Should Your Portfolio Site Be A PWA?
This is going to seem like an odd thing to suggest, considering how much work is required to build a progressive web app instead of a responsive website. But, for many of you, your portfolio site should be built as a PWA.
There are a number of benefits to doing this, which I’ll outline below, but the bottom line is this:
If you want to spend less time looking for clients, applying to design gigs and convincing prospects to hire you, a PWA would be a wise investment for your business.
Why Do Web Designers Need To Build PWAs For Themselves?
If you’ve spoken to clients about building PWAs for their businesses, then you know the usual selling points:
"A progressive web app is inherently fast, reliable and engaging."
But for a web designer or developer, there are other reasons to build a PWA for your business.
Reason 1: Show And Tell
When it comes to selling clients on a PWA, you have to remember that the concept is still relatively new, at least in terms of public awareness.
Remember when we made the shift from mobile “friendly” websites to responsive? You couldn’t just summarize what a responsive website was and then expect clients to be okay with paying more than they would for a non-responsive site. You had to actually show them the difference in terms of design and, more importantly, demonstrate the benefits.
More or less, I think consumers are familiar with responsive design today, even if they don’t know it by name. Just look at the statistics on how many more people visit websites on mobile devices or how Google rewards mobile-first sites. This wouldn’t be possible without responsive design.
For PWAs, it’s going to take some time for consumers to truly understand what they are and what value they add to the web. And I think that will naturally start to happen as more PWAs appear.
For now though, your prospects are going to need more than an assurance that PWAs are the future of the web. And they most definitely will need the benefits broken down into terms they understand (so that means no talk of service workers, caching or desktop presence).
One of the best ways to sell prospects on a PWA without overcomplicating it is to say, “Our website is a PWA.” Not only is this a great way to introduce the PWA as something they’re already familiar with, but it’s basically like saying:
"We’re not trying to sell you some hot new trend. We actually walk the walk."
And when you do open up the conversation this way, their response should hopefully be something like:
"Wow! I was wondering how you got XYZ to happen."
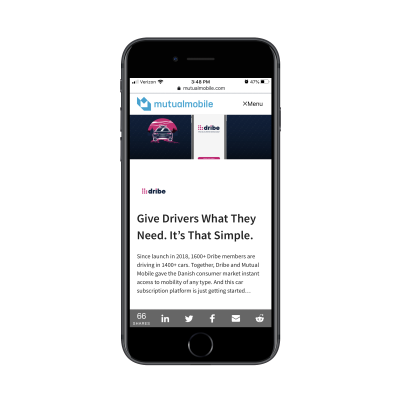
Take Mutual Mobile, for example.
Let’s say a prospective client found the PWA in search results and decided to poke around the portfolio to see what kind of work the consultancy had done in the past.
This is what they would see:

In addition to the sticky header that keeps the logo ever-present along with the menu, there’s a new bottom bar that appears on this page.
This sticky bottom bar serves a number of purposes:
- The number of shares works as social proof.
- The quick links to social media encourage visitors to share the page with others, especially if they know someone who’s in need of a designer.
- The email icon makes it easy to send a copy of the page to themselves or to someone else — again, serving as a referral or reminder that this page is worth following up on.
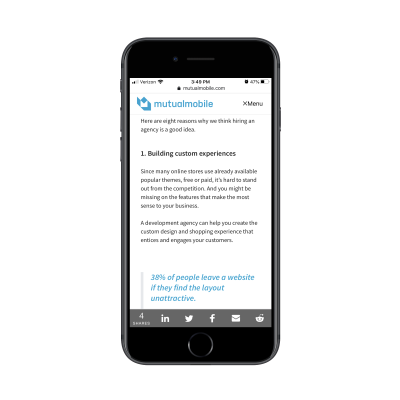
This isn’t the only place where the bottom bar appears on the Mutual Mobile site. As you might’ve guessed, it also shows up on the blog — a place where engagement and sharing should be happening.

