
February 21, 2017 Smashing Newsletter: Issue #175
Editorial This newsletter issue was sent out to 234,002 newsletter subscribers on Tuesday, February 7th 2017. Not all websites are created equal. While experimental interfaces are out of place most of the time, they are more than welcome on websites that convey a character, a personality, and a unique point of view. That’s not just true for art-directed pages, personal portfolios or design agencies though. Music bands and art exhibitions can benefit from it as well.

Editorial
This newsletter issue was sent out to 234,002 newsletter subscribers on Tuesday, February 7th 2017.
Not all websites are created equal. While experimental interfaces are out of place most of the time, they are more than welcome on websites that convey a character, a personality, and a unique point of view. That’s not just true for art-directed pages, personal portfolios or design agencies though. Music bands and art exhibitions can benefit from it as well.
With Smashing Magazine’s upcoming relaunch, we had to rediscover and redefine our personality, and as a part of it, discover and highlight what we call a signature. That signature doesn’t have to be overly prominent, but it should be noticeable and consistently delightful. In our case, Dan Mall had chosen to use the tilting of our logo in obvious and not-so-obvious places, even at risk of having it appear too playful at times. Let’s see where you’ll be able to spot it! ;-) Expect a little surprise very soon.
Looking for strategies to balance out the creative with the relevant? Well, that’s one of the themes at our upcoming SmashingConf San Francisco, taking place in April. With lots of opportunities for networking, speaking and getting better at your craft — be it front-end, UX, or anything in-between! Just check the speakers line-up. Well, I hope to see you there!
Find your signature.
— Vitaly (@smashingmag)
1. A Notebook That Follows You Through Your Browser Tabs
Staying focused can be hard when you’re having a stressful day. Maybe you’ve tried to jot down reminders and to-dos to structure your thoughts and ideas to prevent you from getting lost. But when you forget to look at them because you’re either too absorbed in your work or because you’re constantly getting distracted, well, then the best notes are useless, too. The Chrome extension Mindful attempts to change just that.

Created by Adrian Zumbrunnen, Mindful gives your thoughts, ideas and ongoing tasks a new place. One that you always have in sight anyhow: Your browser. Whenever you open a new tab in Chrome, Mindful will make sure that your notes are right there. It’s not a fully-fledged writing suite, but that’s not what it’s about. Instead, Mindful tries to relinquish any additional distraction and lays its focus on simplicity so you can focus on the things that really matter: Your ideas. (cm)
2. Are You A Master Of The Command Line?
You know the high-striker at the carnival that lets you test your strength? Well, the Command Line Challenge is something like that for developers. It’s not about muscle strength, though, of course, but your iron command line skills.

The challenge: You get a row of tasks that you need to solve with only a single line of bash. Extracting all IP addresses from certain files, for example, or printing the nth line in a given file. There are 30 tasks in total for you to master before you can call yourself a real command line hero. Ready to take on the challenge? (cm)
3. Delightful Effects For Text Input Fun
Filling out a form is nobody’s favorite task. But actually, it doesn’t take a lot to enhance the experience. Just add a sprinkle of surprise and a seemingly dull interaction suddenly becomes a lot more delightful. To cater for some inspiration on how this can be done, the folks at Codrops put together some innovative text input effects.

What they all have in common is that they use CSS transitions and subtle animations to cater for some unusual effects once a user clicks on an input field: It’s either the position of the field label that might shift, borders will become animated, or colors will change. Keep in mind that animating the text input has bugs on iOS and Internet Explorer (the cursor of the input won’t move until you actually type). Nevertheless, a fantastic source of inspiration. (cm)
4. Monochromatic Eye Candy
Who doesn’t love some good eye candy? If you need some fresh inspiration, be sure to stop by the Tumblr of The Afrix. Curated by designer Tom Wysocki, the Tumblr resembles a well-balanced exhibition of opposites — black and white, strict geometry and fluent, organic shapes — joining up to build a harmonious whole.

