Time Savers, Tools And Useful Services For Web Designers
We regularly look for new resources, tools and services to make the search of these ever-growing techniques easier. This overview presents some of the most useful round-ups of time-savers, tools and services for Web designers.
Quick Overview
- Useful Resources, Tools and Services for Web Designers
- Time-Saving and Educational Resources for Web Designers
- 50 Powerful Time-Savers For Web Designers
- 50 Useful Design Tools For Beautiful Web Typography
- 35 Excellent Wireframing Resources
- Ad Management Plug-Ins And Tutorials For Your Website
- 100% Google AdSense: Tools, Tips and Resources
- Data Visualization and Infographics Resources
- 45+ Excellent Code Snippet Resources and Repositories
- 40+ Helpful Resources On User Interface Design Patterns
- 45 Incredibly Useful Web Design Checklists and Questionnaires
- 15 Helpful In-Browser Web Development Tools
- Useful Podcasts For Designers And Developers
- Bookmarklets, Favelets and Snippets
- Powerful New CSS- and JavaScript Techniques
- Comprehensive Review Of Usability And User Experience Testing Tools
- Useful Coding Tools and JavaScript Libraries For Web Developers
- Email Newsletters Worth Subscribing To
Useful Resources, Tools and Services for Web Designers
Productivity is a crucial asset of professional Web designers and developers. We regularly look for new resources, tools and services to make the search of these ever-growing techniques easier. Once we have a reasonable number of useful resources, we prepare them in a handy overview for your convenience. In this post we present some of the useful resources and tools for designers and Web developers.
Please don’t hesitate to comment to this post and let us know how exactly you use these tools in your workflow. Please do avoid link dropping and share your insights and your experience instead. A big thank you to all designers and developers out there for releasing and producing useful, valuable resources for all of us to use. We sincerely appreciate it.
Time-Saving and Educational Resources for Web Designers
Web design community is strong and hard-working. We have plenty of useful resources, tools and services created, developed and released every single day: apart from goodies such as free fonts or icons, there are also many educational resources and little time-savers that can significantly improve designer's workflow. We permanently look out for the new projects and support them by presenting them on Twitter, Facebook, in our e-mail newsletter and, evidently, in Smashing Magazine's posts.
Today we are glad to present one of such posts: an overview of handy new resources for web designers; most of them were released recently, but some of them are a bit older. Still, they were included to supplement the overview, making the post more comprehensive and complete. Please feel free to discuss the featured resources in the comments to this post. And, of course, thank you guys for creating and maintaining all these useful resources. Your efforts are deeply appreciated.
50 Powerful Time-Savers For Web Designers
Being a web designer is not easy. Not only do we need to have a good understanding about visual design, typography, information architecture, psychology and a plethora of other disciplines; in our work, we need to take care of so many details, so that our job becomes more and more time-consuming, requiring dozens of tools, attention span and an effective workflow for beautiful, timely and functional results.
And this is where small time-savers become handy. Be it a handy checklist, batch installer, dummy image generator or converter from Excel spreadsheet to HTML — all these things can save us a couple of minutes every day, making our work easier and more efficient. And this is why we keep collecting them for Smashing Magazine's readers. Whether you like lists or not: this one will probably help you find those little nuggets out there that will help you avoid headaches and stress. Below we present useful time-savers for web designers.
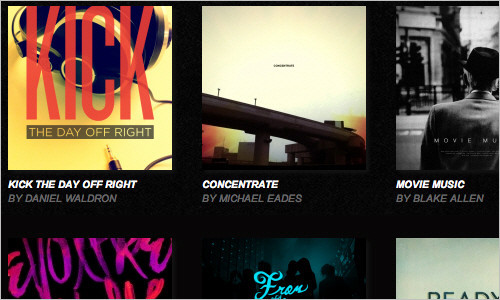
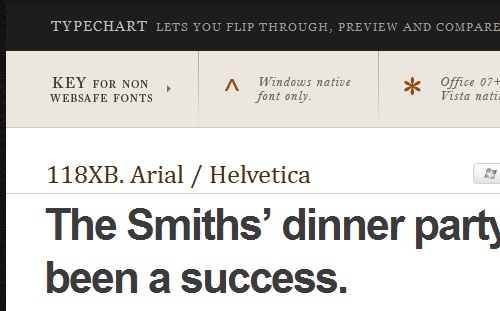
50 Useful Design Tools For Beautiful Web Typography
Typography is elegant when it is attractive and communicates the designer’s ideas. When chosen wisely and used carefully, it can be very effective in supporting the overall design. Designers are always exploring different techniques with type: some use images or sIFR to produce very beautiful typography, while others prefer CSS alone to get the typography just right.
