Get Your Mobile Site Ready For The 2018 Holiday Season
After reading the title of this article, it might seem like it’s jumping the gun, but with retailers turning on holiday music and putting out holiday-related displays earlier and earlier every year, your consumers are primed to start thinking about the holidays earlier, too. In fact, a study done by the Tampa Bay Times revealed that in-store shoppers were exposed to holiday music as early as October 22 in 2017.

Of course, e-commerce handles the holiday season a bit differently than brick-and-mortar. It’s not really necessary to announce promotions or run sales in late October or early November. However, that doesn’t mean you should wait until the last minute to prepare your mobile website for the holidays.
In this article, I’m going to give you a quick rundown of what happened during the 2017 holiday sales season and, in particular, what role mobile played in it. Then, we’re going to dig into holiday design and marketing tactics you can use to boost sales through your mobile website for the 2018 holiday season.
Recommended reading: How Mobile Web Design Affects Local Search (And What To Do About It)
A Recap Of The 2017 Holiday Sales Season
Before we get started, I want to quickly add a disclaimer:
This particular section focuses on e-commerce statistics because this kind of data is readily available. Something like the total number of page visits, subscribed readers, and leads generated... well, it’s not.
So, although I only use data to express how important mobile was to 2017 holiday sales, keep in mind that the tips that follow pertain to all websites. Even if your site doesn’t expressly sell goods or services, blogs and other content-driven sites can take advantage of this, too!
Now, let’s take a look at the numbers:
Total Retail Sales
The National Retail Federation calculated the total amount of retail sales--online and in-store--to be $691.9 billion between November and December, a 5.5% bump from 2016.
Total e-Commerce Sales
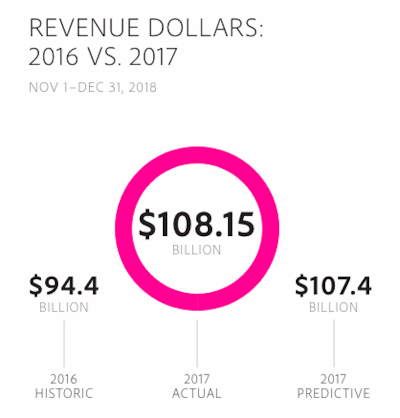
Adobe put the total amount of e-commerce sales during that same timeframe at $108.15 billion in 2017.

e-Commerce Sales By Device
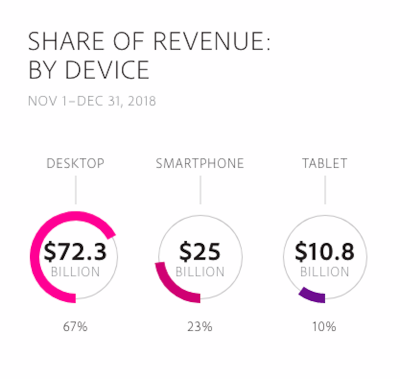
Adobe takes it even further and breaks down the share of revenue by device:

e-Commerce Sales Vs. Traffic
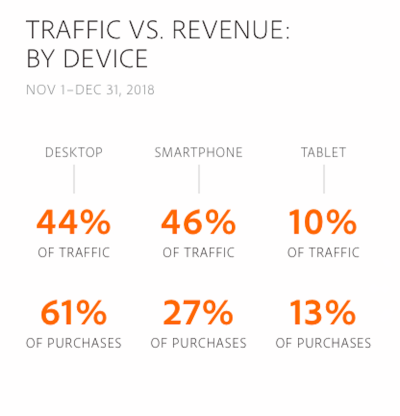
While smartphone and tablet sales still trail those on desktop, there are a couple interesting things to note here. For starters, desktop revenue has mostly flatlined year-over-year whereas mobile continues to grow. In addition, there’s an interesting disparity between how much traffic comes from each device and what percentage of revenue it generates:

Pay close attention to desktop and smartphone. As you can see, more visits stem from smartphones than any other device and, yet, desktop leads the way in conversions:

Is this indicative of a lack of trust in smart devices to handle purchases?
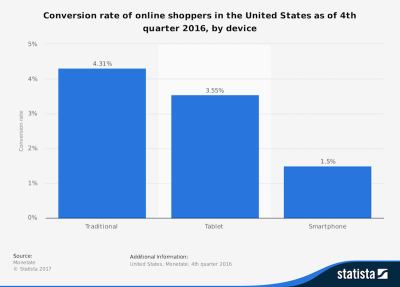
In all likelihood, it probably isn’t. Data from other sources indicates that on holidays, in particular, mobile reigns supreme in terms of visits and conversions:
- Thanksgiving Day: 62% of traffic / 46% of purchases.
- Christmas Day: 68% of traffic / 50% of purchases.
Also, let’s not forget to take into account the strengths of mobile devices within the shopper’s experience. According to the four micro-moments as defined by Google, a large number of mobile users commonly search for the following:
- “I want to know.”
- “I want to go.”
- “I want to do.”
- “I want to buy.”
The second and third are clearly indicative of a searcher’s desire to find something outside their devices (and their homes) to spend money on. That might even be so for the fourth, though it could also be an indication that they want to do their research on mobile and complete the purchase on desktop.
Either way, we know that smartphones tend to be a primary facilitator in the customer’s journey and not something that’s putting an end to the shopping experience as a whole.
Recommended reading: Designing For Micro-Moments
5 Tips To Prepare Your Mobile Site For The 2018 Holiday Season
While the overall numbers indicate that desktop is the leading platform for holiday sales, it’s not a universal rule that can be applied to each and every day in November and December. This is why your own data will have to play a big role in the design choices you make for your mobile site this season.
You have to admit, no matter how stressed or unhappy you might feel around the holidays, there is something nice about encountering just the right hint of holiday “cheer”. And that’s one of the keys to doing this right: finding the right amount of holiday flavor to infuse into your website.
Before we get into what you can do to spruce up your mobile web design, I want to remind you that security and speed are critical elements to check off your list before November gets here. These might not be in your realm of responsibilities, but that doesn’t mean you shouldn’t keep an eye on them.
If you’re doing all this design work in anticipation of boosting conversions over the holidays, don’t let it all be for nothing by forgetting about performance and security essentials. To protect your site from potentially harmful traffic surges, start with this front-end performance checklist. With regards to security, you can use these security improvement tips.
Now, let’s talk about the five ways in which you can prepare your mobile website for the 2018 holiday season:
1. Study Last Year’s Data
If your website has been live and actively doing business for more than a year, you need to start with the data from 2017. Using Google Analytics and your CRM platform, locate answers to the following questions:
What Was The Prominent Device That Generated Traffic? Sales?
Google Analytics allows you to divvy up traffic based on technology in a number of ways:
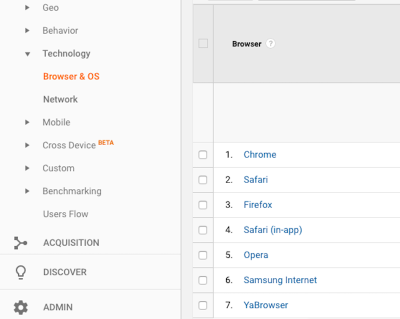
Under Browser & OS, you can sort visitors by browser:

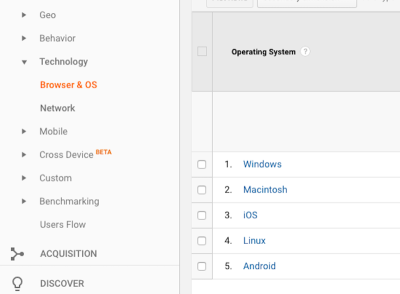
There is a small tab at the top of the table for “Operating System”. Click that to reveal which OS were used:

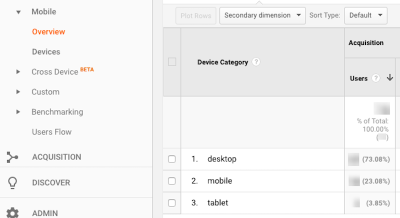
You can use the Mobile → Overview tab to look at the simple breakdown between desktop, mobile, and tablet users.