Among the works, you’ll find actual designs for portfolio websites and detailed illustrations, but also rather abstract and seemingly random digital experiments. It’s that mix of the unforeseen that makes the showcase so refreshing despite its monochromatic color palette. Beautiful works of art with a mysterious touch. (cm)
5. Implementing “Save For Offline” With Service Workers
You probably too know the moments when you’re on the subway, reading an article, and suddenly your cell connection breaks down. To prevent her users from the unpleasant effects that a flaky connection brings along, Una Kravets recently added a small but mighty feature to her blog: An option that allows users to save blog posts for offline reading. Luckily for the rest of us, she wrote up a post explaining in detail how you can do it, too.

The idea behind Una’s approach is to give users the choice which articles they want to save for offline reading instead of automatically taking up precious space in their cache without asking. Thus, her solution relies on a trigger element (a little download button which is positioned next to each article’s heading) that gets the service worker magic rolling. Clever! (cm)
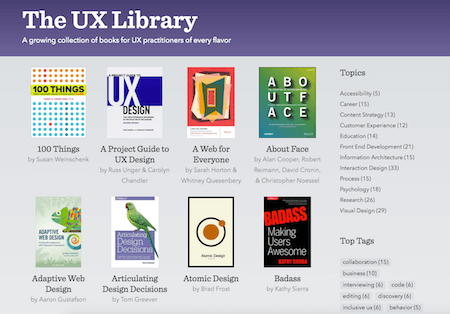
6. Good (And Partly Free!) Reads For Your Digital Bookshelf
Do you need some new reading material? Then we might have something for you. We stumbled across a few free eBooks lately that are bound to take your skills to the next level. One of them is the Site Reliability Engineering: How Google Runs Production Systems book. In it, Google’s SRE team gives insights into how their engagement with the software lifecycle has enabled Google to build, deploy, monitor, and maintain some of the largest software systems in the world.

If you want to improve your JavaScript know-how, well, then Dr. Axel Rauschmayer’s book collection is for you. He offers all of his four JavaScript books for free online reading so you can dive deeper into the ins and outs of ES5, ES6 and even the latest ES2016 and ES2017 versions. Last but not least, a resource that isn’t free, but very handy when you’re on the hunt for some good web design books, is the selection which UXcellence curates on a wide range of topics from content strategy and copywriting to product strategy, interaction and responsive design. Happy reading! (cm)
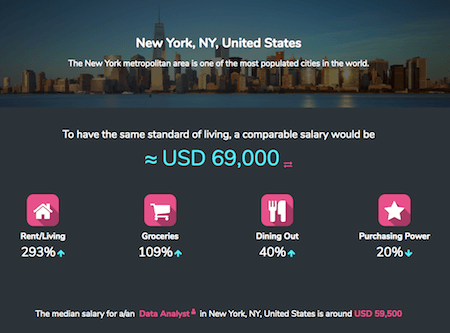
7. Could You Afford Living In The City Of Your Dreams?
When we travel abroad, we are often surprised, sometimes even a bit shocked, about what certain things cost in other countries. Drink a beer in Denmark, for example, and you’ll have to pay something around $6.50. Drink one in Germany: $3.75. Costs of living differ. Sometimes a lot. Not only between countries but even cities. But what if you decided to move? Would you get by with your current income? Or would you need to make more to maintain your current standard of living?

Luckily, it doesn’t take rocket science to find out: citii.io, a small React app built by Hassan Djirdeh, will do the calculations for you. It uses the cost-of-living index attributed to Russian economist A. A. Konüs, paired with up-to-date data gathered from Numbeo, a database of user-contributed data about any kind of aspect of our lives. Just enter the city you’re currently living in, your annual salary and where you wish to live, and the app will tell you the equivalent you’ll need to make to keep up your standard. Insightful. (cm)
8. A Magic Button For Shopping
Some little helpers are so genius that you start to wonder how you could ever get around without it: Wikibuy could be one of those. Available for Chrome and iPhone, Wikibuy attempts to change the way you shop — by providing you with the best deals from all over the web whenever you browse Amazon or scan a barcode.