Today, we will look at 50 most useful typographic tools, techniques and resources for creating effective and expressive designs. We will also look at some hands-on typography tools that help designers and developers learn how to style their Web content, test it interactively and see the changes instantly. These tools are great for experimenting with different font types for your website.
Below we cover typographic tools, useful typographic references, font browsers, typographic CSS- and JavaScript-techniques, hyphenation techniques, sIFR tools and resources, grids and related tools, free and commercial fonts, a guide to Web typography, examples of great Web typography.
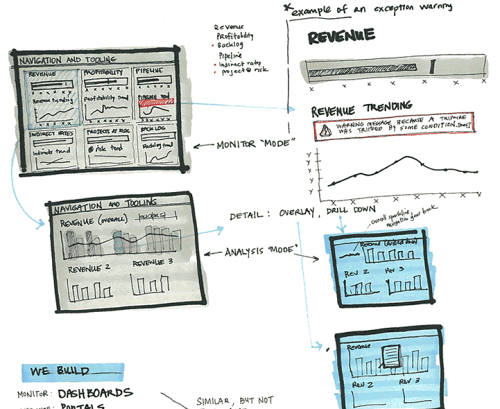
35 Excellent Wireframing Resources
Wireframing is one of the most valuable parts of any web design project. It can save a designer tons of time by hashing out the details of a site’s architecture, functionality, and content prior to actually starting a visual design. But if done inefficiently, it can end up costing more time and can even create bigger headaches for both the client and the designer. Here you find more than 35 resources for creating better wireframes, including tutorials on different methods and a variety of tools available.
Read more...Ad Management Plug-Ins And Tutorials For Your Website
This post is a collection of ad management plug-ins for WordPress, Movable Type, Drupal and Joomla! to get your started. At the end are a few tutorials for creating your own banner ad rotation scripts in PHP and ASP (so that even if a plug-in is not available for your CMS of choice, you’ll likely be able to build your own).
Read more...100% Google AdSense: Tools, Tips and Resources
In this post we present an ultimate collection of resources, tools and tips to help you make the most out of Google AdSense. Among other things, this post covers various Google AdSense tools, Firefox-extensions, WordPress-plugins and related resources.
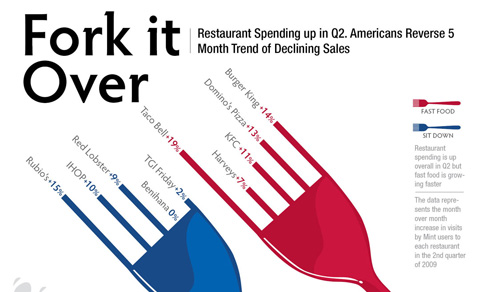
Read more...Data Visualization and Infographics Resources
Here are more than 25 useful resources for infographics and data visualization. Most are galleries of effective graphics though some also provide how-to information for information designers.
Read more...45+ Excellent Code Snippet Resources and Repositories
The beauty of code snippets is their ability to save you time when developing a site. Whether you keep a file with your own often-reused snippets or turn to one of the many online repositories, snippets can really speed up your site development.
Read more...40+ Helpful Resources On User Interface Design Patterns
If there is a commonly reoccurring need for a particular solution, there is a great probability that someone has – by now – solved that need and has finished the legwork involved in researching and constructing something that resolves it. At the very least, you will find documentation on general solutions to related problems that will enable you to gain insight on best practices, effective techniques, and real-world examples on the thing you are creating.
Read more...45 Incredibly Useful Web Design Checklists and Questionnaires
Here are 45 checklists to make your design process easier and more organized. Consider using these checklists as a jumping off point for creating your own customized list, based on your own needs.
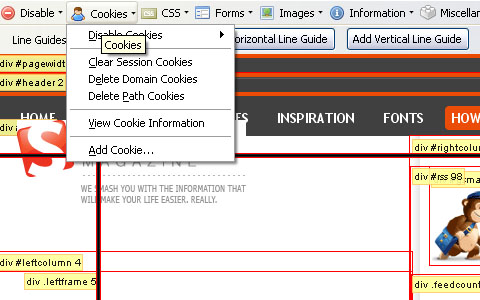
15 Helpful In-Browser Web Development Tools
There are many useful Web development tools that integrate in your browser. These in-browser tools are commonly known as add-ons or extensions. Though add-ons and extensions aren't just for Web development, many of them out there are designed specifically for Web developers. In-browser tools vary greatly in the jobs they perform; for example, some of them help you diagnose issues with CSS, HTML and JavaScript, while others evaluate the accessibility of your website.
In this article, we explore some of the most popular and useful in-browser Web development tools. You'll find tools for popular Web browsers like Firefox and Internet Explorer. Whether you need to debug and inspect your HTML, inspect HTTP headers, access FTP source files, evaluate accessibility or just figure out what color a Web page element is, you may find a variety of tools discussed here useful.
