ratings in the app stores. Unfortunately, this iteration often takes a significant amount of time. With Dropsource, the process of testing native apps is streamlined, because you can do so directly in the browser or on a real device.

Browser testing is done through the Appetize.io tool, which makes it possible to share the app via a link. Share your work with colleagues and friends to get immediate feedback. Alternatively, you can test your app on a mobile device; with just a few clicks, Dropsource will email you a link to install the app directly on your mobile phone. From there, you can test all of the native functionality of your app and see the mobile UI right on your device’s screen, all without ever opening an IDE such as Xcode or Android Studio!
It’s possible to test the app using a simulator or on a real device. You can test your ideas and quickly iterate upon them.

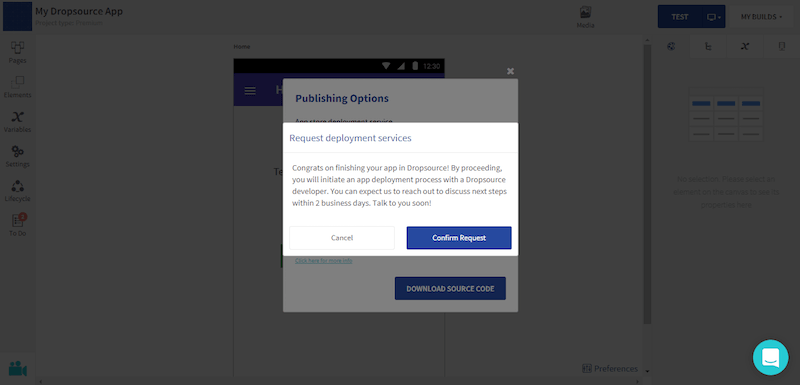
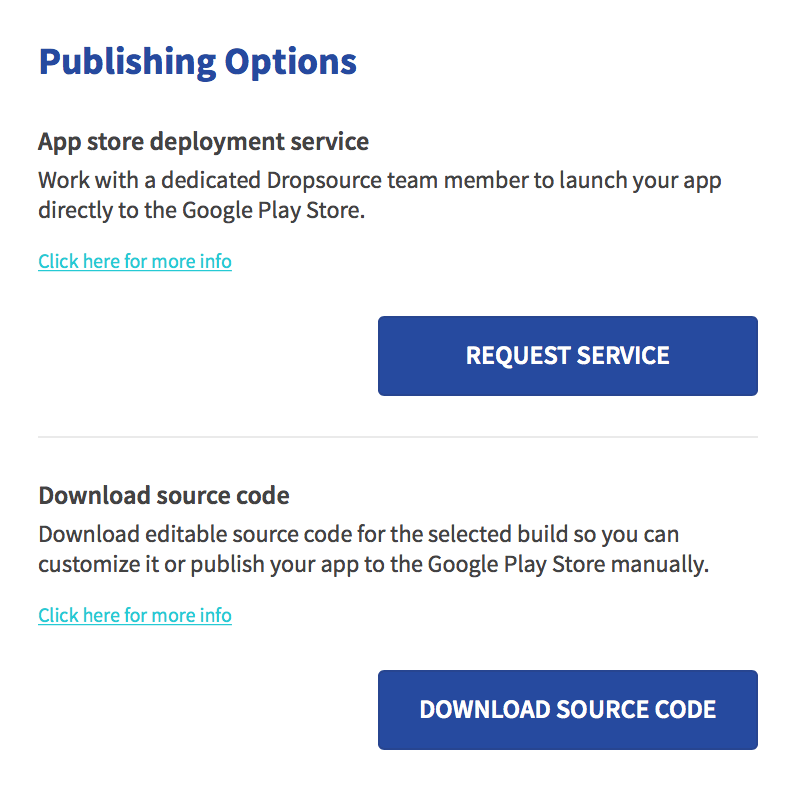
Publish The App
Once everything is tested and polished, you can ship the app to the App Store or Google Play in a few clicks. Simply click “My Build,” select the build that is ready to be shipped, and choose the option “Request a Service.” The Dropsource team will help you with publishing to the App Store or Play store for no additional fee. (Note: This is a premium feature, costing around $49 per month, but there is a 30-day free trial!)

