Everything You Ever Wanted To Know About Prototyping (But Were Afraid To Ask)
Prototypes are my framework for learning new tools, platforms and techniques. A prototype works as hard proof that an idea will or won’t work. It is central to my entire creative process and is the medium I use to relate to the people and businesses I collaborate with.
I’m gushy about prototypes because I think they can work wonders, but I also think they don’t get they’re due. Prototyping is usually not incorporated into project timelines at all or, if it is, usually as some tangential deliverable to a larger project. It can be more if you want it to be!
I want to convince you to build prototyping more deeply into your workflow. This way of approaching projects could change the way you collaborate, learn and grow as a creative person. Here’s the deal: I’ll take a stab at getting a good definition down on paper, and then dig into how you can make prototyping as important to your practice as it is to mine. And to sweeten the pot, I’ll provide some prototypes that I created for a game I made, Melody Jams, which got featured by Apple in 130 countries and was the number one kids app in the store for a brief time.
What Is A Prototype?
The classic definition of a prototype is that it is a scale demo of a full-scale thing you want to make. A prototype might be partially built or designed to showcase a particular feature of a bigger system. This is a pretty good definition, but I like to think of prototypes as something even broader. My definition of a prototype? It’s a tangible artifact that explores an idea.
It could be as simple as some rough sketches drawn on paper. Maybe it’s purely designed, like an animated walkthrough of how an interface works in After Effects. Maybe it’s a rough demo tossed onto Codepen. Or it could be something much higher in fidelity. When someone sees a prototype, there should not be any ambiguity in their response. In other words, if the person were to ask, “What if the app was blue?”, then that’s not a prototype. If you show what the app would look like if it was blue, then it is.
There are also different kinds of prototypes, each with a different purpose: internal, external and public.
Internal Prototype
An internal prototype doesn’t necessarily convey immediate value to anyone outside of me or my team. It can be as rough and fast as I want to make it. In the website world, I might build a simple component using vanilla CSS, HTML and JavaScript, React, Angular or Vue, just to get a sense of how it works and to weigh the pros and cons. These types of prototypes tend to show up very early in my process — the first day a project starts, in fact. With these prototypes, I don’t need to be afraid that someone won’t “get it” or that it will cause more harm than good. I may choose to show Internal Prototypes to a client or stakeholder to reinforce the value of the prototyping process at my discretion, but that isn't the point yet — right now I want to show ideas fast, fast, fast.

External Prototype
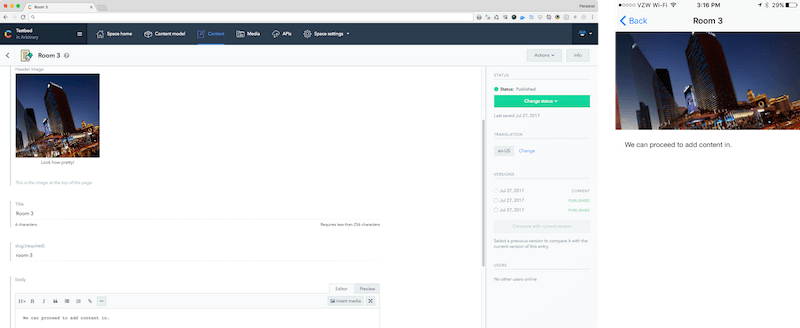
An external prototype makes a case for the direction you’re trying to go in, to show progress or to demonstrate how something works. When a client needs an admin tool, I might spin up a quick blog in Craft, WordPress and Contentful (yes, all three!) to give them a sense of how each tool works, so that they can make a more informed decision about what’s best for them. These prototypes are great in the middle and later stages of a project. I can recall one project in which a client was considering a change to include a new service provider’s API. Whipping together a prototype demonstrated to the client what the provider could do, how quickly we could integrate it and what the impact would be on the rest of the project.

Public Prototype
A public prototype is out there in the wider world. This is basically about sending the actual design process out into the wild, learning what users do and iterating from there. It could be a full-fledged pilot product or something accessible to a small subset of users. It is the most polished type of prototype and gets closest to that traditional definition I referred to earlier. It tends to fit into a larger project as part of a testing phase of some nature.