Useful Podcasts For Designers And Developers
Podcasting is an engaging medium that is available in both audio and video formats. Podcasts often refer to audiocasts, but now with iPods and other media players being able to play video, videocasts are just as popular. A handful of web design podcasters deliver both audio and video formats. Some do so through the same subscription, others separate the two.
Audio podcasts are a great way to stay informed about web design news, learn about emerging technologies, listen to discussions, and continuously learn about the ever-changing landscape of web design — on your way to work or before you go to bed. Videocasts are great at showing step by step tutorials, or delivering visually rich presentations. Many of the long running successful podcasts have communities built around the show. Forums and detailed show notes are usual for a podcast that regularly serves its community. The time span of how long a podcast exists often indicates its level of quality and professionalism.
We've amassed a collection of podcasts that are either directly about web design, or would be helpful to a web designer. If you're interested in more podcasts try searching through Odeo or iTunes. There are quite a few web development podcasts, and a few niche topic web design podcasts, not covered in this roundup. Following is a list of useful podcasts for web design professionals.
Bookmarklets, Favelets and Snippets
If you've used them once you'll never be able to work without them. Bookmarklets (or Favelets) are tiny Javascript-Snippets, which are stored within a bookmark and add particular functionalities to the browser you're using. It doesn't matter whether you browse, bookmark, look up, search, design or program - depending on your interests, bookmarklets can significantly enhance your efficiency and productivity. However, if you take a look around, you'll find hundreds of sites, which offer favelets of any possible kinds. Indeed, you'll find thousands of bookmarklets, many of which you aren't really interested in. What you eventually are interested in, is a hand-picked choice of the most useful snippets you can directly copy and use from one single page.
Powerful New CSS- and JavaScript Techniques
Since our last round-up of useful CSS techniques 1, we’ve seen a lot of truly remarkable CSS geekery out there. With CSS3, some of the older techniques now have become obsolete, others have established themselves as standards, and many techniques are still in the “crazy experimentation” stage.
Since the release of the previous post, we’ve been collecting, sorting, filtering and preparing a compact overview of powerful new CSS techniques. Today we finally present some of these techniques. Use them right away or save them for future reference.
Since the release of the previous post, we’ve been collecting, sorting, filtering and preparing a compact overview of powerful new CSS techniques. Today we finally present some of these techniques. Use them right away or save them for future reference.
Comprehensive Review Of Usability And User Experience Testing Tools
Usability and user experience testing is vital to creating a successful website, and only more so if it’s an e-commerce website, a complex app or another website for which there’s a definite ROI. And running your own user tests to find out how users are interacting with your website and where problems might arise is completely possible.
But using one of the many existing tools and services for user testing is a lot easier than creating your own. Free, freemium and premium tools are out there, with options for most budgets. The important thing is to find a tool or service that works for your website and then use it to gather real-world data on what works and what doesn’t, rather than relying purely on instinct or abstract theories.
Useful Coding Tools and JavaScript Libraries For Web Developers
Everyone who is a regular Smashing Magazine reader will know that we have a traditional habit of regularly researching the latest resources, tools and services out there on the Web, as productivity is a crucial asset of professional Web designers and developers. We could, and should, all integrate workflow optimization into our working practices.
Perhaps we should warn you upfront for the long compilation, but what can we say — there are so many excellent tools out there which deserve attention of the community, yet unfortunately remain obscure way too often. We love all the designers and developers out there for releasing and producing useful, valuable resources for all of us to use! We, for one, surely sincerely appreciate it in the name of the Web design community. Whether you like it or not, here are some of the most useful coding and workflow tools released recently.
Feel free to comment to this post and let us know how exactly you use these tools in your workflow and also share other tools you’ve found with others who may also find them useful and still haven’t run across them. Please do avoid link dropping and share your insights and your experience instead.
Email Newsletters Worth Subscribing To
Staying on top of the most recent developments in your craft takes time, especially when you have to scan websites daily for articles and news worthy of your attention. Quality newsletters do the job for you. Just check your email inbox every couple of days to find a condensed and readily accessible selection of tidbits from a given website. We have selected here newsletters that deserve your attention.
A quality newsletter is not overloaded with articles, but rather features valuable insight and information, in addition to what the given website has featured during the week. Readability, relevance and lightness are the most important qualities of a newsletter. The following examples not only make for an enjoyable read, but feature developments, insights and scoops worth following.


 Register For Free
Register For Free Get a Free Trial
Get a Free Trial
 Devs love Storyblok - Learn why!
Devs love Storyblok - Learn why!

 How To Measure UX and Design Impact, 8h video + UX training
How To Measure UX and Design Impact, 8h video + UX training