I’m particularly fond of this use of the bottom bar considering how difficult it can be to place social share icons on responsive websites. Either they sit at the very top or bottom of the post where they’re not likely to be seen or they’re added in as a hovering vertical bar which can compromise the readability of the content.
This might seem like such an insignificant feature of a PWA to highlight, but it can make a huge difference if your responsive site (or that of your client) is lacking in engagement.
Plus, the fact that the bottom bar only appears at certain times demonstrates this company’s understanding of how PWAs work and how to make the most of their app-like features.
That said, you don’t want to use your PWA to brag about your progressive web app development prowess.
Instead, simply present your PWA as an example of what can be done and then explain the value in using PWA-specific features to increase engagement and conversions.
And if you have a story to tell about why you built a PWA for your business that you know the prospect can relate to, don’t be afraid to bring it up. Storytelling is a really powerful sales tactic because it doesn’t feel like you’re selling at all. It’s more genuine.
Reason 2: Create Something DIY Builders Can’t
I’ve tested most of the major drag-and-drop builders and I get why business owners would consider this seemingly more cost-effective DIY approach now. A few years ago? No way. But these technologies really are getting better in terms of being able to “design” a professional-looking website. (Speed, security and functionality are a whole other story though.)
Knowing this and knowing the direction the web is going in, it would be a wise move for web designers to start transitioning their businesses over to PWAs. Not completely, at first. There are still clients who will be willing to pay a web designer to build a website for them (instead of trying and doing it on their own).
But if you can start advertising progressive web app design or development services on your site and then turn your website into a PWA, you’d put yourself in a great position. Not only would you be seen as a forward-thinking designer, but you’d be poised to work with a higher quality of client down the road.
And for the time being, you’d have a PWA that’s sure to impress as it carefully straddles the line between the convenience of a website and the sleekness of a native app.
Let me show you an example.
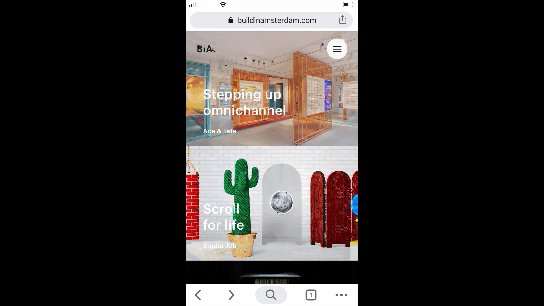
This is the PWA for Build in Amsterdam:

It’s simple enough in terms of content. There are only pages for Cases (which pulls double duty as the home page), About and Contact. Really, with the quality of cases and context about those cases provided, that’s really all this digital agency needs.
If you do decide to turn your portfolio site into a PWA, consider doing something similar. With fewer pages and a focus on delivering only the most pertinent information, the experience will feel just as efficient and streamlined as a native app.
Back to Build in Amsterdam:
The design is incredibly engaging. Every time one of the Cases images is clicked, it feels as though visitors are entering a new portal.
While a clear top and bottom banner aren’t clearly present as they would be in a mobile app, it’s just as easy to get around this app.
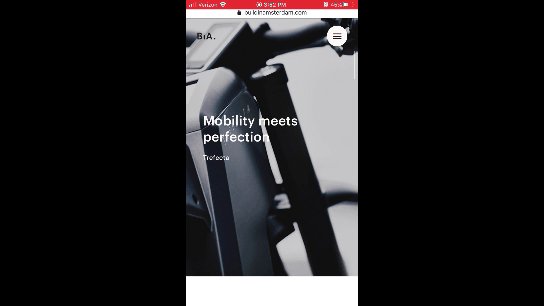
The menu button, for instance, is always available. But notice how a new set of navigational options appear along the bottom as the prospect moves down the page:

The conveniently placed Back and Forward arrows direct prospects to other work samples. The center button then takes them back to the home/Cases page.
It’s not just the addition of navigational buttons that makes this PWA unique. It’s the style of transition in and out of pages that makes it a standout as well.
So, if you’re looking to make a really strong impression with prospective clients now, build yourself a PWA that will knock their socks off from the get-go. The longer you keep your web presence on the cutting edge of design, the more likely you’ll be seen as a design authority in the not so distant future (when everyone’s finally caught onto PWAs).
Reason 3: Make Conversion Smoother
I bet you wouldn’t mind letting your site do more selling on your behalf.
While you can certainly outfit your responsive website with contact forms, how do you convince visitors to take the leap? For starters, messaging and design need to really speak to them, so much so that they think:
"This sounds like a great fit. How do I get in touch?"
But rather than leave them to open the navigation and locate the Contact page (if it’s even there, since many companies now hide it in their footer), your contact form should be just one simple click away.
It’s not as though you can’t do this with a website. However, it’s the extra style provided by a PWA that’s going to get you more attention and engagement in the long run.
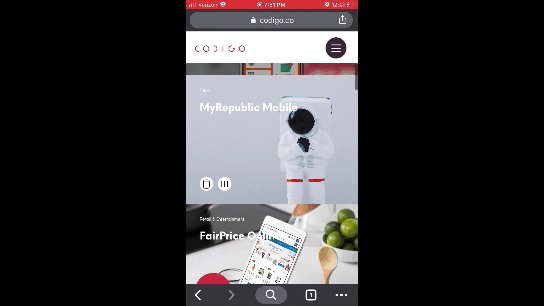
Take the Codigo PWA, for example.

The above is a walkthrough from the home page to the Works page. The transition through these pages is smooth, stylish and sure to catch the attention of someone looking for a web designer who can shake things up for their brand.
Below each sample, prospects find big red Back and Forward buttons. This makes it easy to quickly navigate through various works. If they prefer to backtrack to the main page, they can use the “Back to Work” button that’s always available in the top-left corner.
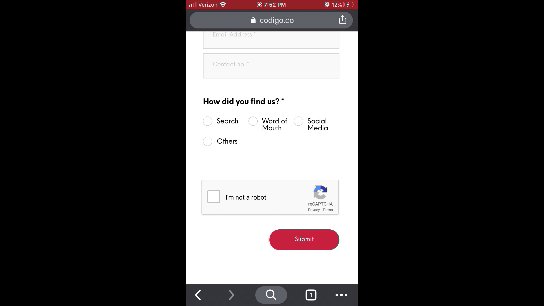
Down past the big red buttons is where Codigo invites prospects to get in touch. This call-to-action isn’t done in a traditional manner though. Instead of one big CTA that says “Let’s Chat”, the options are broken up as follows:
- Build
- Co-incubate
- Customize
- Organize
This allows the agency to ask a specific set of questions based on what the prospect actually needs in terms of mobile app development. And, again, the transition between screens is highly engaging. What’s more, the transitions happen super fast, so there’s no lag time that causes prospects to wonder if that’s how slow their own app would be.
Overall, it’s setting a really strong impression for what a PWA can be.
As you know, PWAs integrate really well with the features of our phones, so don’t feel like you have to put all your focus into a contact form if a click-to-call, click-to-text or click-to-email button would be better. Just find the right CTA and then program your PWA to simplify and streamline those actions for you.
Wrapping Up
I know this probably wasn’t what you wanted to hear, especially when you’re already too busy trying to drum up and complete paid work for clients. But you know how it is:
It’s difficult finding time to work on your business because no one’s paying you to do it. But when you finally do, you’ll be kicking yourself for not doing it sooner.
And as we move into a new decade, there’s no better time than the present to look at your website and figure out what needs to be done in order to future-proof it. From what we know about the mobile-first web and how powerful PWAs are for engagement and conversion, that’s likely where your website is headed sooner or later. So, why not expedite things and get it done now?
Further Reading
- An Extensive Guide To PWAs
- Will PWAs Replace Native Mobile Apps?
- How To Integrate Social Media Into Mobile Web Design
- Can You Make More Money With A Mobile App Or A PWA?


 Get a Free Trial
Get a Free Trial Register For Free
Register For Free Enterprise UX Masterclass, with Marko Dugonjic
Enterprise UX Masterclass, with Marko Dugonjic
 Devs love Storyblok - Learn why!
Devs love Storyblok - Learn why! JavaScript Form Builder — Create JSON-driven forms without coding.
JavaScript Form Builder — Create JSON-driven forms without coding.