Really, your goal here is to weed out desktop users so you can focus strictly on mobile traffic as you assess the following data points.
When Did Your Site Experience An Increase In Traffic In November Or December?
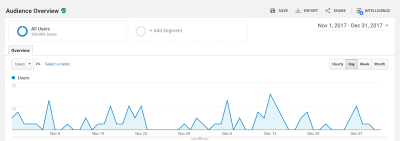
Every website’s holiday traffic history will look a little different. Take mine, for example:

My business really isn’t affected by the holidays at all... except that I know things are going to be super quiet on and around Thanksgiving and the major holidays in December. This is still important information for me to have.
For businesses that directly sell products or services through their site or content-based sites that plan publication schedules based on traffic, you’ll likely see a different trajectory in terms of highs and lows.
When Did Sales Start To Increase (If They Don’t Coincide With Traffic)?
Again, for some of you, the matter of sales is irrelevant if you don’t offer any through your site. For everyone else, however, use the Google Analytics Conversions tab along with sales logged through your payment gateway or CRM to check this number.
Just remember that you have to activate the Conversions module in Google Analytics if you want it to track that data. If you didn’t remember last year, put it in place for this year.
Did The Holiday Uptick Remain Consistent Until The End Of The Season Or Were There Temporary Dropoffs?
Much of this has to do with how you promote holiday-related events, promotional offers or content through your website. If you consistently market around the holidays from November 1 to the end of the year, you should see relatively steady traffic and sales.
Some days, of course, may be slower than others (like during workdays or earlier in the season), so it’s good to get a sense for the ebb and flow of your site’s holiday traffic. On the other hand, your website might be a major draw only on special sales days and the holidays themselves, so you can use this data to harness your energy for a big push on the days when it’ll have the greatest impact.
Try to identify patterns, so you can plan your design and marketing strategy accordingly.
When Did Traffic And Sales Return To Their Usual Amount?
At some point, your site is going to see a dip in activity. There are some businesses that embrace this.
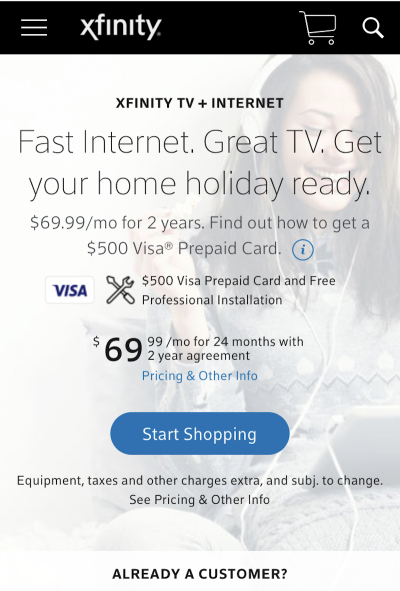
Let’s use Xfinity as an example. Around mid-November of last year, this is the holiday-centric message the top of the home page was pushing:

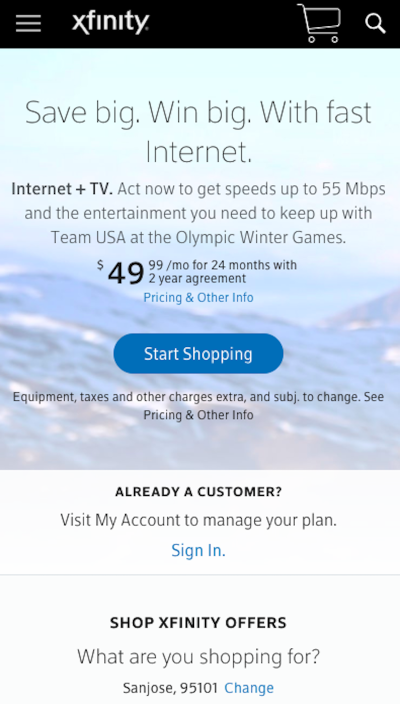
A month later, on December 9, any mention of the holidays was gone and replaced by a promotion of the upcoming Olympic Winter Games.