Are Fast Prototypes Good Prototypes?
The short answer is yes. Prototype quickly and as soon as possible in a project.
When your client says, “I need my website to feel modern”, how do you know what that means? Without a tangible artifact, such as a mood board, everyone will have a different definition of “modern” in their mind. The problem isn’t specific to design. It’s about the way a login flow works or choosing between hosting environments. Making things quickly forces conversations and reactions. All of the nebulous stuff gets figured out faster.
Importantly, the prototype doesn’t have to solve the problem you expect it to solve. Simply creating and sharing it will sometimes unlock ideas, inspiration, challenges or concerns that people weren’t aware of. The faster and more frequently you prototype, the earlier all of that good stuff will surface.
This is the key. Prototyping unlocks your ability to experiment, fail, learn and grow in a sandbox. You’re simultaneously improving yourself and the product you’re working on.
Who Should Prototype?
Everyone! Prototyping is an opportunity to break down walls between disciplines. Designers should prototype so that they can learn the limitations, complexities and possibilities of the project. Coders can prototype to test feasibility, of course, but also to get more involved in the creative process. Project managers, producers, copywriters, anyone who has an idea can get involved.
Again, prototyping isn’t necessarily about coding something crazy — or even coding at all! It’s about generating and testing ideas with real things to play with and explore.
Because prototyping can be as simple or as complex as you want it to be, you will get a ton of value out of adopting it as a part of your practice. Let’s go through some of the benefits.
Scratches A Creative Itch
Sometimes you just want to try to build something you’ve never seen before, or to emulate something you think is cool. It might be a harebrained idea or the next UI trend — who knows? At a minimum, figuring out how stuff works is one of the most satisfying parts of being a designer, and prototyping provides fertile ground.
Adds Room For Bravery And Radical Ideas
It’s hard to simultaneously try to ship something users will understand and be inventive. Even if you just kick off a project with “prototyping week,” that’s a week where the sky's the limit.
Grows Subject Matter Expertise
Every development shop I know seems to have deep expertise in one platform and secretly desires work beyond it (I’m sure this is the same for designers). Are you building everything in PHP and want to get into Rails? Build a few prototypes as you kick off a project, even if they’re irrelevant to the business goal.
Mitigates Risk
Making something you’ve never made before is scary. Figuring it out roughly and quickly removes psychological barriers. Suddenly, the impossible takes only a day or two to make.
Builds An Ideas Catalog
As your library of prototypes grows from project to project, ideas get revisited. Sometimes the trash from one project becomes treasure for the next.
Empowers Everyone
When you’re just starting to figure things out, titles, years of experience and skill sets shouldn’t matter. Good ideas can come from anyone, but that’s hard to do when the senior creative so-and-so is coming from on high to direct the thinking. Starting with a pure maker process melts away titles and bubbles up good ideas from the bottom.
Customizes Your Process
I’ve worked with a number of designers and agencies, and one thing they seem consistently blown away by is how quickly I start working. I don’t wait for requirements to get filled out, art direction to get approved or anything else. By hitting the ground running, I can move the project forward much faster.
How To Get Started
The wrong way to prototype is to worry that you’re prototyping the wrong way. Like Bruce Lee said, “Strive not to strive.” With that in mind, here are some guidelines to help you foster a fast prototyping practice.
Write Problem Statements
Given the thing you’re trying to learn or solve, break it down into atomic units, and treat each of those as distinct prototypes. “How do I load a map in iOS?” “How do I position the map to a particular location?” “How do I draw a shape on the map?” “How do I place a pin on the map?” Four statements, four prototypes, four things learned quickly.
Start With Something You Know How To Do
Like stretching before working out, you can’t get into a rhythm by starting at full speed. If you’re a coder who is prototyping a website, maybe you want to start by building your own boilerplate: a static HTML file, a Gulp configuration, that sort of thing. This will get your creative juices flowing, so that by the time you’re in uncharted territory, your mojo is already working.
Build Ugly
Use Comics Sans MS and bright lime green for your fonts. Don’t name your layers. Break all the rules. Now isn’t the time for pixel perfection; it’s the time to put ideas down on paper.
Keep The Initial Prototypes To 60 Minutes Max
Prototyping and complexity are mortal enemies. When you’re doing it right, you should be able to churn out at least four prototypes by the end of your first day on the project.
Prioritize By Feeling, Not By Urgency
What do you feel like making today? Doesn’t have anything to do with the project? Don’t fight it. Make it. Who knows? Maybe it has value yet undiscovered!
Fork
Never overwrite a prototype. Instead, make a copy and iterate from there. That way, your prototypes will always be the simplest they can be, can be forked in different directions and will be easy to learn from.
Overshare
Show everyone what you’re making! Be proud of it! The positive energy you build around the practice will feed into the project’s entire life cycle. This step alone can dramatically enhance the culture of a project.
Document What You’re Prototyping And The Results
This could be as simple as a README file in a directory or a message on Slack. Always go back to learn from what you did.
Write Down Your Fears As You Go, And Turn Them Into Problem Statements
So, you just pushed your first website to Heroku, but you’re worried about how to set up an SSL certificate? Not a problem. Queue it up for prototyping later.