In fact, while you browse a product on Amazon, it takes Wikibuy only 15 seconds to evaluate other vendors, among them Walmart, Target, and eBay and check if your desired product is available somewhere at a lower price. It then automatically confirms availability, price, taxes and shipping, and even tests for coupon codes and applies the best one at checkout. When you accept an offer, you pay Wikibuy, and they’ll track the order for you. An interesting concept. (cm)
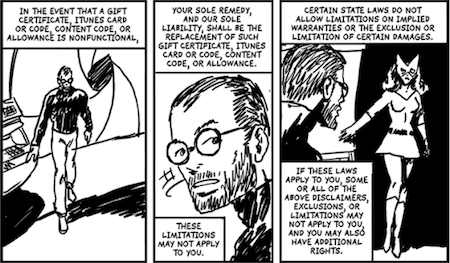
9. Superheroes To The Rescue!
Let’s be honest, have you ever actually read the iTunes Terms And Conditions before you clicked “Accept”? The entire wall of text? 96 pages of legal speak? Well, you can’t be blamed. We did neither. But a superhero now comes to the rescue, on a quest to make the T&C less boring. His name: R. Sikoryak. Profession: Cartoonist. And well, he’s got some mighty helpers to join him, among them X-Men, the Transformers, Snoopy, Tin Tin, Dilbert and even the Smurfs.

What sounds like a weird dream are the ingredients for iTunes Terms And Conditions: The Graphic Novel. Yes, R. Sikoryak did illustrate the entire legal document, word for word in the style of classic cartoon strips. And what came out of it is not only pure eye candy but also a stellar example of how some unexpected turns and a pinch of wit can transform something boring into a captivating experience. Hats off! (cm)
10. Taking Visual Experiences To The Next Level
Websites are more than just a reference for folks to find more information about a company, service, person or project. Web developers and designers are aware of this fact, and have been busy trying out new ways to provoke the visual experience. For example, an Austrian interactive agency WILD brought Falter Inferno to life in order to express “a ride through today’s living hell.” Very impressive — we’re sure you’ll agree.

There are other impressive websites that have been developed with animated video masking which include mix-blend-mode in CSS. Not only that, but it’s fully responsive, too. There are even those that have audio as well as animation developed with a combination of HTML, CSS, JavaScript and WebGL. For Honor is a brilliant example. You won’t know where to look first. (il)
Inspiration, Freebies, Misc.
- Colorful Inspiration For Gray Days: Illustration And Photography At Their Best
- From The Design Community With Love: Unique And Inspiring Desktop Wallpapers
- 30 Sugar-Sweet Valentine’s Day Icons
- Live Stream From Awwwards London Conference: Chat Bots, Virtual Reality, And The Future Of UX
- SmashingConf New York 2017: Don’t Let Bad Front-End/UX Be Your Kryptonite!
- Web Development Reading List #168: Preload With Webpack, A Guide To Security Headers, And Service Worker Fallacies
- Web Development Reading List #167: On Team Retreats, Immutable Cache, And Eliminating Clearfix Hacks
That’s All, Folks!
Thank you so much for reading and for your support in helping us keep the web dev and design community strong with our newsletter. See you next time!
Smashing Newsletter
Useful front-end & UX bits, delivered once a week. Subscribe and get the Smart Interface Design Checklists PDF — in your inbox. 🎁
You can always unsubscribe with just one click.
Previous Issues
- Neat Little Time-Savers
- Useful Guides For Designers and PMs
- Charts and Data Visualization
- Usability & UX
- Color Palettes and Generators
- Psychology and UX
- Accessibility and Inclusive UX
- UX and Product Design
- Design Systems
- New CSS Features For 2025
Looking for older issues? Drop us an email and we’ll happily share them with you. Would be quite a hassle searching and clicking through them here anyway.