One can only assume that a major sporting event like the Olympics helps Xfinity sign more subscribers than trying to capture last-minute sales for the holidays.
Logically, this makes sense. December is a busy time for families. They’re planning travel, purchasing gifts and running around town in preparation for the upcoming celebrations. Most people probably don’t have time to set up a new cable or Internet package and wait around for Xfinity to configure it then.
Bottom line: it’s okay if your holiday-related traffic and sales drop off earlier than December 31. Study your data and let your user behavior guide you in your mobile design and promotion strategy.
What Were The Most Popular Sources For Mobile Traffic?
It’s actually not enough to identify the most popular sources of mobile traffic for your site. Sure, you want to know if organic SEO and social media promotional efforts worked to bring traffic to it… but it won’t really matter if those visitors abandoned the site without taking action.
When you start digging through the ways in which you acquired mobile visitors, make sure to review the sources and keywords used against other telling metrics, like:
- Bounce rate
- Time on site
- Pages visited
This will give you a good sense for what sources — e.g. keywords, PPC ads, social media content, promotional backlinks from other sites — that attracted high-quality leads to it during the holiday season.
What Were The Most/Least Successful Promotions?
One more thing to look at is what exactly performed the best between November and December with mobile visitors.
Did you run a pop-up promoting free shipping that was dismissed by most mobile visitors, but greatly taken advantage of by those on desktop? Did your custom home page banner touting an upcoming Black Friday sale get more clicks than the home page banner otherwise does at other times of the year? And what pathway resulted in the most conversions?
Dig into what exactly it was that appealed to your mobile visitors. Then, as you work on this year’s plan, focus on reproducing that success.
2. Assess The Navigation
The navigation plays two important roles on a website:
- High-level tabs inform visitors on what they’ll find on the site; essentially answering the question, “Is this of relevance to me?”
- The navigation itself provides visitors with shortcuts to parts of the site that matter most to them, simplifying their pathway to conversion.
When reviewing your navigation in the context of holiday traffic, you must ensure that it fulfills both of these roles.
Let’s look at two websites that provide relevant links during the holidays while also streamlining the visitors’ journey from entry to holiday-related pages.
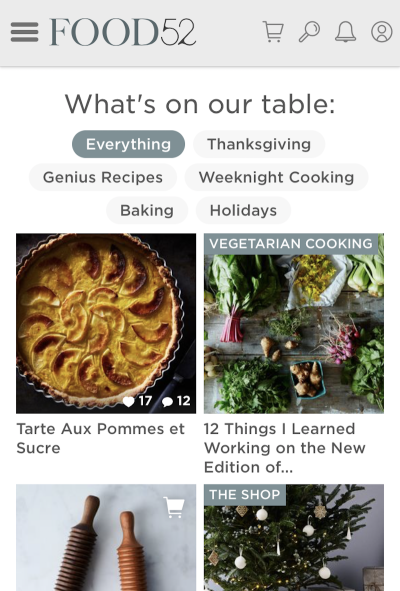
Food52 is an online hub for people who enjoy cooking. You can buy kitchen gadgets from the site and peruse a whole bunch of content related to food and cooking.
I want to call out a number of things Food52 does especially well in terms of navigation:

- The hamburger menu is prominently displayed in the top-left, which is exactly where visitors’ eyes will go as they follow the Z-shaped pattern for reading.
- The shopping cart, search bar shortcut and profile link are also displayed in the top header, making it easy to navigate to elements that support the shopping experience.
- If you scroll down on the home page (as I’ve done in the screenshot above), Food52 includes a good mix of Thanksgiving-related content along with its standard fare. In addition, it includes categories that help users filter through content that’s most relevant to them.
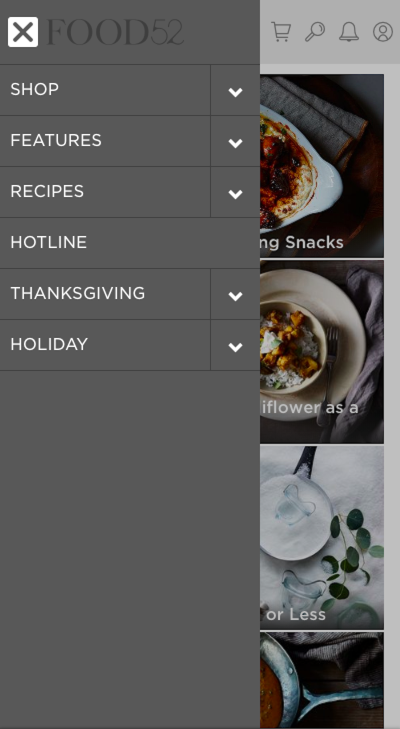
One other thing I’d like to point out is the navigation itself:

There are a number of things you’ll notice:
- The mobile navigation is quite simplified. Despite how many categories and types of pages the site has, the navigation keeps this from being an overwhelming choice.
- There are special tabs for Thanksgiving and Holiday. This will get users directly to content related to the holiday they’re cooking for.
- The Hotline — which is its customer service forum — is also featured in the mobile navigation. This element is especially important around the holidays when visitors have questions they need answered quickly.
L.L.Bean is another website that handles mobile navigation well.

As you can see, there are four buttons located within the mobile header:
- Hamburger navigation icon: bolded and well-placed;
- L.L.Bean logo for easy backtracking to the home page;
- A shopping cart icon which will keep stored items top-of-mind with mobile users;
- An ever-present search bar to speed up navigation even further.
Once a mobile user expands the hamburger navigation, they encounter this:

As you can see, “Call Us” is the first option available within the mobile navigation. Again, with people in a rush and trying to get purchases done right over the holidays, having a direct line of communication to the company is important. The account link and “Ship To” personalization are also nice touches as these icons keep conversion top-of-mind.
Now, looking down the navigation, you’ll see this is a pretty standard mega menu. However, take note that at the very top of this category (as is the case for all others) appears a page for “Gifts”. This is not something you see the rest of the year, so that’s another holiday-related touch meant to streamline searches and sales.
3. Use Add-ons At Checkout
Here is everything you need to know to optimize conversions at mobile checkout. If I can add an additional two cents to this matter, though, I’d like to briefly talk about add-ons at checkout… but only around the holidays.
Typically, I believe that a fully streamlined checkout process is essential to capturing as many conversions as possible on mobile devices. It’s hard enough typing out all that information (if it doesn’t auto-populate) and trusting that devices and websites will keep payment information secure.
However…
When it comes to designing the checkout for holiday shoppers, I think it’s at least worth experimenting with add-ons. For example:
- Promo codes
- Free delivery options
- Shorter, but more premium delivery or pick up in store options
- Gift wrapping.
Nordstrom doesn’t even wait for visitors to get to the checkout to promote this.

The very top of the site has a sticky bar promoting the free shipping and returns offer. This way, visitors are already in the mindset that they can get their Black Friday purchases or holiday gifts for even cheaper than planned.
Fitbit has another example of this I really like:

The top-half of the Fitbit homepage gets visitors into the mindset that there are cost savings galore here. Not only are items on sale, but certain orders come with free and expedited shipping. And the site clearly states when the sale ends, which will keep customers from getting upset if gifts don’t arrive on time. (It will also probably motivate them to get their shopping done sooner if they want to cash in on the sale.)
So all appropriate expectations regarding pricing and shipping are set right from the very get-go, making checkout go more smoothly.
I know that some may argue these will be bad for UX (and normally I’d join them), but I don’t see them as distractions during the holidays. This is an expensive and busy time of year.
Anything you can add to checkout that says, “Hey, we’re thinking about you and want to make this holiday season go just a little more smoothly” would go over well with your users.
4. Give Images A Seasonal Touch
Images are a tricky thing this time of year. You want to use them to appeal to holiday-minded visitors, but you don’t want to overdo it because images add a lot of pressure to your server. You need your site running fast, so be smart about what you do with them.
- Resize them before you ever add them to your site. There’s no need to use oversized images if they’re going to appear smaller online.
- Optimize your images with compression tools before and after they’re added to the design. This will free up some space they would otherwise take.
- If your users’ journey starts above-the-fold, you might want to consider lazy-loading images.
That said, images can go a long way in communicating to visitors that your site and business are ready to spread some holiday cheer without having to ever explicitly say it. This might be the ideal choice for those of you who design websites for global audiences. Perhaps you’d rather use an image that evokes a festive feeling because you don’t want to unintentionally offend anyone who doesn’t celebrate the holiday your copy calls express attention to.
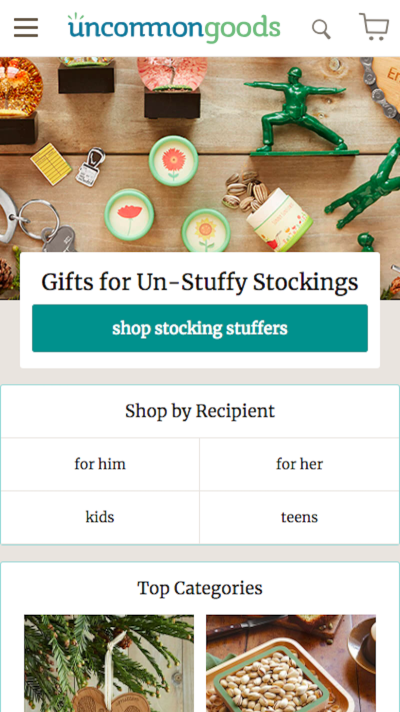
Here is a great example from Uncommon Goods:

I wouldn’t necessarily say the images used here are festive, but there are unique elements that evoke a certain association with the holidays. Like the color green used within the photos. Or the partial glances of what appear to be snow globes. They’re seasonal elements, but not necessarily relegated to Christmas, Hanukkah or Kwanzaa.
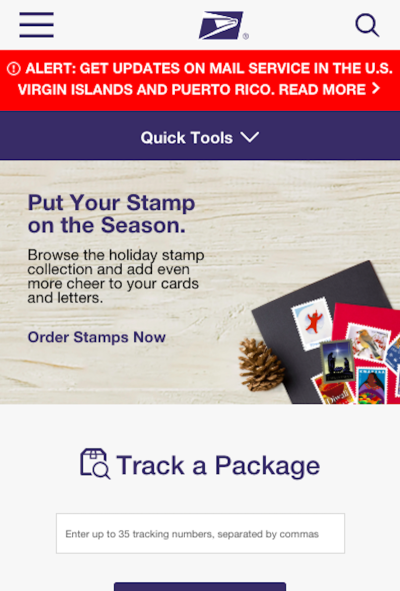
Then, there’s the United States Postal Service (USPS) website. Granted, this website targets visitors within the United States, but it remains mindful of the differences in religions practiced and holidays celebrated.

The message remains neutral as does the image itself. The USPS is simply trying to help people quickly and festively send holiday cards, gifts and other items to distant relatives and friends.
5. Review The Customer Journey
The factor of speed is a big one when it comes to designing the customer journey. While the navigation cuts down on any unnecessary steps that might be taken when visitors can afford a more leisurely pace, your design should expedite the rest.
In other words:
- Start talking about holiday-related content, products, pages and links right on the home page.
- Make sure you have at least one mention above-the-fold, whether it’s in the navigation, in a blog link or in a seasonal promo.
- Use the data from last year to streamline the ideal pathway from the home page to conversion.
- Walk through that pathway as a visitor on both desktop and mobile. Is it as clear, concise and direct as possible?
- Check the responsiveness of the pathway. Your site, in general, needs to be responsive, but if you’re optimizing a certain journey for visitors and you want them to convert on mobile, then extra care needs to be taken.
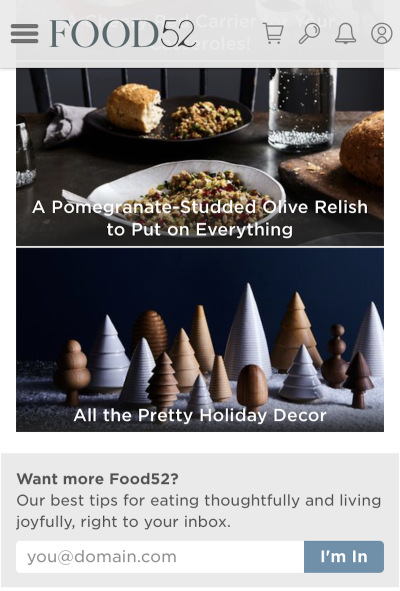
Below is another example from the Food52 website from the holidays. As you can see in this snippet, two kinds of holiday-related content are promoted. What’s cool about them, though, is that it’s not necessarily in-your-face.