How To Budget This Into Your Project
Here’s the thing: You don’t. This isn’t some sort of upsell. This is the way I do it. This article has the word “process” in the title for a reason: This isn’t just about how to create a prototype. It’s a guiding principle on how to build stuff.
You would start prototyping on the day you begin a project. You wouldn’t stop until there’s nothing left to prototype. A prototype isn’t the same as your main code or design files. Early on, your prototypes should be too rough to be ready for production. Later, if finding a way to transition feels like it makes sense, that’s fine. It’s a project-by-project decision. Prototyping is always a constant. When it’s set up that way, there is no such thing as a failed prototype or a mistake.
When I talk to a potential client, I explain to them that this process tends to generate a lot more output much more quickly than they would expect from my competitors (read: you). That output could help to define an API or prove technical feasibility or check a scary task. Where it’s particularly impactful is with designers and internal design teams — they love to work this way because I’m very quickly in the weeds with them, figuring things out. I produce higher-quality, more custom, less error-prone work. Because everyone gets used to seeing rough work, there’s no risk that a prototype that fails will alarm a client — some stuff not working is just an expected part of the process.
It also positions me well long term, because I’m capable of picking up new technologies very quickly. My clients know they can get in touch with me for an installation, a physical computing project, an app or a website of any scale, because they know the approach guarantees successful results.
For me, this isn’t about maximizing profit. It’s about making a living doing the thing I want to be doing. I never set out to be good at websites or apps — in fact, those things didn’t exist when I got started! I set out to learn cool, interesting things with code. I want my career to be long and fulfilling and exciting and constantly full of new stuff to learn. A prototype-driven process is perfect for that.
Tools
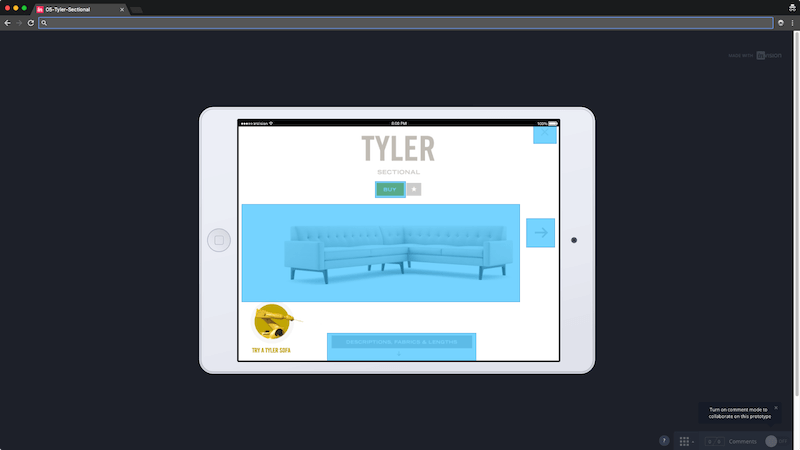
These days, it seems like you can’t say the word “prototype” without thinking of InVision — it’s like the Kleenex of prototyping. In case you haven’t used InVision before, it’s a great tool for designers to make clickthroughs of projects without requiring a coder. It’s the real deal: fast, intuitive and easy to pick up.
With Sketch gaining widespread popularity, loads of plugins are showing up to facilitate prototypes using it. Framer is one fantastic example; it imports Sketch files, and with a little coding knowledge, you can create custom demos such as tapping animations. InVision has a Sketch plugin as well. Others, including Marvel and Craft, are worth exploring.
You don’t need to be a coder or even use software to prototype. Paper prototyping is a great way to experiment with UI design without needing a computer. You can whiteboard as well. These techniques even work for game design.
Don’t know which to start with? Consider a prototyping sprint using each of these tools!
Back in the world of web and software development, one thing I love to do is set up a GitHub repository specifically for prototypes. I’ve included a README file that describes some of the rules I care about when prototyping, which you can use or fork to give a shot.
Case Study: Melody Jams
About a year ago, I built and launched an iOS game for kids with some friends, named Melody Jams (and wrote an article for Smashing Magazine all about it!). That game was coded soup to nuts in about three months. There were some challenges: The designer had never made an app before, he lived 3000 miles away from me, and we had never met. Also, I had not coded an iOS app in a year, so my chops had atrophied considerably.

