From Fledgling To Founder: How Designers Can Push Their Creations Into The Real World
The idea that designers are bound to be servants of other people’s and companies’ products is extremely pervasive. Sure, you may build your own design agency but, in the end, that agency is simply a collective effort to serve someone else. From my perspective, though, the world is waking up to the idea that designers can be founders of a product and not just create the beautiful wrapping around some engineering core.
A recent study by Boston’s Design Management Institute showed that design-driven businesses have outperformed the Standard & Poor’s 500 by an astounding 228% over the past 10 years. These were companies that had design embedded within the company’s organizational structure, design leadership present at senior levels, and a commitment to design’s use as an innovation resource. The list of qualifying companies included traditional mainstays like Ford, Coca-Cola, Procter & Gamble, and Disney, but also tech-heavy brands like Apple, IBM and Intuit.
With design-centered businesses outperforming others, and the growing need for more design leaders and companies with design at their core, we created the Blueprint, a collaborative open source educational framework which emphasizes the concept of designer founderism. Building on processes like Lean Startup, the Blueprint is structured to be applicable to both large companies and designers looking to create their own startups.

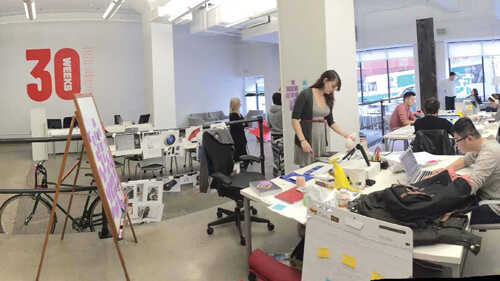
The Blueprint is also the backbone of our startup collaborative project co-created with Google, called 30 Weeks. The project, as its name suggests, is a 30-week program aimed to transform designers into founders. With partnerships with Pratt, Parsons, and Cooper Union, top-tier mentors, venture capitalists and reviewers, and a set 30-week time frame, the process sets itself apart as a real-world fusion of open source education and incubator. Below we will explain what we learned from creating Blueprint, and outline part of the process and habits designers can implement to alter their mindsets and become founders of their own businesses.
First Off, What Is Founderism?
Becoming a founder means being equipped with entrepreneurship skills, tech know-how, and design acumen to create new products and companies. Fundamentally, founderism is simply a choice: a choice of committing wholeheartedly to a flexible, open mindset that will allow for the rapid changes that come with innovating in a culture driven by continuous advancements.
It’s not rocket science – it’s just a matter of building habits and skills, and it takes time and effort. For designers, this means following a collaborative template to execute each of these three important phases: ideation, validation, and iteration.
Phase 1: Ideation
Ideation is, as you’d expect, coming up with ideas - but through brutally honest exploration and feedback, need-finding and problem-solving. Open and honest communication is very important here as it’s the only way to build an accurate picture of the issues at play.

Generating ideas at this point is not about where you start or how big or small the initial idea is. You should give yourself the time needed to explore and come up with as many ideas as possible. Even ideas that seem bad at first could help generate good ones down the line, so try not to discard any or make any final judgements.
The benefits of this type of ideation were central to Marissa Mayer’s successful tenure at Google. The company notoriously maintained an ideas e-mail list where anyone could submit or comment on an idea. According to Mayer, this sometimes led to an “obvious suggestion …or something off-topic like how to arrange the cafeteria tables.” However, the overall result was record growth driven by the high volume of ideas and product generation.
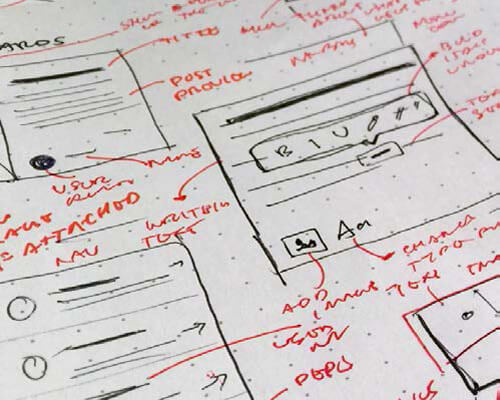
Despite the advances in digital technology for brainstorming, feel free to use analog methods like paper, flip charts, whiteboards, Post-its and markers in this stage to organize or give ideas more form. Post-it notes specifically have been praised by Ideo CEO, Tim Brown, and Microsoft Research’s Abigail Sellen as intuitive tools for collaborating around many possibilities and as a temporary medium, ideal for promoting short-term thinking.
Some Questions To Ask In The Ideation Phase
- What is the problem I am solving?
- Who am I solving this for?
- Why am I passionate about this?
- What are my ideas for solutions?
These ideas can be derived from exploring not just the needs of consumers, but the challenges surrounding them in the real world. The result will be a product that is designed to address these needs and challenges.
Phase 2: Validation
Amazon CEO Jeff Bezos famously said, “You can’t put into a spreadsheet how people are going to behave around a new product.” This is why rigorously validating a product with real people, especially when it’s a first-of-its-kind, innovative product, is so crucial.

