Beyond Sprint 0: An Alternative For Integrating Teams
Scrum is the most popular project management methodology in the world with over 72% of teams using Scrum or a scrum-hybrid. Chances are good that if you work in web development you are using Scrum in some form.
A current trend in Scrum is the “Sprint 0” or its more artsy cousin the “Design Sprint”. Much has been written about whether these are true sprints (they are not) but less has been said about why they exist in the first place, why they so stubbornly stick around, and what alternatives exist.
I personally love Scrum and I’m always on the lookout for ways to incrementally improve how I implement it. In this article, I’d like to share the methods I have incorporated into my workflow and one I find helpful when merging UX/UI and development, as well as creating stronger project visions.
A few quick definitions before we get started:
- Sprint 0
The initial effort of a team to create the guiding documents required for scrum projects: a vision, a product backlog, and product release estimates. - Design Sprint
The initial effort of a team to create a guiding design for the rest of the release.
Why Sprint 0 And The Design Sprint Exist
It’s all well and good to say, “Sprint 0 is not a real sprint, don’t do it.” But these sprint-ish adaptations exist for a reason. Many teams adopt them because their project has an unmet need beyond the immediate scope of Scrum. My observation is that Sprint 0 and design sprints are most often used to address the following situations:
- Lack of a strong guiding vision;
- Lack of design integration into the development work flow.
The Scrum process assumes a clear vision has been developed and communicated by the product owner. But raise your hand if you’ve worked on projects where the vision is either weak, wrong, or invisible. Me too! Sprint 0 is an attempt by the development team to fill in the vision gap. It’s not the worst idea, so what’s the problem? From an agile perspective, Sprint 0 isn’t iterative, doesn’t utilize the talents of the whole team, and delivers nebulous results. And before you point out, “Hey, the real problem here is that scrum teams shouldn’t have to do the product owner’s job,” I actually believe a cross-disciplinary agile team is one of the best environments to develop a strong, realistic vision and goals.
I propose a more agile method of building vision that I’ve used successfully in no-handoff projects. I will explore both situations where these sprint-like adaptations are used and describe how this alternative first sprint better supports the agile workflow.
Vision And The Prototype Sprint
In the first situation, where there is a lack of strong vision, the guiding documentation or ideas are too weak to truly begin a Scrum project. For any process (Scrum included), you need direction before starting the journey. Agile is great for figuring out the best way to reach a goal, but generating the initial vision is not within its scope. In fact, missing from Scrum altogether is a description of the required vision for the development process to begin. Whether it’s really Scrum or not, Sprint 0 is just a web team on the front lines, using the tools they have, trying to figure out what they need to do before they start doing it.
The real drawback of Sprint 0 is that building the guiding document for the project at the time when you have the least information provides low value to the development process that follows.

Guiding project visions that don’t align with the iteratively emerging reality either need to go through the expensive process of another Sprint 0, or more often simply get ignored.
A better alternative is the prototype sprint: a first sprint that engages the entire team while actually building out the initial prototype itself.
The Prototype Sprint Vision Process
Brainstorming ideas are translated into a low visual fidelity, working prototype as quickly as possible. The prototype is written in a functional front-end HTML and CSS framework, i.e. the shared language of the team. Not everyone can understand a spec sheet or a vision statement. Everyone can understand a website and communication is easier and incorporates a wider array of disciplines.
By the end of the first sprint, the prototype is ready for initial testing across several fronts including general usability, accessibility, and mobile responsiveness. On my teams, this is a valid and important done increment. The prototype sprint also produces an initial product backlog. As backlog items get completed in future sprints the prototype gains in fidelity. The prototype is not throwaway code — it’s foundational.
In some projects, a written vision is generated as the prototype is produced. But in many projects, the prototype is the vision. It speaks in the shared language of the team and is, of course, never out of step with the product.
Example
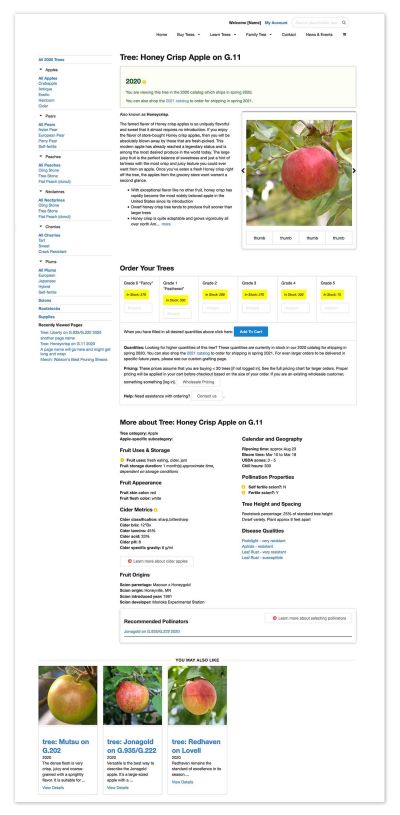
The example below is of a working prototype for an e-commerce app, completed from the rough outline in the initial RFP. Rough as it is, it was instrumental in focusing the team’s energies in a productive direction, leapfrogging many potential distractions and pitfalls to focus on functional criteria.