The game involves dragging monsters from the bottom of the screen into designated hotspots on the stage. From that one design alone, a number of problem statements flowed through my head:
- How do I create an iOS app?
- How do I create an iOS game?
- How do I create a thing in the game?
- How can I tap on that thing?
- How do I drag the thing?
- How do I have multiple things that can be dragged?
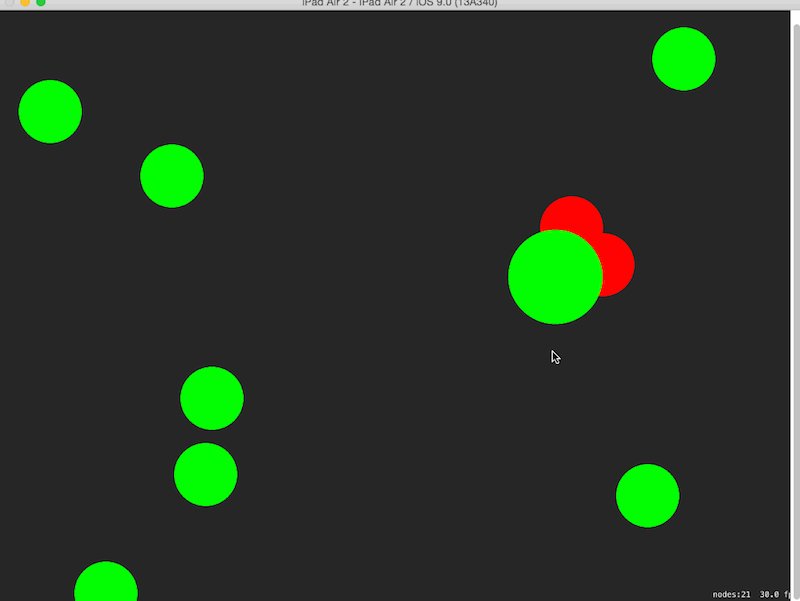
- How do I detect when one thing is near another thing?
And so on. Each of these became individual bespoke prototypes — an iOS app for each one — until all were solved. Each one solved a problem, and some raised new problems — for example, how do I animate a thing when I finish dragging it?
I’ve recreated these prototypes in Swift 3, so that you can see how the prototype repository might look if it were built today. One thing you’ll notice is that the documentation on these is pretty light — a README file and a screenshot or GIF in each directory, but not a ton of detailed documentation. If it helps to print our comments, by all means do it. For me, this is about seeing a progression. There’s no theory here, no blog post or tutorial. Prototype 3 flows from prototype 2, which flows from prototype 1. Given enough practice, you can pick up the nuances of the programming language quickly, even if you’ve never seen it before.

We followed this flow for the first few weeks of the project, largely developing prototypes without working on the core application. By the end of the project, we had over 50 distinct prototypes that tested different kinds of animation, loading schemes, caching, sound tests and UI mechanics.
While that was going on, the designer was prototyping logos, motion tests, app icons and so on. The sound designer provided examples of songs he was thinking about. And everyone loved what we were making the whole time we were making it.
Conclusion
Going by my broad definition, you likely already do some prototyping without even thinking of it as such. Perhaps the next step for you is to share with your peers more frequently, or to assert that prototyping will be how you kick off your next project.
Integrating prototyping deeply into your creative process can be transformative. It can make for a more positive, enriching team culture. It can be a mechanism for developers to learn new languages or for designers to learn new tools. Projects get done faster and at higher quality and are more fun. Your clients will have greater visibility into the process and will be prepared to see things at a lower fidelity, which makes sharing things with them more frequent and less painful. You will also look like you work a lot faster than your competitors and that you’re able to work on a wider variety of projects.
With all of these benefits, what’s not to like? So, tell me, are you convinced? Inspired? What does your next step look like?
Further Reading
- Fixed Elements And Overlays In XD: Incredibly Easy And Fun Methods For Your Prototypes
- When You Find A Good Idea, Look For A Better One
- Top Front-End Tools Of 2023
- A Guide To Designing For Older Adults


 Get a Free Trial
Get a Free Trial JavaScript Form Builder — Create JSON-driven forms without coding.
JavaScript Form Builder — Create JSON-driven forms without coding. Register For Free
Register For Free
 How To Measure UX and Design Impact, 8h video + UX training
How To Measure UX and Design Impact, 8h video + UX training