For example, according to the Design Management Institute report, “Validation in the Wild,” P&G’s Swiffer did poorly in consumer surveys and tests predicted a low repeat rate that would never meet the $100 million threshold. It was only their brand team’s experience and overwhelmingly positive hands-on user feedback that encouraged them to move forward. After launch, Swiffer generated $100 million in sales in only four months.
Validation can take many forms including quick research. But, what is often most effective is when designers begin creating something and presenting it to people, whether it be a prototype on paper, a simple landing page with a sign-up option or a video. For designers aiming to become founders, you can begin your own filtering process with the help of these validation techniques:
Research: Have Other People Done Anything Similar? What, When, How, Why?
A simple and fast way to test an idea is to see if others have attempted it before.
Pitching: Do Other People Understand The Idea? What Are The Main Uncertainties That Other People See?
Getting an idea in front of people is an important step toward seeing if it will survive scrutiny. “A pitch should be simple and clear,” explains Matias Corea, co-founder of Behance. “If you make me feel that your product is hard to explain, then I’ll think that is also hard to explain to the world, which will automatically put me off as an investor.” However, a common misunderstanding with pitching is that its only purpose is to convince a mentor or potential investor that an idea is worthwhile. Of equal importance is learning how to pitch by watching reactions and listening to the feedback from those in the room on how to communicate the ideas.
Prototypes/hacking: Can I Make It Work?
You can experiment to learn whether your idea is actually possible, or you can even make prototypes that don’t rigorously test the technology. Just make sure to create an illusion of the experience. This is necessary for the next user testing phase.

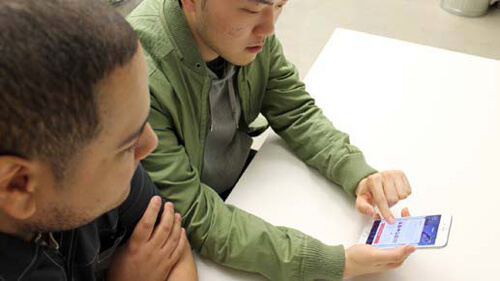
User Testing: Does This Work For Others?
This can involve anything where your idea meets the user in some way, whether it be a simple form on a website with a brief explanation of your idea, placing prototypes in users’ hands, or conducting user interviews.
Phase 3: Iteration
Iteration gives you the time and space to pause and ask a few important questions:
- What did I actually learn from this?
- What will I change?
- What will I stick with?
- Maybe my user tests showed that users didn't like what I showed them. But does that mean that my whole idea is fundamentally flawed or was it in the way that I implemented it?
- Are there any lingering doubts about the idea?
If there are still doubts, don't be concerned. Addressing them before taking the leap forward or going back to the drawing board is a key part of the iteration phase.
Perhaps you came up with an idea that you really believed would change the world, but when you tried to validate it, everyone you talked to and everything you tried made you believe that it would never work or you felt it was something that's been done before.
This scenario isn't unusual. Airbnb didn't necessarily have the most novel concept with its online short-term rental offering. But it built its brand into a global powerhouse through a series of small iterations including developing a system of accountability and designing an inviting, aesthetically pleasing interface. In addition, Airbnb's model became deeply tethered to not only social networking with its use of Facebook-like user profiles, user reviews and approval ratings, but an in-house messaging system that better connects buyers and sellers. These constant iterations are not just inherent in the brand's business model, but in the implementation process as well.
Following The Blueprint
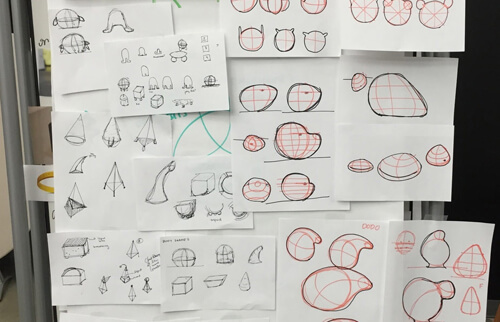
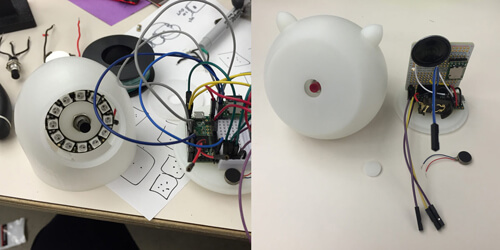
One of the best examples of the Blueprint in action is MOTi, a tangible desktop smart object designed for convenience with the goal of not just tracking, but motivating users to form good habits.