The relish recipe could easily be used any time of the year. However, because pomegranates are often considered a winter food, this falls into the category of holiday-related content. The second post is more blatant about attracting holiday readers.
The final element in this screenshot is also worth taking note of. To start, it appears they’ve customized the copy specifically for this time of year. All it takes is one addition of the word “joyfully” to let visitors know that Food52 took time to make its site just a little more festive.
I also want to give them kudos for including a newsletter subscription box here and in other key areas of the site.
If the research from Adobe is right and only about half of mobile visitors convert, then this is a smart design choice. This way, Food52 can collect visitor information on mobile and contact them later. When interested visitors receive the reminder at a more convenient time and place, they can hop onto their desktop or other preferred device and finish the conversion process.
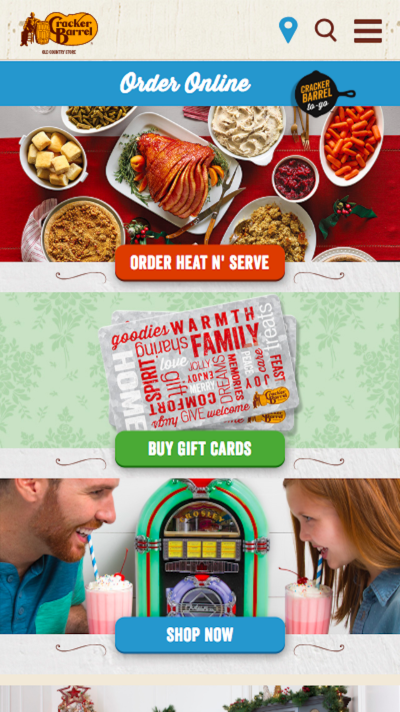
Another site which I think handles the customer journey optimization well is Cracker Barrel.

Cracker Barrel doesn’t overdo it when it comes to designing for the holidays. Instead, it’s developed a series of calls-to-action that set certain types of visitors on the right path.
The first one features an image of what looks like a holiday feast with the CTA “Order Heat N’ Serve”. That’s brilliant. If people are taking the time to visit this site right before Thanksgiving, it’s probably to see if they can get help preparing their major feast… which it appears they can.
The second section sort of looks festive, though I’d still say they play it safe with choice of color, texture and gift card image. With a CTA of “Buy Gift Cards”, they’re now appealing to holiday shoppers. Not only can you get a whole feast conveniently prepared by Cracker Barrel, but you can buy gifts here, too.
Sometimes designing for the holidays isn’t about the blatant use of snowflake imagery or promoting recipes for cooking a turkey. Sometimes it’s about understanding what your users’ particular needs are at that time and helping setting them on that exact journey right away.
Wrap-Up
I understand that there are ways to add a dancing Santa to a site or to spruce up pop-ups with animated text and images, but I think subtler is better.
It’s kind of like the whole holiday music and decorations thing. How many times have you gone to your local drug store at the end of October for the purposes of getting Halloween candy, only to be met by an entire aisle full of holiday decorations? Or maybe you entered a department store like Macy’s in November, thinking you’ll beat the crazy holiday crowds. And, yet, holiday music is already playing. It’s overkill.
If you want to impress mobile visitors with your website around the holidays, focus on making this a worthwhile experience. Optimize your server for high volumes of traffic, put extra security in place, reorganize the navigation and add some small festive touches to your design that call attention to the most relevant parts of your site at this time of year.
Further Reading
- Meet Hydrogen: A React Framework For Dynamic, Contextual And Personalized E-Commerce
- How To Create An Information Architecture That Is Easy To Use
- Picture Perfect: Meet Pixo, A Photo Editor For Your End Users
- Creating And Maintaining A Voice Of Customer Program


 How To Measure UX and Design Impact, 8h video + UX training
How To Measure UX and Design Impact, 8h video + UX training Register For Free
Register For Free Get a Free Trial
Get a Free Trial
 Devs love Storyblok - Learn why!
Devs love Storyblok - Learn why! JavaScript Form Builder — Create JSON-driven forms without coding.
JavaScript Form Builder — Create JSON-driven forms without coding.