Advantages And Disadvantages Of Building An App Yourself Versus With Dropsource
It’s worth comparing the differences between the standard approach for creating a mobile app (i.e. coding the app in IDE) and using Dropsource. Let’s suppose we have all of the technical skills for building a mobile app.
| Coding from scratch | Building with Dropsource | |
|---|---|---|
| Software required to build for Android and iOS | You’ll need to download and install the IDE for each platform. | You’ll need only Dropsource. There’s no need to download anything; everything is available in the cloud. |
| Dealing with Android and iOS updates | You’ll have to update your project according to the platform’s requirements, as well as update broken code (the “Auto update” functionality integrated in Android Studio and Xcode rarely works well). | Dropsource is always up to date with the latest specifications for Swift and Java. Just run a new build in Dropsource after an OS update, and your native source code will be rewritten following any new standards or updates. |
| Visual inspection of UI elements; setting properties using visual editor | A limited set of features is available in the IDE’s Layout Editor (Android) or Interface Builder (Xcode). A lot more can be defined in code. | All properties of standard UI elements can be customized using Dropsource’s UI. It’s possible to set complex interactions by using a robust system of events and actions for each component. |
| Data-integration capabilities | Integration with each third-party service requires coding. | No coding needed to integrate app with external data sources. |
| Code ownership: Is it possible to download and distribute the source code of your app? | Yes | Yes |
| Is it possible to extend the app with custom logic? | Yes | Yes: You can either ask the Dropsource team to build a plugin or download your source code to customize yourself. |
| Performance optimization | In most cases, you’ll need to optimize the code to achieve good performance. | An app created with Dropsource doesn’t have any performance trade-offs; 100% truly native source code (Swift and Java) will always perform best on iOS and Android devices. |
| Testing on devices | Use the IDE emulator and on real devices. | Use the emulator in a browser and on real devices (either via a link or download the code to install on a device via the IDE). |
Why Using Dropsource Is Good For Your Project
Hopefully, you now see that building a truly native app can be easy. Let’s see what the other benefits of using Dropsource are.
Both iOS And Android Are Supported
Dropsource allows you to create iOS and Android apps side by side. The app can be made for both platforms while maintaining similar interfaces and features. You won’t be stressed about OS updates because Dropsource is always up to date with the latest specifications for Swift and Java, eliminating any worry when Apple and Google update their operating systems.
No Lock-In
With Dropsource, you can download your app’s source code whenever you like. Dropsource generates source code that is written in Swift for iOS apps and Java for Android apps, and that code can be downloaded onto your desktop when you need it.
Dropsource allows you to download the source code in one click. This is a great opportunity to inspect the code and debug and to use that as the base for a fully customized app down the road.

Usually, a prototyping phase that includes user interface design is separate from actual development. Developers get information from the designers (in the form of a specification) and start to implement the actual interactive app. With Dropsource, you have one phase, and this is a great advantage.
Easier Buy-In From Stakeholders
When talking about a design, a lot of stakeholders want to be able to see (and possibly play with) a prototype to better understand what’s being proposed. With Dropsource, you’re freed from asking stakeholders to imagine what they’ll see once the development team turns out the latest version — simply create a functional app prototype, and put it in their hands. Dropsource is perfect for building a minimum viable product to test out an idea.
Quick Iteration
The reality today is that we have to move fast in order to succeed. This is especially true in mobile development, where thousands of apps are released daily. We need to test a lot of hypotheses to figure out what works for us. One of the top mobile development trends is to reduce the duration of the development lifecycle and to shorten the gap between developing a concept and building the mobile application itself. With Dropsource, you can test ideas and quickly iterate on them. This eliminates the need for distinct, time-consuming phases of design (including static mockups and overwhelming specifications.) Dropsource substantially reduces the time to market for users and enterprises that need to innovate quickly.
Conclusion
App development should be available to all. Whether you’re an entrepreneur with a great idea but little in the way of development resources or a developer looking to save time, Dropsource offers powerful potential to save time and effort:
- You can build a truly native app. A wide variety of common UI elements, such as buttons and input fields, are available on the platform.
- Instead of having different developers (or even development teams) build the same product for different platforms, you can use the same team, regardless of platform.
- The tool eliminates the requirement to manually code, while still providing access to native source code.
- Easily integrate your app with any REST API’s back end.
- Finally, the prototyping and testing phases are seamlessly integrated in the development process.
I would rate Dropsource five out of five for ease of use, features and functionality. Every idea is worth building. Who knows? Maybe your app will change the world.
Further Reading
- The Ultimate Guide To Push Notifications For Developers
- Picture Perfect: Meet Pixo, A Photo Editor For Your End Users
- How To Succeed In Wireframe Design
- A High-Level Overview Of Large Language Model Concepts, Use Cases, And Tools


 Get a Free Trial
Get a Free Trial

 JavaScript Form Builder — Create JSON-driven forms without coding.
JavaScript Form Builder — Create JSON-driven forms without coding. Devs love Storyblok - Learn why!
Devs love Storyblok - Learn why!
 Register For Free
Register For Free

