
December 13, 2016 Smashing Newsletter: Issue #172
Editorial This newsletter issue was sent out to 233,520 newsletter subscribers on Tuesday, December 13th 2016. If you are not subscribed yet, feel free to subscribe to our email newsletter anytime. December is a quite magical month of the year. Not only because everything gets slower, giving you time to reflect and plan ahead, but also because it pulls you away from the routine of the working day. The new year always stands for new beginnings, so once you’ve returned from your break, your perspective on your tools, techniques and workflow may look quite different.

Editorial
This newsletter issue was sent out to 233,520 newsletter subscribers on Tuesday, December 13th 2016. If you are not subscribed yet, feel free to subscribe to our email newsletter anytime.
December is a quite magical month of the year. Not only because everything gets slower, giving you time to reflect and plan ahead, but also because it pulls you away from the routine of the working day. The new year always stands for new beginnings, so once you’ve returned from your break, your perspective on your tools, techniques and workflow may look quite different. After all, who doesn’t have a little side project to explore something new during the calm holiday season?

Luckily, the community is right here to distract you with all kinds of fancy techniques, strategies and tools. Just like every year, 24ways, the advent calendar for web geeks, has opened its doors this year as well, with 24 upcoming articles highlighting the new challenges and possibilities on the web. So does 12 devs of Xmas and Web Advent Today as well. UXMas is an advent calendar for UX geeks, while Performance Calendar provides the speed geek’s favorite time of the year.
There are advent calendars for pretty much everybody: JavaScript, Sysadmin topics, Content Strategy and general Xmas Experiments. Also, if you’re into programming puzzles, Advent of Code is a series of tricky puzzles for a variety of skill levels. Now, this will keep you busy for a while!
Not enough? Well, then snuggle up and get cozy in these cold, breezy days with a couple of handy smashing books, like the Sketch Handbook or Inclusive Design book, and maybe even get prepared for next year’s SmashingConf San Francisco (early-bird prices available only until late December)!
Have fantastic holidays, and don’t work too hard! — Vitaly (@smashingmag)
1. A Little Help From Santa
Christmas is coming closer, and, well, who doesn’t want to gift their loved ones the perfect gift? If you’re still not sure what to put under the tree this year, the folks at Brooklyn-based digital agency Huge might have just the right suggestion for you. They recently shared the gifts they’re giving and the ones they’d like to get in return, and assembled a holiday gift guide out of it that has something for nearly everyone — coffee connoiseurs, typophiles, wannabe barkeepers, hobby chefs, outdoor lovers, the kids, and the kids at heart.

If you’re on the hunt for something extra-geeky to surprise your favorite developer buddy or perhaps your teen nephew, also be sure to browse by Think Geek. Just because things can’t get any geekier than a Back To The Future Flux Capacitor Wristwatch or lightsaber chopsticks, can they? (cm)
2. The Design Kids Are Here!
If you’ve just graduated from design school and are about to gain a foothold in the design industry, it’s good to have a network of like-minded people to make the transition into professional life a bit smoother. The Design Kids, a global community of students and new-fledged designers, attempts to provide just that network.

The concept behind it is simple, yet powerful. It aims to bring students, grads and pros together in local meet-ups, design events and competitions to bridge the gap between the graphic design industry and college. To get young designers a step closer to landing their dream job, the platform also hosts job and internship listings and provides professional advice. A selection of cities in the US, Canada, Australia and New Zealand are already covered on The Design Kids; Europe and South America will follow hopefully soon. (cm)
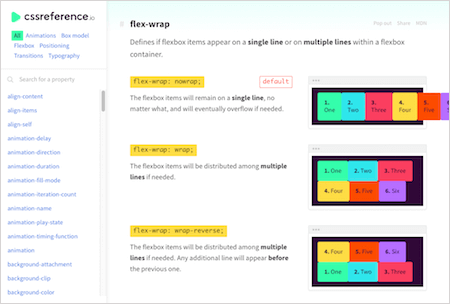
3. A Visual Guide To CSS Properties
When front-end designer Jeremy Thomas was looking for a simple CSS reference guide but couldn’t find any, he decided to make one himself. And, well, the result of his endeavor is nothing short of impressive: CSS Reference.