An initial prototype will often result in changes to the requirements, which are simply best guesses until held up to the light of user experience. As an example, one of the insights we gained from the prototype sprint shown above is that the pricing and ‘buy’ button were originally much too low on the page. The initial request was to place them below product info and above recommendations, but a functional prototype quickly showed that hierarchy was not very functional.
Another functional that came to light was that the gallery images were originally requested to be large and stretch the full width of the page. Rather than laying out hypothetical reasons to stakeholders why that wouldn’t work the prototype was able to demonstrate the issues in a shared language the whole team understands. In a power session with stakeholders, we quickly reorganized this page to a universally agreed-upon hierarchy.
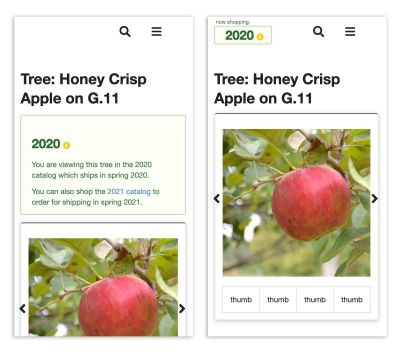
Because the prototype is born accessible and responsive we can begin testing on multiple devices and technologies right away. Though the design (if it can even be called that at this early stage) is intentionally kept low fidelity it was immediately apparent that the year switcher messaging on desktop was too big on mobile and interfering with usability (left). We quickly updated the prototype to use a smaller switcher in the header (right).

A few other issues came quickly to light during this prototype sprint:
- The client, after clicking through the functional navigation, immediately realized they had missed a major functional component in their spec: a blog. This affected the estimate and timing but we were able to adjust quickly.
- It was evident to the UI team that the pricing display was overly complex and confusing. We explored other possibilities with the client and were able to rapidly prototype and user test several solutions during the prototype sprint.
Instead of the vision potentially being an impediment or becoming outdated as soon as development begins, in a prototype sprint the vision and functional criteria are developed together and support one another. And because the vision is generated by the team there is no handoff to the team and handily avoids that risky period in the development process.
Design And The Prototype Sprint
In the second situation — a lack of integration of design with development — is often when you will see a "design sprint" used. I find this direction even more counterproductive than a Sprint 0. The challenges of integrating design into a complex development process are real but a design sprint is a self-defeating approach. The design sprint is a bandaid for the symptom — the challenge of building integrated teams — but doesn’t address the underlying issue — the challenge of understanding and meeting user needs. Front-loading design into one sprint avoids the challenge of integration, but the benefits of an integrated and incremental design process and the window it opens to understanding and reaching users is entirely lost.
The prototype sprint I use in no-handoff projects is a productive and fully agile alternative to the design sprint. It is collaborative and merges both UI/UX and development from the earliest stages of the project. Even the most experienced design team can benefit from the involvement of other disciplines and, critically, it ensures code and design goals are not at cross-purposes.