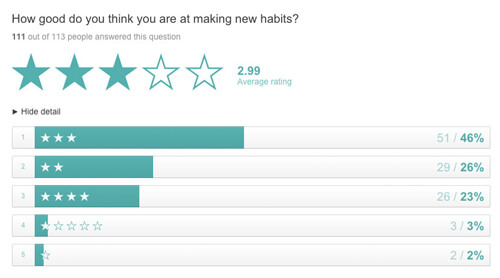
Developed through 30 Weeks by Kayla Matheus as an alternative to accelerometer-based wearables, MOTi can track any behavior and was inspired by Matheus’s own struggles to keep on track with physical therapy after an ACL injury. The images and videos below recap the device’s Blueprint-driven path from idea to continuous iteration to upcoming launch.






More Than A Blueprint
Of course, following this guide is only a part of the solution for designers. What is also needed is broader awareness, with designers understanding that achieving founder status is possible and that other designers have succeeded by adhering to the steps of ideation, validation and iteration. It was through following the process that Stephen Varady developed Slang, a mobile-only sneaker marketplace for collectible sneakers. The same process gave birth to the Light Phone, a credit card-sized phone that raised roughly a half-million dollars on Kickstarter. These success stories need to be told because they will help build a community of founders.
Yes, there are other factors to making this process successful. For example, gathering a good group of organizers, mentors and potential investors to give their insights throughout every step of the process is a vital part of launching any business. For founders of Havenly, a digital interior design company, this meant seeking out the help of Susan Feldman of designer decor business One King's Lane, to act as a sounding board and ask for advice on specific issues.
However, the path should start with designers, giving them a framework like the Blueprint and the opportunity to become founders of their own companies. Regardless of space, time and budget, the future of design founderism can be better realized with disruptive educational practices and open source collaboration, which nurtures more innovative designers and, in turn, results in more innovative companies.
So, What Did We Learn?
- Design-led businesses have outperformed top 500 companies by an incredibly vast margin over the last decade.
- The time, effort and money invested in designing better user experiences, more beautiful branding, and innovative advertising creates stronger, successful companies.
- Designers can become founders by implementing the three key simple phases of ideation, validation and iteration.
- Open source collaboration and disruptive education nurtures design innovation and helps usher in design founderism.
Design-Led Products Produced Using The Blueprint
- Light Phone - Stripped down mobile phone
- Slang - Mobile sneaker marketplace
- MOTi - Good habit building smart object
- Homemade - Airbnb for homemade food
- Objecto - Emerging market e-commerce platform
More Resources
- "Validation in the Wild" by Design Management Institute
- Forbes: Silicon Valley Isn't Innovative; It's Iterative
- FastCo.Design: Good Design is Good for Business
- U.S. News & World Report: America's Best Leaders - Jeff Bezos, Amazon
- Forbes: Havenly Founders Share 3 Incredibly Sensible Digital Startup Tips
- Change by Design: by Ideo CEO, Tim Brown
- The Myth of the Paperless Office: by principal researcher at Microsoft Research, Abigail Sellen
Further Reading
- How To Create A Rapid Research Program To Support Insights At Scale
- How To Get Web Design Clients Fast (Part 1)
- How To Animate Along A Path In CSS
- How To Use Heatmaps To Track Clicks On Your WordPress Website



 Devs love Storyblok - Learn why!
Devs love Storyblok - Learn why! JavaScript Form Builder — Create JSON-driven forms without coding.
JavaScript Form Builder — Create JSON-driven forms without coding. Get a Free Trial
Get a Free Trial How To Measure UX and Design Impact, 8h video + UX training
How To Measure UX and Design Impact, 8h video + UX training