CSS Reference lists the most popular CSS properties (nearly 130 in total) and visualizes their effect with illustrated (sometimes even animated) examples. A cool additional feature: You can click on a property, and it will be copied to your clipboard so you can paste it into your code and use it right away. Perfect to refresh your CSS know-how. (cm)
4. 10×16 = Eye And Ear Candy
The end of the year is traditionally the time for countdowns and best-of lists. A music countdown of the special sort that is not only bound to make music but also make design lovers’ hearts skip a beat is 10×16. Its mission: 19 visual artists count down their ten favorite albums of 2016 — by reimagining their cover art. Eye and ear candy guaranteed!

Among the featured designers are names like Jessica Hische, Adam R. Garcia, Damien Correll, and Erik Marinovich. While their styles are as diverse as the music on the albums themselves, one shared color palette keeps all artwork visually together without making it boring. By the way, if you want to tune in to one of the newly discovered albums, there’s a sample song embedded for each one. Happy browsing! (cm)
5. One Day, One Experiment
When we were little, Christmas was a time of magic and wonders. As we grew older, that feeling of sweet anticipation which we felt back then as the big day approached has faded or even vanished completely. A lovely project that could bring back some of that wonder to our December days are the Christmas Experiments that David Ronai started back in 2012 and that have now returned for a 2016 edition.

Each day up to Christmas, the project reveals another jaw-dropping digital experiment — be it a mini game or some other interactive experiment — to highlight the skills of top web creatives just like of promising newcomers. And, well, surprises are guaranteed indeed. One day you might smash a piñata, the next you’ll need to save Christmas and help Santa get back on track after a night of partying. But, psst, we won’t reveal more just yet. Go and see for yourself. (cm)
6. Responsive Layouts With Style Scoping
Style scoping. Tommy Hodgins has been experimenting with the CSS concept for the past couple of years even though all development for supporting style scoping has been stopped. Why? Well, paired with any kind of responsive query, style scoping provides a powerful new way to build responsive layouts, as Tommy describes in a recent blog post.

The essential idea behind style scoping is that you can select an element anywhere in your document and make it a point of reference as you write styles. That’s especially useful to make sure that certain styles are contained within the scope of the element they apply to and prevent them from being applied to anything else on the page. By adding responsive conditions to scoped styles, you can build “self-responsive” modules that adjust themselves based on their size or the size of the container, not the global viewport. Even though there is no specification for style scoping, JavaScript plugins, such as EQCSS or an additional build step make it possible to use it in all browsers. Tommy Hodgins describes how. (cm)
7. Free Video Course: Learn Vanilla JavaScript In 30 Days
You’ve tried to wrap your head around JavaScript but still don’t feel comfortable using it? Then go ahead and build things. Lots of things. Yes, 1,000 things! That’s the advice Wes Bos gives, and that’s also the foundation of his new free JavaScript 30 video course.

The course will teach you the JavaScript fundamentals — in 30 days. No frameworks, no compilers, no libraries, no boilerplate. Instead, you’ll learn plain, vanilla JavaScript by building 30 things with 30 tutorials. To follow along with the exercises, you should already have a basic understanding of JS, though. Signing up for the course is free, just enter your email address, and you’ll get all videos and starter files instantly delivered to your inbox. (cm)
Inspiration, Freebies, Misc.
- Christmas Goodies: Free Winter- And Holiday-Inspired Icon Sets (EPS, AI, PNG)
- Freebie: Christmas Advent Icon Set (25 Icons, AI, EPS, SVG, PNG, PDF)
- Christmas Wallpaper Calendars: December 2016
- Breaking Out Of The Box: Design Inspiration (December 2016)
- Brush Lettering: It Only Gets Better After Practice (Part 2)
- Web Development Reading List #162: Server Side React, Inclusive Design And The Web Worldwide
- Web Development Reading List #161: Restyling Form Elements, HTTP/2 HPACK, And The Empathy Vacuum
- Getting The Sketch Workflow Right: Meet “The Sketch Handbook”
That’s All, Folks!
Thank you so much for reading and for your support in helping us keep the web dev and design community strong with our newsletter. See you next time!
Smashing Newsletter
Useful front-end & UX bits, delivered once a week. Subscribe and get the Smart Interface Design Checklists PDF — in your inbox. 🎁
You can always unsubscribe with just one click.
Previous Issues
- Neat Little Time-Savers
- Useful Guides For Designers and PMs
- Charts and Data Visualization
- Usability & UX
- Color Palettes and Generators
- Psychology and UX
- Accessibility and Inclusive UX
- UX and Product Design
- Design Systems
- New CSS Features For 2025
Looking for older issues? Drop us an email and we’ll happily share them with you. Would be quite a hassle searching and clicking through them here anyway.