Often the design sprint is also expected to flesh out vision. This is a desperate move based on a vague but insightful understanding that the design process is better equipped to generate vision than development. However, a design-generated vision is a poor substitute for a real, collaborative, team-wide effort.
The poor designers are saddled with generating an end product to kickstart development without the cross-disciplinary information necessary to make that effort truly valuable. Though a designer with technical knowledge and more experience will have a better chance of getting this right it is still very risky. With no potentially shippable product at the end of the phase to test against the guesswork continues into development. If the design didn’t hit the mark, or if the specs change, it can result in long delays as it goes back to the design team. Agile is at its core a risk management process, and we can do better than starting our agile projects with an inherently risky design sprint.
The Prototype Sprint Design Process
The most important change from a more traditional design sprint is that during the prototype sprint the team goes straight from paper to the prototype and skips the use of Sketch, InVision, Photoshop, or other digital layout programs. They act as a visual crutch at this stage, appearing to introduce value very quickly (because good designers make good-looking things), but the real value of a high-fidelity mockup this early is very low, while the potential danger it introduces — wedding stakeholders to the wrong solutions — is high.
These tools are best at high-fidelity flat mockups but the initial prototype is neither high fidelity nor flat. Whiteboard and pencil and paper let the teamwork through ideas quickly without being wedded to them. Then get that thinking into a functional prototype as soon as possible.
Every team member, including designers, should become familiar with and be able to work on the prototype directly during lo-fi phases. But if that’s not possible (or it’s a longer-term goal and you need to move forward now), then a paired approach where a designer and developer work side by side is good. Sketches can be described by the designer and interpreted by the developer together, broadening their shared understanding of each viewpoint.
Example
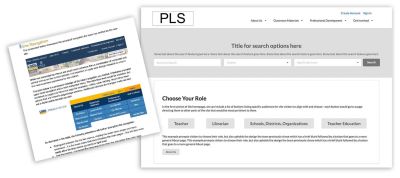
The example below shows our process distilling an in-depth analysis of an existing website directly into a functional prototype. It allowed the findings of the report to be evaluated in a native web setting, a very different experience from intellectually analyzing recommendations in a print document:

Also, unlike the in-depth analysis document (as helpful as it was) the functional prototype is free from jargon and uses a shared verbal and visual language that everyone can understand. It opens the conversation on visual display to all team members and disciplines.
Our main question while building this template was how much design detail to include. Because we had a rich document full of analysis to draw from we could have taken the prototype further. But, keeping in mind that visuals can quickly (and unintentionally) move from the realm of idea to the realm of fact, we kept the layout non-committal and distilled the document to just its essential elements and meaning.
Internal testing got us into the ballpark of a more user-focused solution, leapfrogging over many potential issues, but we consciously avoided making any refined design decisions this early in the process. It’s important to continually weigh all ideas and suggestions, including the client’s, against known data and to remember that our pool of knowledge is smaller at this point than it will be at any other stage of the project.
Another reason it’s critical to keep the initial prototype lo-fi and not include any “design” elements is that team buy-in can be derailed by irrelevant visual elements that elicit unintended visceral reactions. We stay away from color and don’t even include the client logo (instead use a blank space or a light gray box as a placeholder). The conversation must be continually guided towards functional criteria like content hierarchy, accessibility, usability, language, and meaning. Reassure the team that the “fun stuff” will come but not at this early stage.
In fact, an important goal of a successful prototype sprint is to make as little upfront design decisions as possible. Successful design is fed by user experience so allow time for emerging project knowledge to inform the UI.
When Is The Prototype Sprint Complete
The sprint is complete when the prototype and accompanying artifacts are approved by the full team (including the client), and the prototype is deemed ready for initial usability and accessibility testing.
An early functional prototype brings to life the project vision through scale (number of pages, scope of navigation and other main UI elements), future complexity (placeholder content with useful descriptors, possibly some early functionality coded), and identifying needs (specific technologies needed, where they will be deployed, any dependencies). Decisions regarding tools, working environment, and code stack will be made with the input of the entire team.
Reaching this done increment can take as little as one day for a seasoned team with a responsive client but typically lasts about one week and no more than two weeks. Prototype sprints should move at a quick pace and going over the two-week time frame can be a red flag. It may mean there are other issues at play.
Some Common Issues To Look Out For During A Prototype Sprint
A few common issues to look out for when implementing the prototype sprint include:
- Embrace the value of low fidelity and avoid emphasis on the visuals. Be vigilant about this point as teams who are new to this approach might need help and reassurance as they move beyond “where’s the logo” and focus on deeper questions of functionality and hierarchy.
- A different facet of the above, also be vigilant about not getting attached to your own design/layout ideas. It’s helpful to remember during prototype sprints that nothing precious is being generated and to remain detached from the end results. Also, its yet another reason to keep the prototypes minimal and, frankly, rather ugly. It serves the purpose of keeping users detached.
- Early process buy-in from leadership is critical. Because the entire team is involved your client, your boss, and the developers all need to support and nurture the process with their engagement, creativity, and time. Don’t be a lone cheerleader, your whole team needs to wave their pom-poms!
- Poor communication is the Achilles heel of all teamwork. The prototype sprint won’t solve persistent communication issues but it will bring them to the fore sooner as the entire team dives into a collaborative workflow almost immediately. Any already existing communication issues will come up early and often in a prototype sprint as you work towards consensus and your first done increment. Embrace the opportunity for improving communication and engage the whole team in finding solutions.
- Pick the right front-end framework. If you don’t have one already you might need to try out various front end frameworks before you find one that clicks with your team’s workflow. I recommend looking into minimal frameworks like Fomantic or Bulma and not getting bogged down by bells and whistles. However, the right framework is always the one that works for your team.
- The UI/UX team needs to develop a comfort level with and access to the front end framework. Ideally, they will work directly on the prototype, avoiding unnecessary handoff and the need for translation from one medium to another (i.e. from Sketch to the prototype). If your front-end team do not have familiarity with CSS and HTML, then a paired approach (with one designer and one programmer working together on the framework) also works well.
- Last but not least, remember that you’ll get better and faster as a team! Running a productive prototype sprint is a skill that grows with practice.
What Happens Next
The done increment of the first sprint — the functional, low fidelity prototype — sets the stage for all the sprints that follow. With a working prototype user testing for usability, accessibility, and responsiveness can begin right away, ensuring future sprints are informed by UX.
The prototype sprint is a great start to any scrum process, but in my projects, our next step is to move to a dual-track workflow where UI/UX works a half or whole sprint ahead of development doing discovery and visually updating the prototype to reflect new insights.

The prototype organically develops and becomes increasingly more refined, fed by UX research and realistic functional needs. That information, not available during the prototype sprint, only incrementally emerges as the project progresses. UI/UX and development feed into each other’s workflows through the dual-track agile process.
There is no handoff of design to development to be built, or a developed app to design to skin. Instead, the prototype sprint engages the entire group from the start and forms a strong foundation for a collaborative agile workflow throughout the project.
The guiding vision that results from a prototype sprint won’t be perfect and will likely change as more is learned, but the recognition that we know less at the beginning than at any other phase of a project is at the heart of the agile workflow. When we apply this same philosophy to the emergence of the project vision and design through a prototype sprint what results is an actionable done increment, genuinely useful artifacts, shared buy-in, and a pattern of teamwork and collaboration that can be sustained throughout the project.
A Note About Agency Settings
If you work at an agency you might be thinking this approach will be a hard sell. Unfortunately, you are probably right. Many agencies are inherently un-agile and actively strive for total project handoff, often with official signoff and carefully documented repercussions to making changes down the road. Advocating for a prototype sprint in a non-agile organization is a non-starter: it’s just not in their DNA. Once an organization embraces agile and cross-discipline teams then they can easily consider if the no-handoff prototype sprint will enhance their process.
Conclusion
Sprint 0 and design sprints address real challenges many scrum teams face: lack of vision, lack of integrated design, or both. They are understandable and logical responses, but they don’t provide high value or contribute to strong agile teams.
Replacing them with a prototype sprint is a practical way to address the drawbacks of Sprint 0 and design sprints while simultaneously laying the groundwork for stronger agile collaboration during future sprints.
A prototype sprint utilizes the talents of the entire team, generates the necessary vision, results in the team’s first done increment, and avoids project handoff. Through this process, teams build shared ownership of the project vision and a stronger foundation for cross-disciplinary cooperation in the agile spirit.
Further Reading
- Becoming A Better Facilitator
- Adapting Agile For Part-Time Teams
- The Importance Of Project Retrospectives
- Bringing A Better Design Process To Your Organization



 JavaScript Form Builder — Create JSON-driven forms without coding.
JavaScript Form Builder — Create JSON-driven forms without coding.
 Get a Free Trial
Get a Free Trial Devs love Storyblok - Learn why!
Devs love Storyblok - Learn why! Register For Free
Register For Free

